文章目录
- 使用jQuery完成文件的上传
使用jQuery完成文件的上传

☀️

☀️

☀️

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/jquery.js"></script>
</head>
<body>
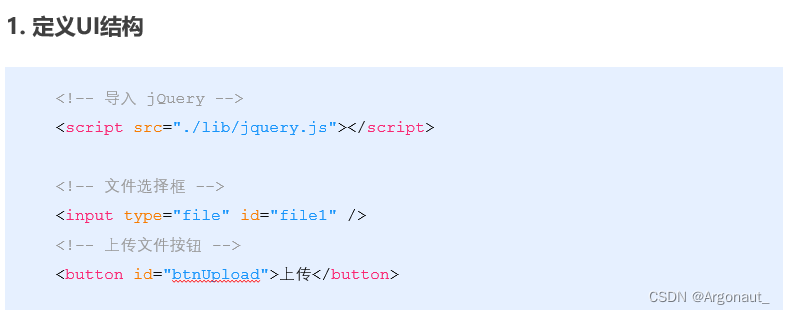
<input type="file" id="file1" />
<button id="btnUpload">上传文件</button>
<br />
<img src="./images/loading.gif" alt="" style="display: none;" id="loading" />
<script>
$(function () {
// 监听到Ajax请求被发起了
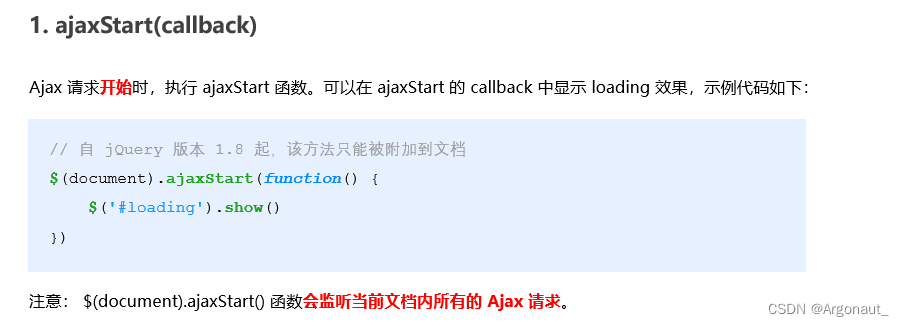
$(document).ajaxStart(function () {
$('#loading').show()
})
// 监听到 Ajax 完成的事件
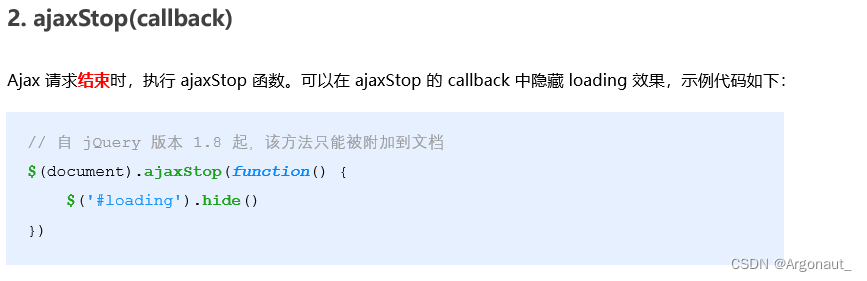
$(document).ajaxStop(function () {
$('#loading').hide()
})
$('#btnUpload').on('click', function () {
var files = $('#file1')[0].files
if (files.length <= 0) {
return alert('请选择文件后再上传!')
}
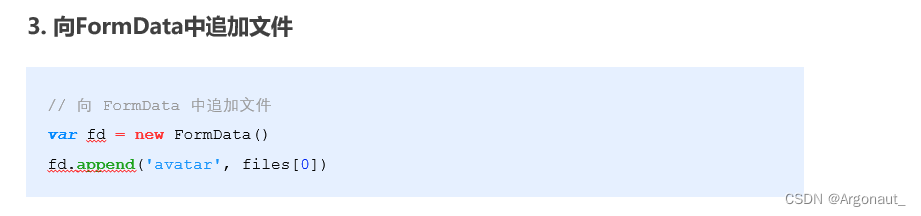
var fd = new FormData()
fd.append('avatar', files[0])
// 发起 jQuery 的 Ajax 请求,上传文件
$.ajax({
method: 'POST',
url: 'http://www.liulongbin.top:3006/api/upload/avatar',
data: fd,
processData: false,
contentType: false,
success: function (res) {
console.log(res)
}
})
})
})
</script>
</body>
</html>
☀️
jQuery实现loading效果

☀️

最后
以上就是土豪月光最近收集整理的关于jQuery的高级用法使用jQuery完成文件的上传的全部内容,更多相关jQuery内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。

![[jQuery知识]jQuery之知识九-事件高级前言一.模拟操作二.命名空间三.事件委托四.on、off 和 one继续看下一章[jQuery知识]jQuery之知识体系](https://www.shuijiaxian.com/files_image/reation/bcimg12.png)






发表评论 取消回复