1.jQuery实现文件上传
<!-- 导入 jQuery -->
<script src="./lib/jquery.js"></script>
<!-- 文件选择框 -->
<input type="file" id="file1" />
<!-- 上传文件按钮 -->
<button id="btnUpload">上传</button>
2. 验证是否选择了文件
$('#btnUpload').on('click', function() {
// 1. 将 jQuery 对象转化为 DOM 对象,并获取选中的文件列表
var files = $('#file1')[0].files
// 2. 判断是否选择了文件
if (files.length <= 0) {
return alert('请选择图片后再上传!‘)
}
})

3. 向FormData中追加文件
// 向 FormData 中追加文件
var fd = new FormData()
fd.append('avatar', files[0])4. 使用jQuery发起上传文件的请求
$.ajax({
method: 'POST',
url: 'http://www.liulongbin.top:3006/api/upload/avatar',
data: fd,
// 不修改 Content-Type 属性,使用 FormData 默认的 Content-Type 值
contentType: false,
// 不对 FormData 中的数据进行 url 编码,而是将 FormData 数据原样发送到服务器
processData: false,
success: function(res) {
console.log(res)
}
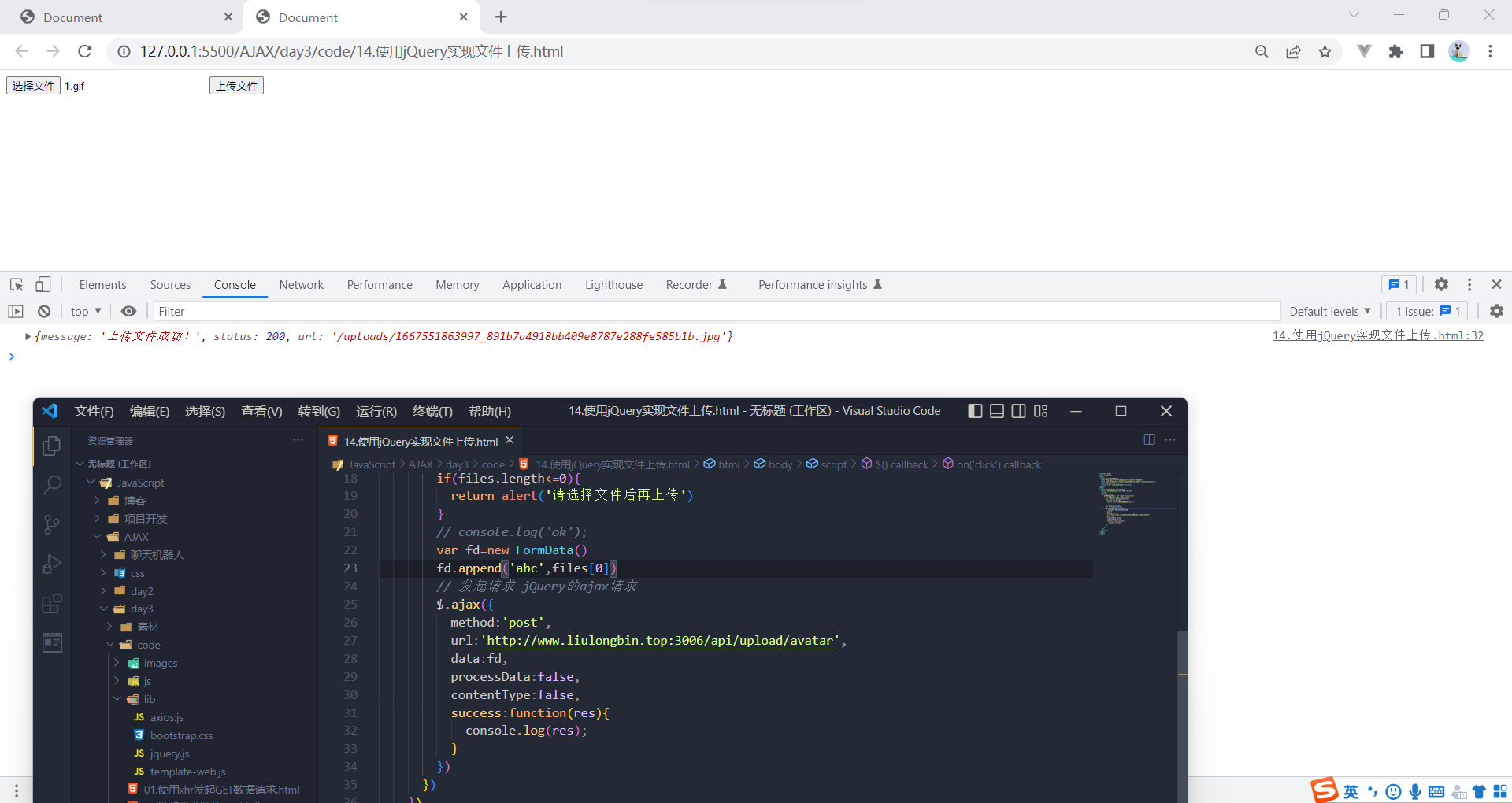
}) jQuery实现loading效果
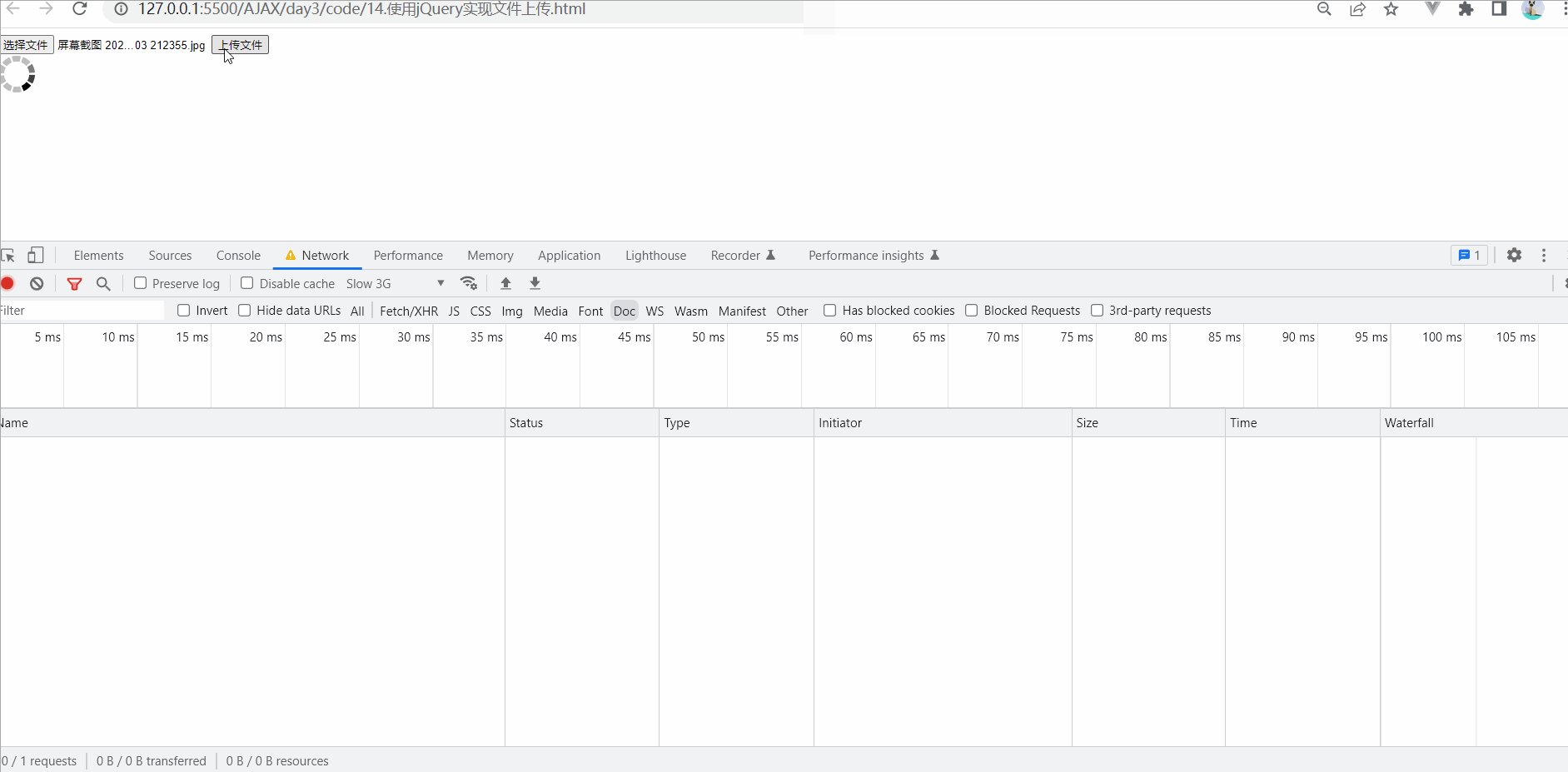
jQuery实现loading效果
1. ajaxStart(callback)
Ajax 请求开始时,执行 ajaxStart 函数。可以在 ajaxStart 的 callback 中显示 loading 效果,示例代码如下:
// 自 jQuery 版本 1.8 起,该方法只能被附加到文档
$(document).ajaxStart(function() {
$('#loading').show()
})
注意: $(document).ajaxStart() 函数会监听当前文档内所有的 Ajax 请求
2. ajaxStop(callback)
Ajax 请求结束时,执行 ajaxStop 函数。可以在 ajaxStop 的 callback 中隐藏 loading 效果,示例代码如下:
// 自 jQuery 版本 1.8 起,该方法只能被附加到文档
$(document).ajaxStop(function() {
$('#loading').hide()
})
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./lib/jquery.js"></script>
</head>
<body>
<input type="file" id="file1">
<button id="btnUpload">上传文件</button>
<br>
<img src="./images/loading.gif" alt="" style="display: none;" id="loading">
<script>
$(function(){
// 监听到ajax请求被发起了
$(document).ajaxStart(function(){
// 监听ajax请求 显示图片
$('#loading').show();
})
// 监听到ajax完成的事件
$(document).ajaxStop(function(){
$('#loading').hide();
})
$('#btnUpload').on('click',function(){
// $('#file1')[0] 转换为dom对象
var files=$('#file1')[0].files
if(files.length<=0){
return alert('请选择文件后再上传')
}
// console.log('ok');
var fd=new FormData()
fd.append('avatar',files[0])
// 发起请求 jQuery的ajax请求
$.ajax({
method:'post',
url:'http://www.liulongbin.top:3006/api/upload/avatar',
data:fd,
processData:false,
contentType:false,
success:function(res){
console.log(res);
}
})
})
})
</script>
</body>
</html>
最后
以上就是聪明蜻蜓最近收集整理的关于Ajax--Ajax加强--jQuery高级用法(用jQuery实现文件上传功能)的全部内容,更多相关Ajax--Ajax加强--jQuery高级用法(用jQuery实现文件上传功能)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。


![[jQuery知识]jQuery之知识九-事件高级前言一.模拟操作二.命名空间三.事件委托四.on、off 和 one继续看下一章[jQuery知识]jQuery之知识体系](https://file2.kaopuke.com:8081/files_image/reation/bcimg12.png)





发表评论 取消回复