动画效果
所谓动画效果,就是能将网页中的标签以淡入淡出等形式显现或隐藏.
参数和方式
动画效果的显示有三种方式,分为:
1.默认方式 2.滑动方式 3.淡入淡出方式
有三个参数:
参数一 设置动画显示/隐藏/切换速度
可以以毫秒值或字符串设置速度,这里省略字符串,直接以毫秒值设置速度.
参数二 设置动画切换效果(可省略)
1.swing(默认) 动画执行时效果是 先慢,中间快,最后又慢
2.linear 动画执行时速度是匀速的
参数三 设置function函数(可省略)
在完成显示/隐藏/切换动作后会运行该函数. 当然,也可以省略此参数.
默认方式
一.隐藏
格式:自定义实例化对象名/选择器.hide(毫秒值,"动画切换效果-可选",function函数-可选);
列如:
$("#showDiv").hide(2000,"linear",function () {
alert("完成了默认隐藏方式");
});
二.显示
格式:自定义实例化对象名/选择器.show(毫秒值,"动画切换效果-可选",function函数-可选);
列如:
$("#showDiv").show(2000,"linear",function () {
alert("完成了默认显示方式");
});
三.切换
切换到隐藏或显示 该方法会根据目标当前的状态,来执行相应的操作
格式:自定义实例化对象名/选择器.toggle(毫秒值,"动画切换效果-可选",function函数-可选);
列如:
$("#showDiv").toggle(2000,"linear",function () {
alert("完成了切换");
});
滑动方式
一.隐藏
格式:自定义实例化对象名/选择器.slideUp(毫秒值,"动画切换效果-可选",function函数-可选);
列如:
$("#showDiv").slideUp(2000,"linear",function () {
alert("完成了滑动方式的隐藏")
});
二.显示
格式:自定义实例化对象名/选择器.slideDown(毫秒值,"动画切换效果-可选",function函数-可选);
列如:
$("#showDiv").slideDown(2000,"linear",function () {
alert("完成了滑动方式的显示");
});
三.切换
切换到隐藏或显示 该方法会根据目标当前的状态,来执行相应的操作
格式:自定义实例化对象名/选择器.slideToggle(毫秒值,"动画切换效果-可选",function函数-可选);
列如:
$("#showDiv").slideToggle(2000,"linear",function () {
alert("完成了滑动方式的切换")
});
淡入淡出方式
一.隐藏
格式:自定义实例化对象名/选择器.fadeOut(毫秒值,"动画切换效果-可选",function函数-可选);
列如:
$("#showDiv").fadeOut(2000,"linear",function () {
alert("完成了渐入渐出方式的隐藏");
});
二.显示
格式:自定义实例化对象名/选择器.fadeIn(毫秒值,"动画切换效果-可选",function函数-可选);
列如:
$("#showDiv").fadeIn(2000,"linear",function () {
alert("完成了渐入渐出方式的显示");
});
三.切换
切换到隐藏或显示 该方法会根据目标当前的状态,来执行相应的操作
格式:自定义实例化对象名/选择器.fadeToggle(毫秒值,"动画切换效果-可选",function函数-可选);
列如:
$("#showDiv").fadeToggle(2000,"linear",function () {
alert("完成了渐入渐出方式的切换");
});
JQ循环遍历
在JS中,我们可以使用for循环来遍历,而for循环在JQ中也是可以使用的.
但是JQ也有自己封装好的遍历方法,我们也可以了解下
第一种遍历方式

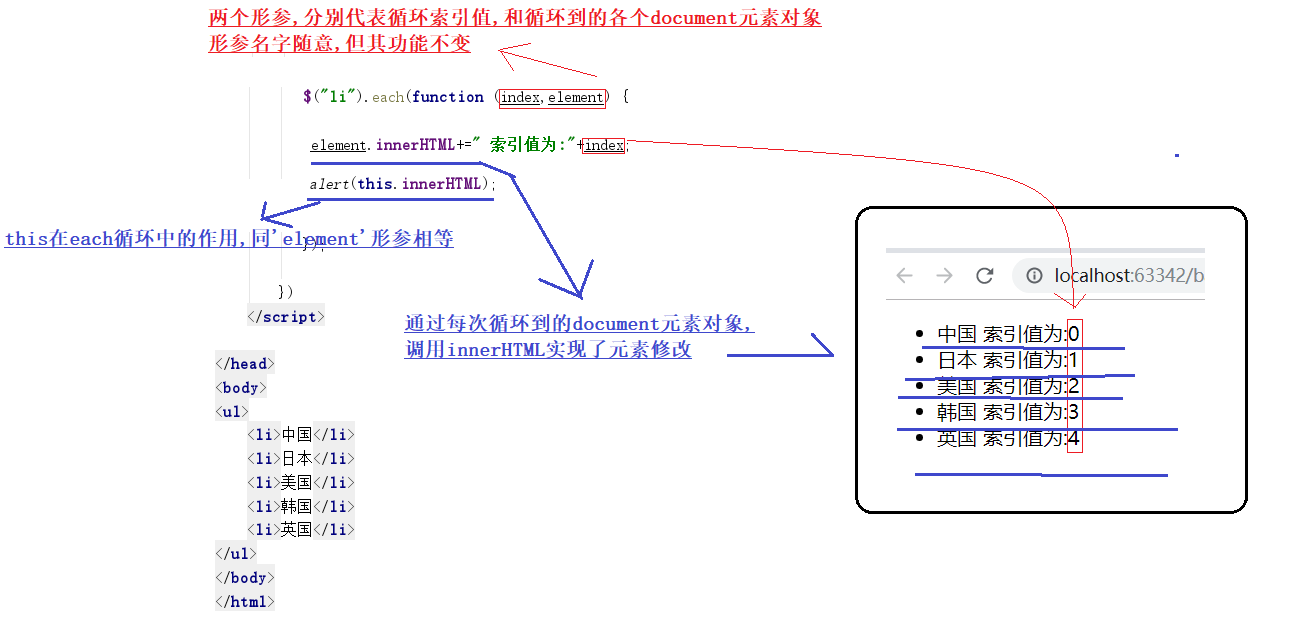
其中,你需要在function函数中,定义两个形参,
第一个形参为你循环索引值,相当于’i’,从0开始.
第二个形参为你每次循环到的document元素对象,你可以通过该形参进行dom操作.
格式:自定义实例化对象名/选择器.each(function(自定义循环索引名-可选,自定义每次循环到的document元素对象名-可选){//循环体});
列如:
<ul>
<li>中国</li>
<li>日本</li>
<li>美国</li>
<li>韩国</li>
<li>英国</li>
</ul>
$("li").each(function (i,e) {
alert(i+e.innerHTML);
});
注意:
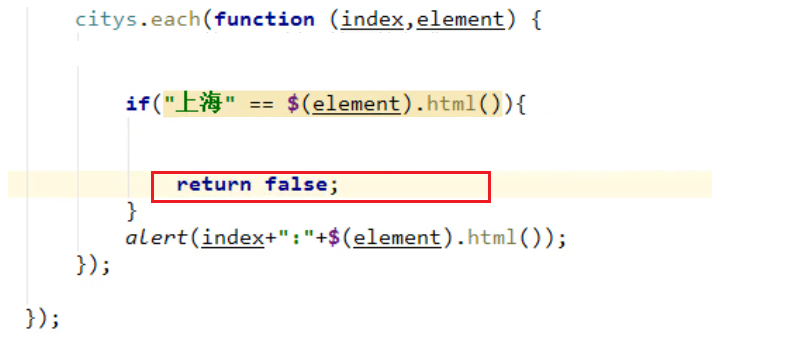
1.当你想要结束整体的循环(相当于break)时,可以使用’return false’来实现
2.当你想要结束跳过当前的循环(相当于continue)时,可以使用’return true’来实现
3.你同样可以使用this,this在此处的作用,同第二个形式参数相等

第二种遍历方式
同第一种方式一样,
有二个形参,同时还有this能代替第二个形参.
格式:$.each(自定义实例化对象名/选择器,function(自定义循环索引名-可选,自定义每次循环到的document元素对象名-可选){//循环体});
列如:
<ul>
<li>中国</li>
<li>日本</li>
<li>美国</li>
<li>韩国</li>
<li>英国</li>
</ul>
$.each($("li"),function (i,d) {
alert(d.innerHTML);
})
第三种遍历方式(未搞懂)
注意:该方式在JQuery的3.0版本之后才支持
for(元素对象 of 容器对象)
事件的多种应用
JQuery事件相关的知识中,我们用得最多的,就是JQuery基础中学到的事件就行了(自定义实例化对象名/选择器.事件方法(function函数(){//自定义函数体});),
而接下来的事件相关知识,可以当作了解
一次性定义多个事件
在JQuery基础中,了解到能够给一个JQuery实例化对象定义一个事件.
如果想要再同一个对象定义另外的事件,那么就需要再照着格式写一遍.
但在JQuery高级中,可以通过链式编程的方式,一次性的为同一个对象定义多个事件.
格式:自定义实例化对象名/选择器.事件类型1(function(){//事件1的函数}).事件类型2(function () {//事件2的函数}).事件类型3(function () {//事件3的函数 });
列如:
$("input").click(function(){
alert("单击");
}).mouseover(function () {
alert("光标进入区域")
}).mouseout(function () {
alert("光标离开区域")
});
绑定事件
JQuery中,存在事件绑定这个概念,它是个比较鸡肋的存在但还是多了解下好.
一. on() 为某个JQ对象绑定事件
格式:自定义实例化对象名/选择器.on("自定义事件类型",function () {//事件函数});
列如:
$("input").on("click",function () {
alert("你单击了我,因此触发了'click(单击)'事件");
})
二.off() 为某个已经绑定了事件的标签元素,解除某个事件
方式一:off(“要解除的事件类型”)用于为某个被绑定了事件的标签元素,解除指定的事件类型(并非是实例化对象)
格式:自定义实例化对象名/选择器.off("要解除的事件类型");
列如:
$("input").off("click");
方式二:off() 解除目标标签身上的所有事件.
格式:自定义实例化对象名/选择器.off();
连续性循环事件
注意:**1.9版本 以后该方法被废除,
因此,如果你的jq版本在1.9以后,那么可以使用’jQuery Migrate(迁移)'插件来恢复此功能。
插件文件名为:jquery-migrate-1.0.0.js
**

连续性循环事件,又名为:事件切换
作用:
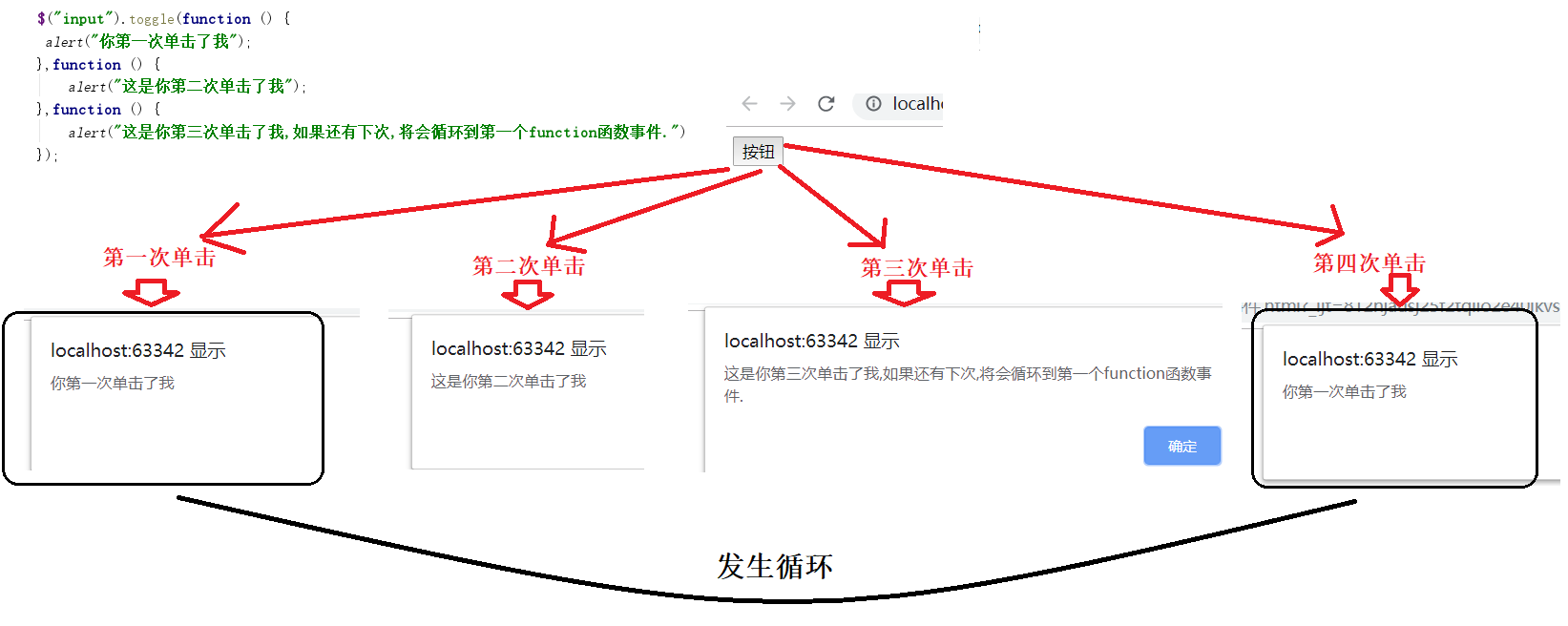
为一个标签的单击事件绑定多个函数,每单击一次,会根据单击的累计次数的不同,而执行不同的函数.
也就是说当第一次单击时,会执行第一个函数,第二次时会执行第二个函数.
当单击根据累计次数执行完了最后一个函数后,假如又再一次单击时,那么会跳到第一个函数上,形成一个循环.
格式:自定义实例化对象名/选择器.toggle(function函数1,function函数2...);
列如:
$("input").toggle(function () {
alert("你第一次单击了我");
},function () {
alert("这是你第二次单击了我");
},function () {
alert("这是你第三次单击了我,如果还有下次,将会循环到第一个function函数事件.")
});
JQuery插件应用
用处特别大,必须好好了解
注意:建议完全了解即可,这个东西不是后端来写的,不需要精通.
我们可以从网上来拿资源(即:插件)直接用就行.http://www.jq22.com/
功能:通过自己自定义一个方法,能让所有其它JQ对象来调用该方法.
目的:提高复用性,减少重复代码.
给所有标签扩展方法
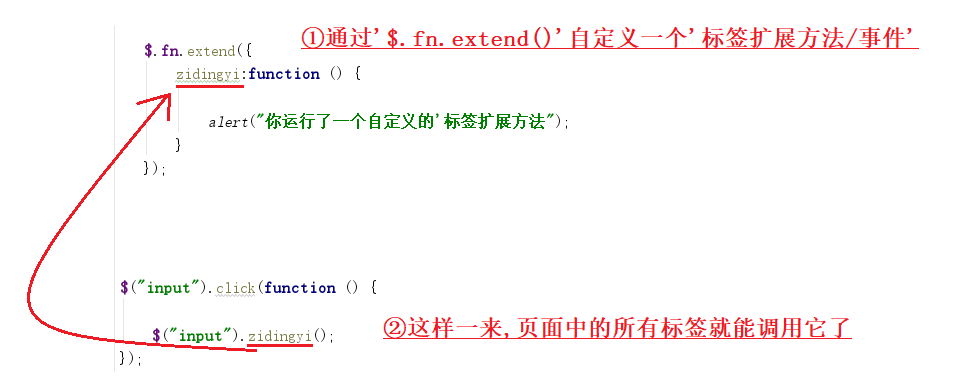
意义:给页面中的所有标签(元素)扩展出一个自定义的方法
格式:$.fn.extend({自定义扩展方法名:function () {//扩展方法对应的函数体}});
列如:
$.fn.extend({
zidingyi:function () {
alert("你运行了一个自定义的'标签扩展方法");
}
});
$("input").zidingyi();

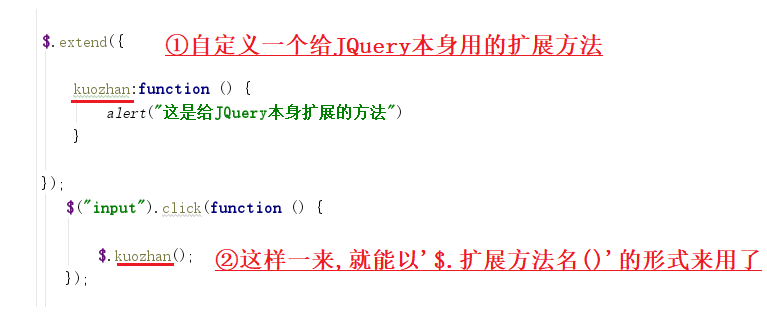
应用:给JQ本身扩展方法
意义:能够给JQuery本身扩展一个方法来使用
格式: $.extend({自定义扩展方法名:function () {//扩展方法对应的函数体}});
列如:
$.extend({
kuozhan:function () {
alert("这是给JQuery本身扩展的方法")
}
});

获取表单全部数据
JQuery有个方法,能够获取表单的所有数据.
这样,就能够在异步请求提交表单时,不用一个个定义键值对了
格式:自定义实例化表单对象名/指定了表单元素的选择器.serialize()
列如:
//进行异步提交
// $("#registerForm").serialize()
$.post("test",$("#registerForm").serialize(),function (result) {
//响应数据操作函数
},"json")
最后
以上就是朴实热狗最近收集整理的关于总结37 前端之高级JQuery动画效果JQ循环遍历事件的多种应用JQuery插件应用获取表单全部数据的全部内容,更多相关总结37内容请搜索靠谱客的其他文章。






![[jQuery知识]jQuery之知识九-事件高级前言一.模拟操作二.命名空间三.事件委托四.on、off 和 one继续看下一章[jQuery知识]jQuery之知识体系](https://file2.kaopuke.com:8081/files_image/reation/bcimg12.png)

发表评论 取消回复