line-height可以控制文本的行高
示例
<p>
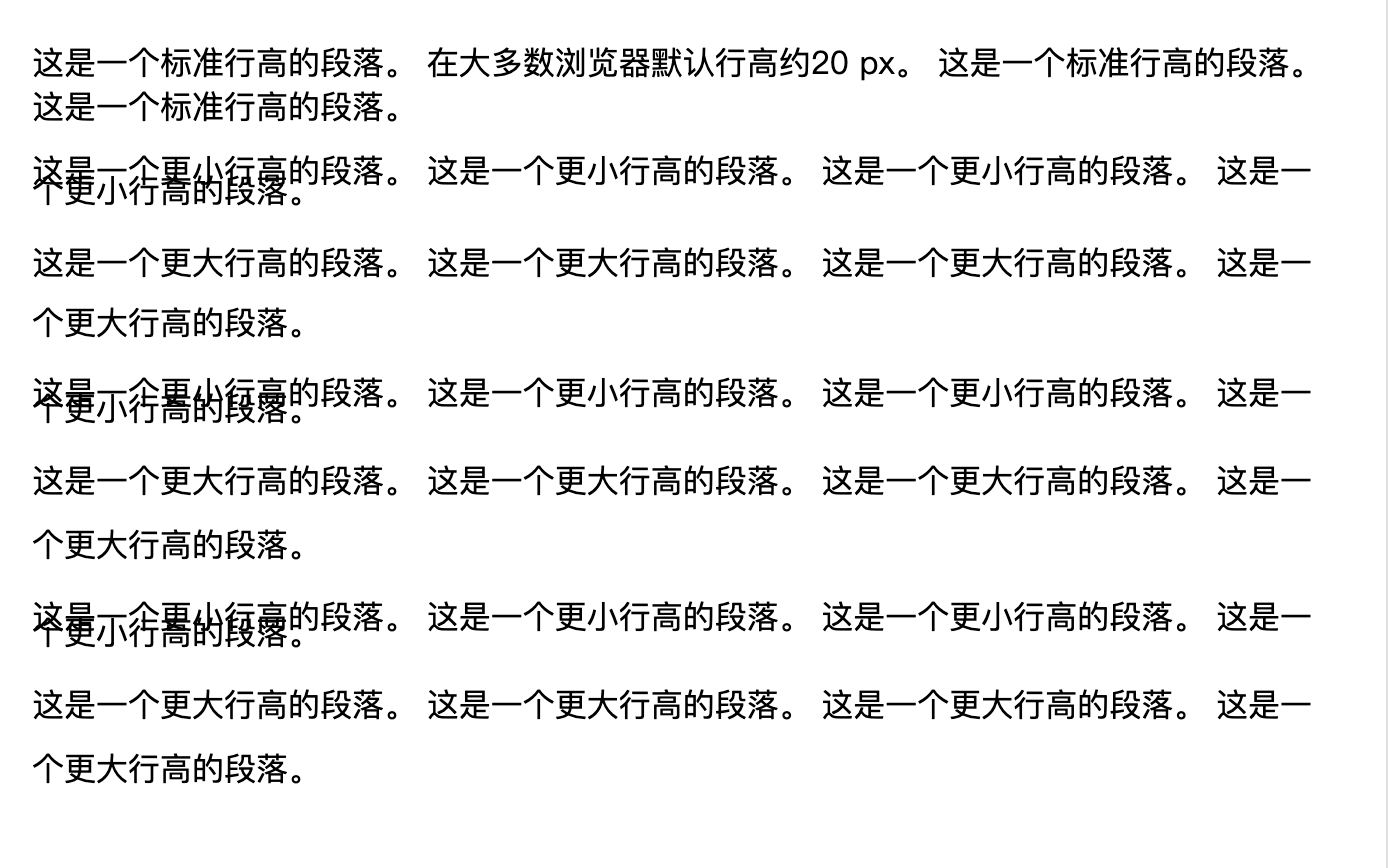
这是一个标准行高的段落。
在大多数浏览器默认行高约20 px。
这是一个标准行高的段落。
这是一个标准行高的段落。
</p><p class="p1">
这是一个更小行高的段落。
这是一个更小行高的段落。
这是一个更小行高的段落。
这是一个更小行高的段落。
</p><p class="p2">
这是一个更大行高的段落。
这是一个更大行高的段落。
这是一个更大行高的段落。
这是一个更大行高的段落。
</p>
<p class="p3">
这是一个更小行高的段落。
这是一个更小行高的段落。
这是一个更小行高的段落。
这是一个更小行高的段落。
</p><p class="p4">
这是一个更大行高的段落。
这是一个更大行高的段落。
这是一个更大行高的段落。
这是一个更大行高的段落。
</p>
<p class="p5">
这是一个更小行高的段落。
这是一个更小行高的段落。
这是一个更小行高的段落。
这是一个更小行高的段落。
</p><p class="p6">
这是一个更大行高的段落。
这是一个更大行高的段落。
这是一个更大行高的段落。
这是一个更大行高的段落。
</p>
样式
.p1
{
line-height: 10px
}
.p2
{
line-height: 30px
}
.p3
{
line-height: 0.5
}
.p4
{
line-height: 2
}
.p5
{
line-height: 50%
}
.p6
{
line-height: 200%
}效果

这里给出了三种设置行高的方式,
数字:默认是1,0.5表示缩小一半的行距,2表示扩大两倍
像素值:一般默认行距为20px左右,10px大概是一半行距,40像素大概是2倍行距。
百分比:50%指的是一半行距,200%表示扩大两倍 。
最后
以上就是勤劳眼睛最近收集整理的关于css控制文本的行高的全部内容,更多相关css控制文本内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复