
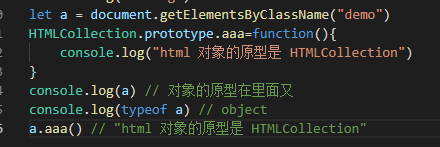
let a = document.getElementsByClassName("demo")
HTMLCollection.prototype.aaa=function(){
console.log("html 对象的原型是 HTMLCollection")
}
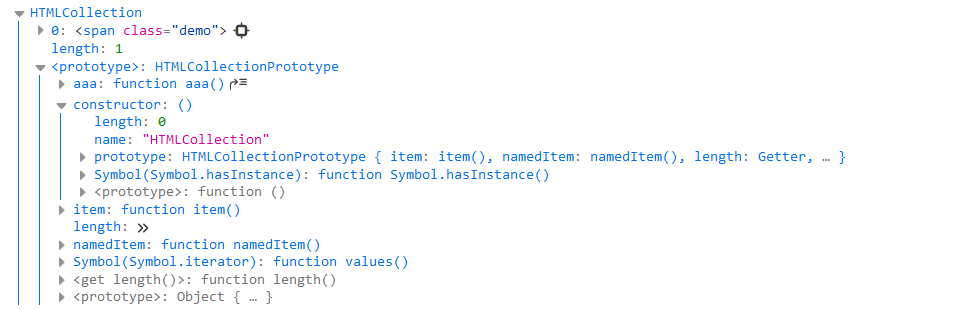
console.log(a) // 对象的原型在里面又

console.log(typeof a) // object
a.aaa() // "html 对象的原型是 HTMLCollection"
最后
以上就是纯真板栗最近收集整理的关于js 获取的 html 对象,给其原型对象添加方法的全部内容,更多相关js内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复