先下总结:
line-height:1.5;子元素先继承1.5这个系数,再计算。
line-height:150%;先计算父元素line-height值,再继承给子元素。
行高1.5:在大多数浏览器中,默认行高是20px;百分比的情况下是110%-120%;

HTML结构
<div>
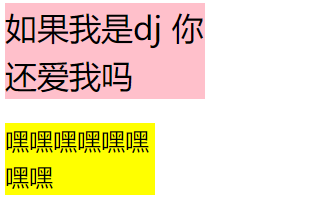
如果我是dj 你还爱我吗
</div>
<p>嘿嘿嘿嘿嘿嘿嘿嘿</p>
CSS
body {
font: 18px/1.5 "微软雅黑";
}
div {
width: 200px;
font-size: 32px;
/* 子元素继承了父元素body的行高1.5 */
/* 这个1.5就是当前元素值文字大小font-size的1.5倍 所以当前的div的行高就是48像素 */
}
p {
font-size: 24px;
width: 150px;
/* 1.5 * 24等于现在的行高 */
}

行高150%
body {
font: 18px/150% "微软雅黑";
}
最后
以上就是高大西装最近收集整理的关于CSS 行高1.5与150%的区别的全部内容,更多相关CSS内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复