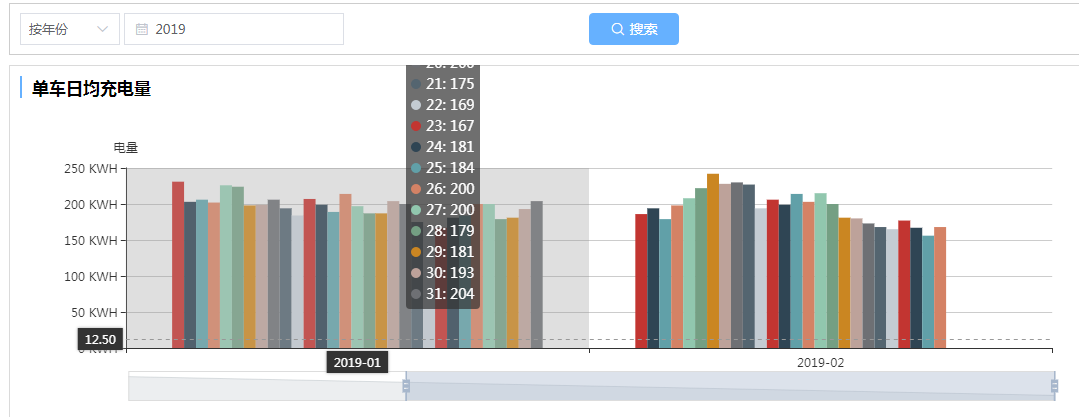
页面效果

x轴为每年存在数据的月份,因而不一定是12个月,每个月又包含对应的天数
y轴为充电量
获取数据
listCarChargingKWHChart() {
var _this = this;
listCarChargingKWHChart({
"token": getSessiontoken('token'),
"type": parseInt(_this.selectType),
"dayTime": _this.searchingCondition.dayTime,
"yearTime": _this.searchingCondition.yearTime,
"beginTime": _this.searchingCondition.beginTime,
"endTime": _this.searchingCondition.endTime,
"monthTime": _this.searchingCondition.monthTime,
}).then(function (res) {
var obj = JSON.parse(utilFile.decrypt(res.data.a));
if (obj.code == 200) {
console.log('图表', obj.data)
_this.statisticalChartList = obj.data;
var months=[];
var arr = [];
for (let i = 0; i < _this.statisticalChartList.length; i++) {
for(let j = 0;j< _this.statisticalChartList[i].yearsList.length;j++){
months.push(_this.statisticalChartList[i].yearsList[j].months);
arr[j] = _this.statisticalChartList[i].yearsList[j].monthsList;
}
}
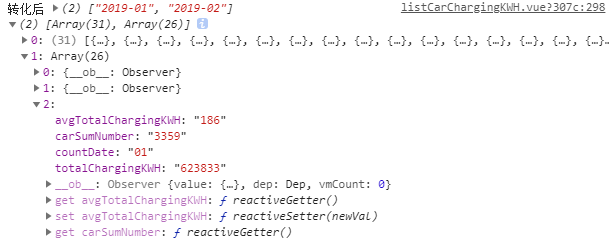
console.log("转化后",months,arr)
_this.standLine(months,arr);
} else {
_this.$message.error(obj.msg);
}
}).catch(function (err) {
console.log(err);
})
},
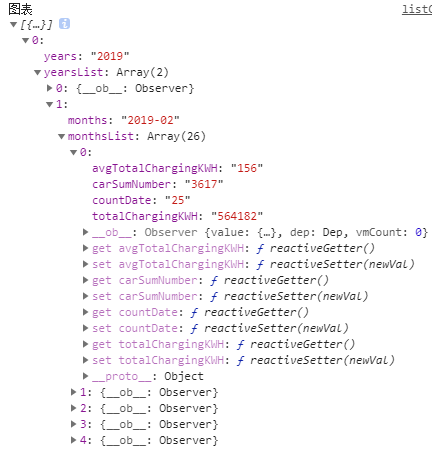
后台返回数据格式


echarts图
standLine(months,arr) {
let _this = this;
var chargingStationCount = _this.$echarts.init(document.getElementById("chargingStationCount"));
var RecCountOpt = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
xAxis: [
{
type: 'category',
data: months,
axisPointer: {
type: 'shadow'
}
}
],
yAxis: [
{
type: 'value',
name: '电量',
interval: 50,
axisLabel: {
formatter: '{value} KWH'
}
}
],
dataZoom: [
{
show: true,
start: 30,
end: 100
},
{
type: 'inside',
start: 60,
end: 100
},
],
series: _this.serie_func(arr,months)
};
chargingStationCount.setOption(RecCountOpt);
},
拼接series 中data方法
serie_func(series,month){
var serie = [];
var date=[]; //日期合并
for(let k=0;k<series.length;k++){
for(let q=0;q<series[k].length;q++){
date.push(series[k][q].countDate.split(" ")[0].split("-")[2]);
series[k][q].countDate = series[k][q].countDate.split(" ")[0].split("-")[2];
}
}
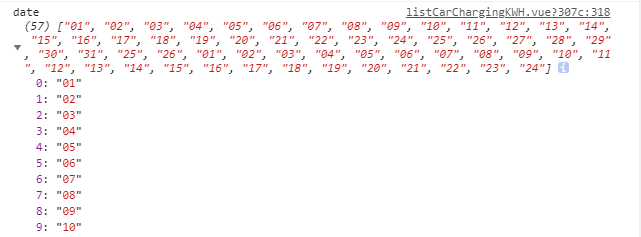
console.log('date',date)
var oldDataRule = [];
series.forEach((el) => {
el.forEach( item =>{
var oldObj = {
name: item.countDate,
data: [item.avgTotalChargingKWH]
}
oldDataRule.push(oldObj);
})
})
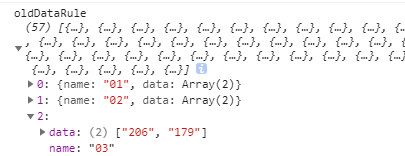
console.log('oldDataRule',oldDataRule)
var newData = []
var newObj = {}
oldDataRule.forEach((el, i) => {
if (!newObj[el.name]) {
newData.push(el);
newObj[el.name] = true;
} else {
newData.forEach(el => {
if (el.name === oldDataRule[i].name) {
el.data = el.data.concat(oldDataRule[i].data);
}
})
}
})
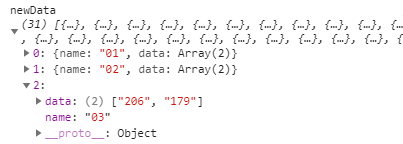
console.log('newData',newData)
newData.forEach((xdataele,xindex) => {
var item = {
name:xdataele.name,//获取12个月
type: 'bar',
barGap: 0,
data:xdataele.data
}
serie.push(item);
});
return serie;
},
方法中数据



最后
以上就是年轻母鸡最近收集整理的关于echarts中series下的data循环拼接的全部内容,更多相关echarts中series下内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复