项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1 系统功能模块
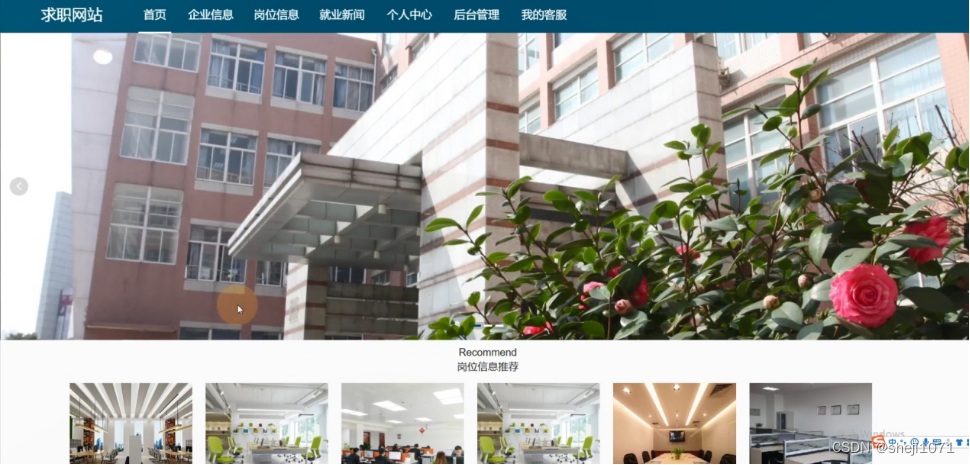
求职网站,在网站的首页可以查看首页、企业信息、岗位信息、就业新闻、个人中心、后台管理、我的客服等信息,如图5-1所示。

图5-1系统首页界面图
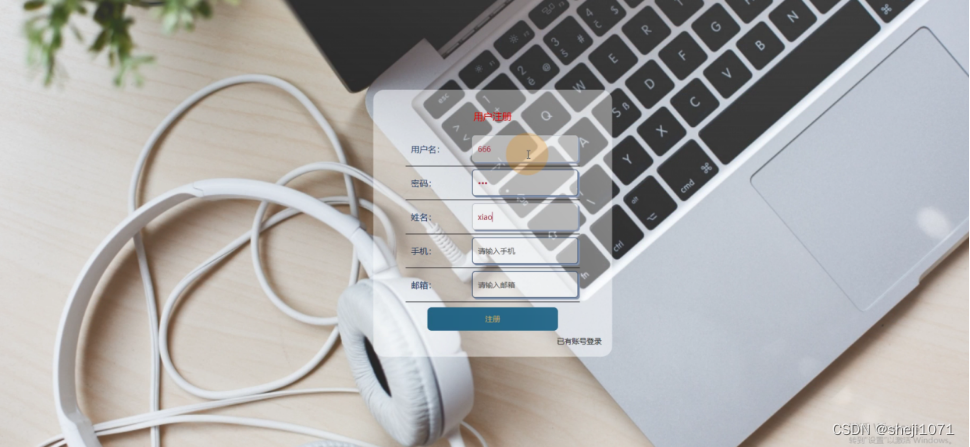
用户注册,在用户注册页面通过填写用户名、密码、姓名、手机、邮箱等信息完成用户注册,如图5-2所示。

图5-2用户注册界面图
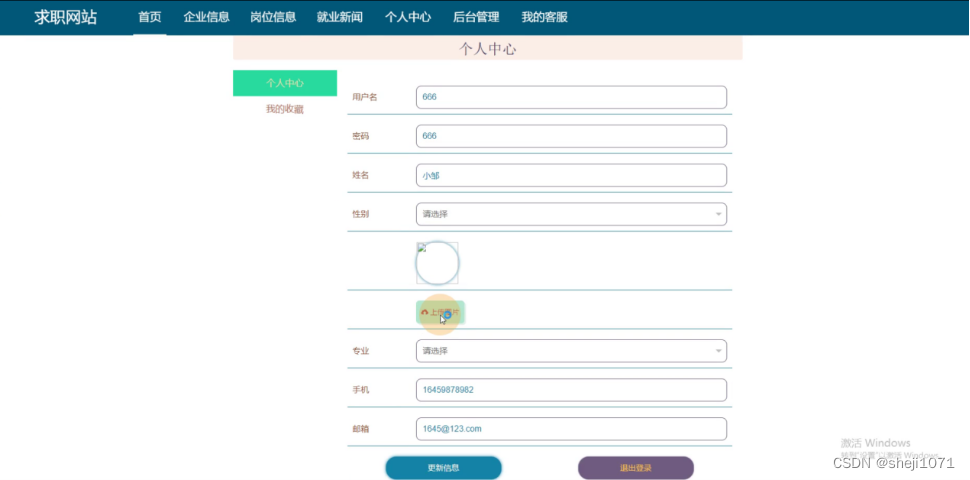
个人中心,在个人中心页面通过填写用户名、密码、姓名、性别、图片、专业、手机、邮箱等信息进行修改,还可以根据需要对我的收藏进行相应操作;如图5-3所示。

图5-3个人中心界面图
企业信息,在企业信息页面中可以查看企业名称、企业编号、企业图片、企业规模、企业性质、经营范围、联系人、联系电话、企业风采等信息进行评论或收藏,如图5-4所示。

图5-4企业信息界面图
岗位信息,在岗位信息页面可以查看名称、专业、岗位类型、岗位要求、岗位薪酬、福利待遇、工作时间、工作地点、工作时长、工作内容、企业编号、企业名称、联系人、联系电话、文档附件、岗位介绍等信息进行在线咨询或应聘求职,还可以根据需要进行评论或收藏,如图5-5所示。

图5-5岗位信息界面图
5.2用户后台功能模块
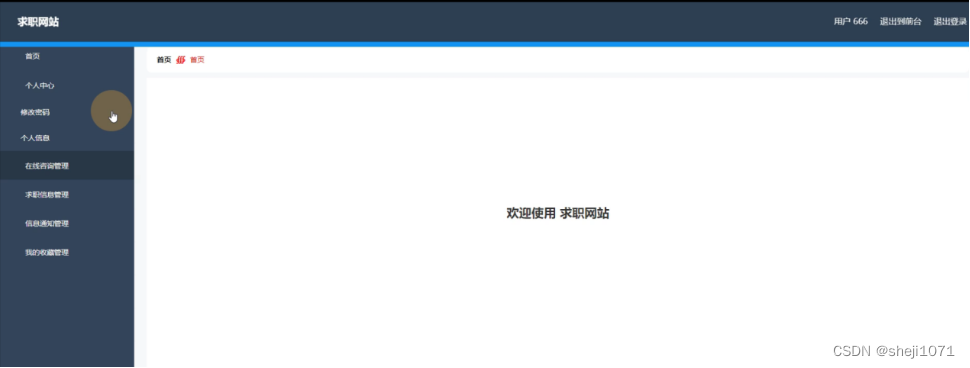
用户点击后台进入到系统操作界面,可以查看首页、个人中心、在线咨询管理、求职信息管理、信息通知管理、我的收藏管理等信息进行查看详情或修改操作,如图5-6所示。

图5-6用户后台功能界面图
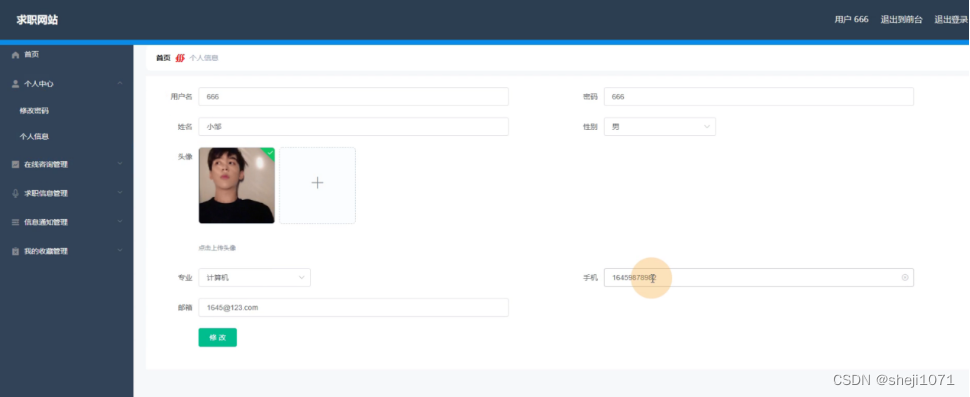
个人中心:在个人信息页面通过填写用户名、密码、姓名、性别、头像、专业、手机、邮箱等信息进行修改,如图5-7所示。

图5-7个人中心界面图
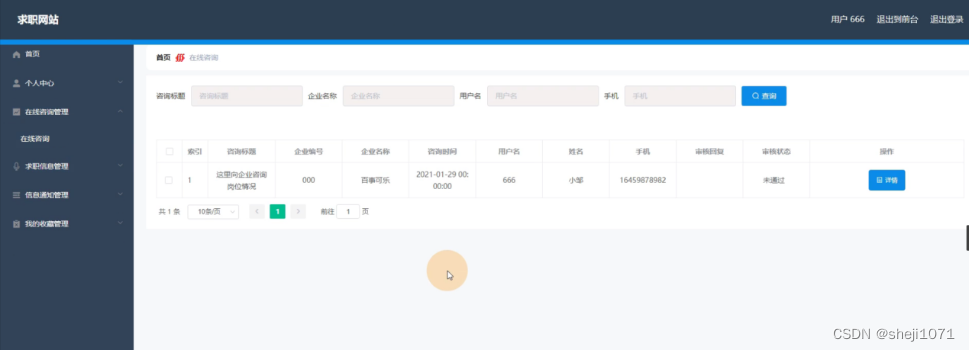
在线咨询管理:在在线咨询管理页面可以查看索引、咨询标题、企业编号、企业名称、咨询时间、用户名、姓名、手机、审核回复、审核状态等信息进行详情查看,如图5-8所示。

图5-8在线咨询管理界面图
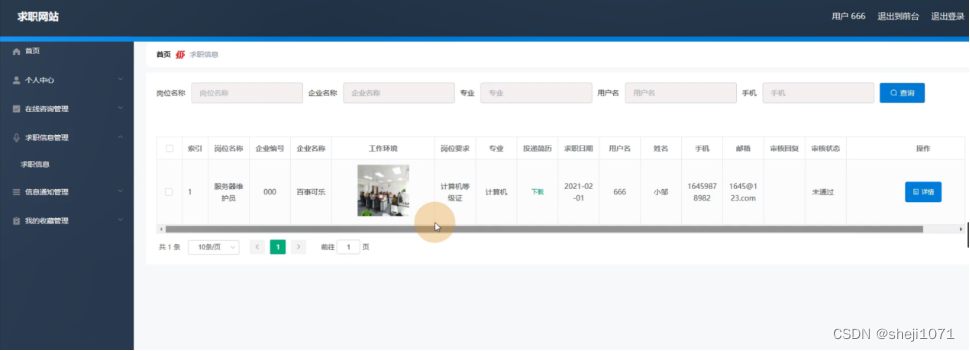
求职信息管理:在求职信息管理页面可以查看索引、岗位名称、企业编号、企业名称、工作环境、岗位要求、专业、投递简历、求职日期、用户名、姓名、手机、邮箱、审核回复、审核状态等信息进行详情查看,如图5-9所示。

图5-9求职信息管理界面图
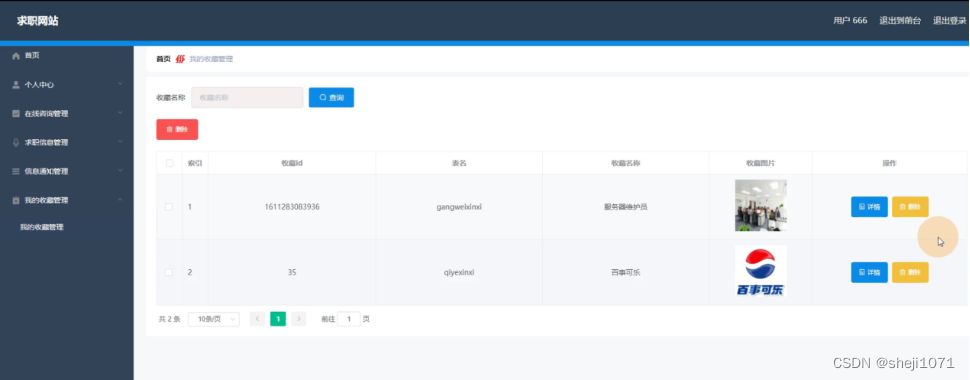
我的收藏管理:在我的收藏管理页面可以查看索引、收藏id、表名、收藏名称、收藏图片等信息,还可以根据需要进行详情查看或删除操作,如图5-10所示。

图5-10我的收藏管理界面图
5.3企业功能模块
企业进入到系统操作界面,可以查看首页、个人中心、企业信息管理、岗位信息管理、在线咨询管理、求职信息管理、信息通知管理等信息进行查看详情、修改或删除等操作,如图5-11所示。

图5-11用户后台功能界面图
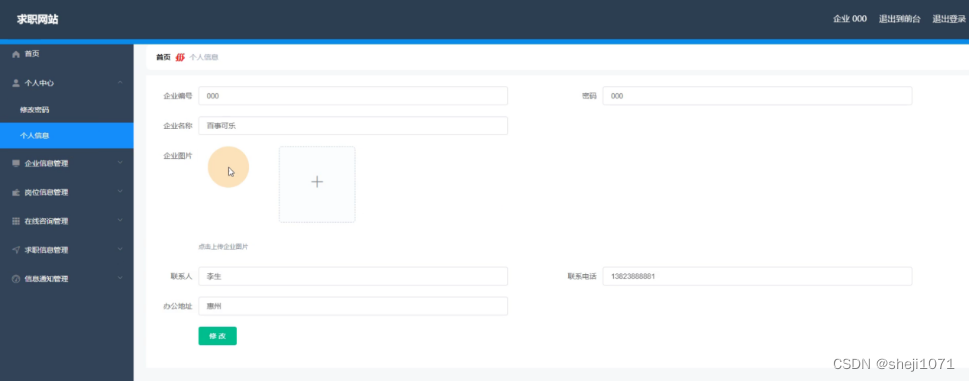
个人中心:在个人信息页面通过填写企业编号、密码、企业名称、企业图片、联系人、联系电话、办公地址等信息进行修改,如图5-12所示。

图5-12个人中心界面图
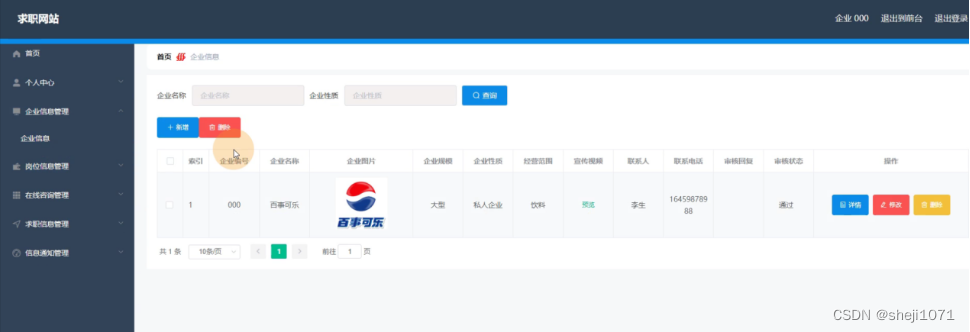
企业信息管理:在企业信息管理页面可以查看索引、企业编号、企业名称、企业图片、企业规模、企业性质、经营范围、宣传视频、联系人、联系电话、审核回复、审核状态等信息进行详情、修改或删除操作,如图5-13所示。

图5-13企业信息管理界面图
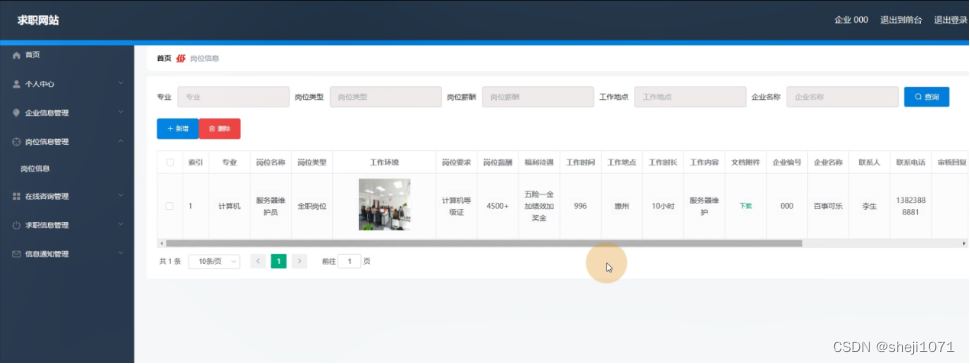
岗位信息管理:在岗位信息管理页面可以查看索引、专业、岗位名称、岗位类型、工作环境、岗位要求、岗位薪酬、福利待遇、工作时间、工作地点、工作时长、工作内容、文档附件、企业编号、企业名称、联系人、联系电话、审核回复等信息详情、修改或删除操作,如图5-14所示。

图5-14岗位信息管理界面图
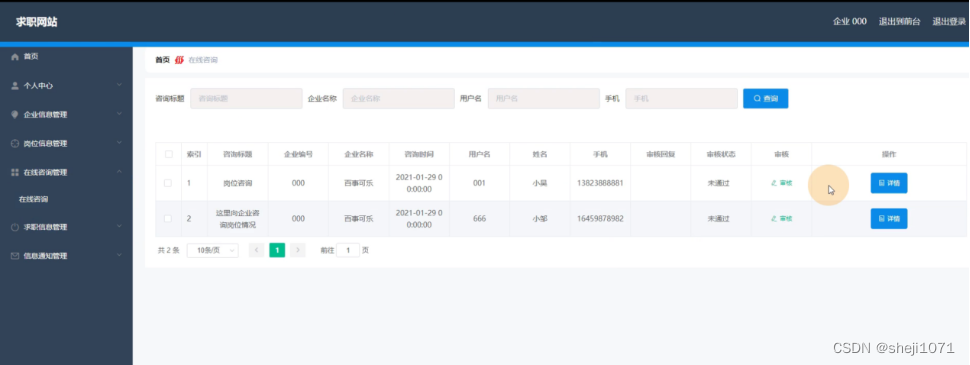
在线咨询管理:在在线咨询管理页面可以查看索引、咨询标题、企业编号、企业名称、咨询时间、用户名、姓名、手机、审核回复、审核状态、审核等信息进行详情查看,如图5-15所示。

图5-15在线咨询管理界面图
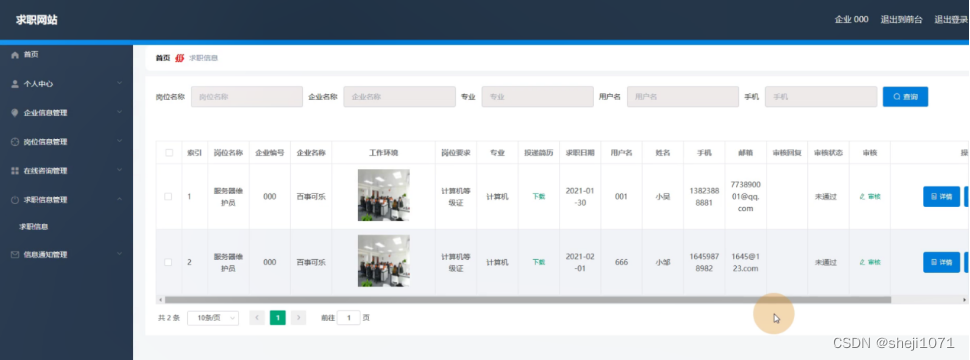
求职信息管理:在求职信息管理页面可以查看索引、岗位名称、企业编号、企业名称、工作环境、岗位要求、专业、投递简历、求职日期、用户名、姓名、手机、邮箱、审核回复、审核状态等信息进行详情查看或信息通知等操作,如图5-16所示。
 图5-16求职信息管理界面图
图5-16求职信息管理界面图
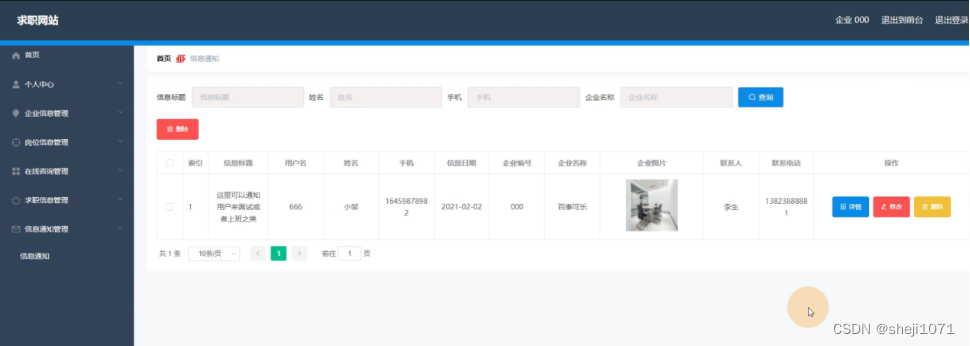
信息通知管理:在信息通知管理页面可以查看索引、信息标题、用户名、姓名、手机、信息日期、企业编号、企业名称、企业图片、联系人、联系电话等信息进行详情查看、修改或删除等操作,如图5-17所示。

图5-17信息通知管理界面图
5.4 管理员功能模块
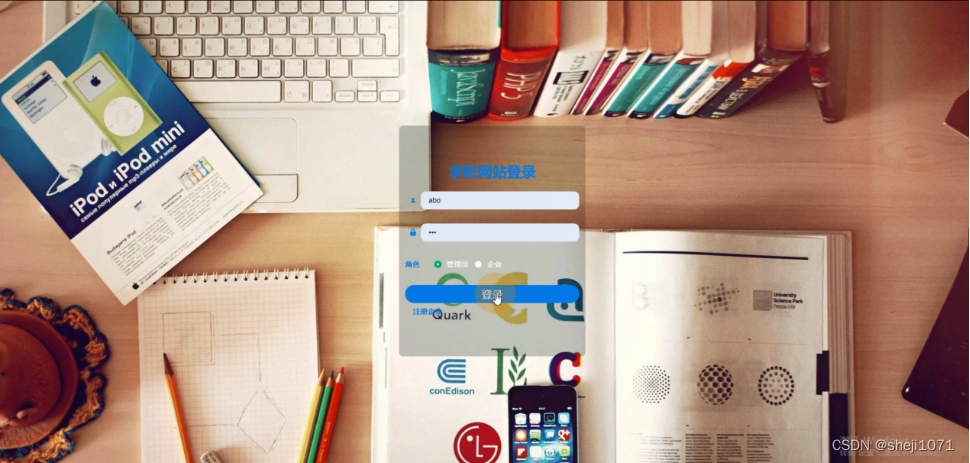
管理员登录,管理员通过输入用户名、密码、角色信息然后点击登录就能登录到系统进行系统的使用了,如图5-18所示。

图5-18管理员登录界面图
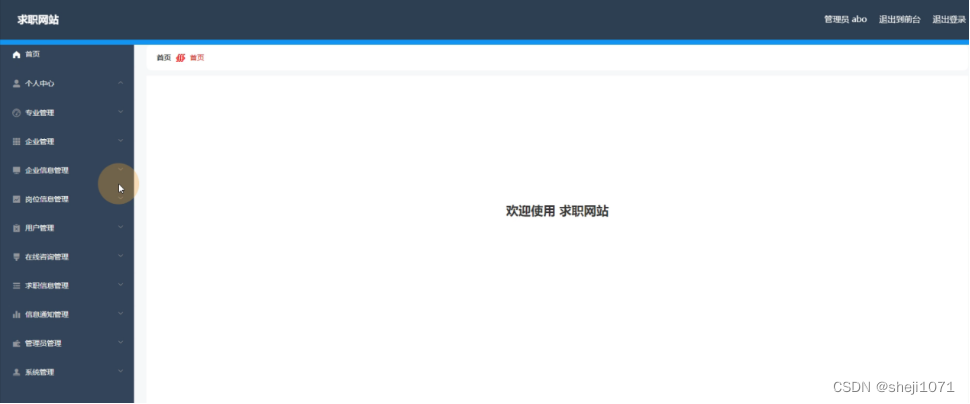
管理员登录进入网站之后,就可以对所有的信息进行查看,可以查看到首页、个人中心、专业管理、企业管理、企业信息管理、岗位信息管理、用户管理、在线咨询管理、求职信息管理、信息通知管理、管理员管理、系统管理等,并且还可以对其进行相应的操作管理,如图5-19所示。

图5-19管理员功能界面图
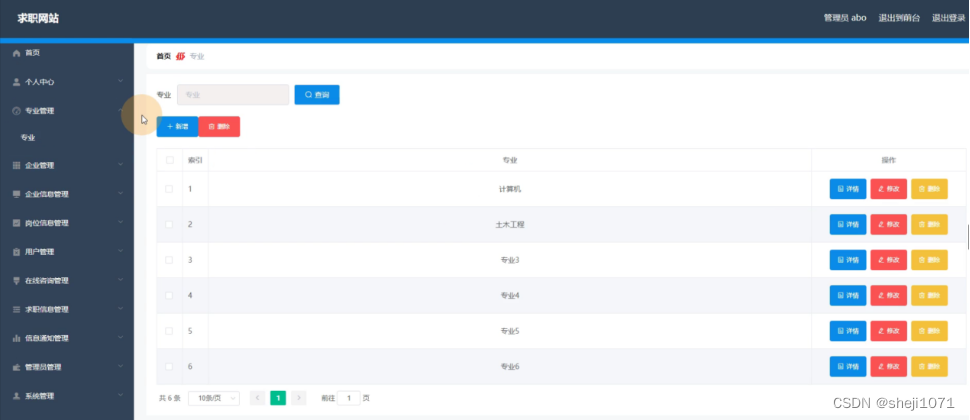
专业管理,在专业管理页面中可以查看索引、专业等信息,还可以根据需要进行详情、修改或删除等操作,如图5-20所示。

图5-20专业管理界面图
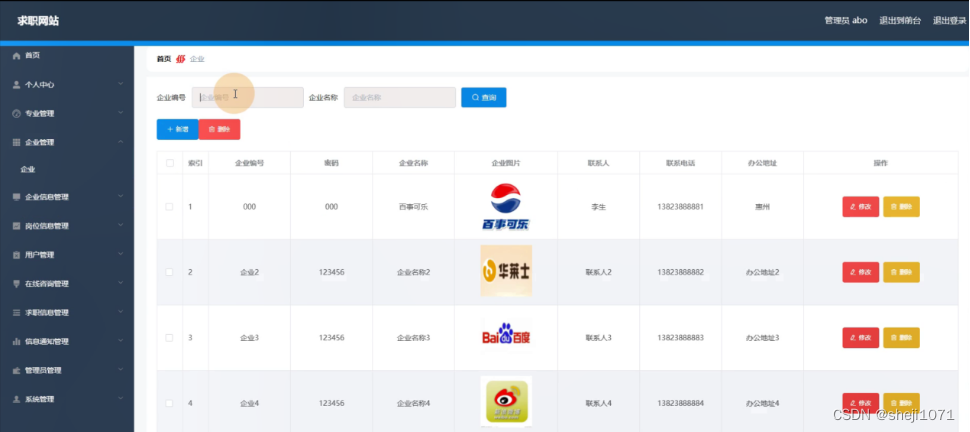
企业管理,在企业管理页面中可以查看索引、企业编号、密码、企业名称、企业图片、联系人、联系电话、办公地址等信息,还可以根据需要进行修改或删除等操作,如图5-21所示。

图5-21企业管理界面图
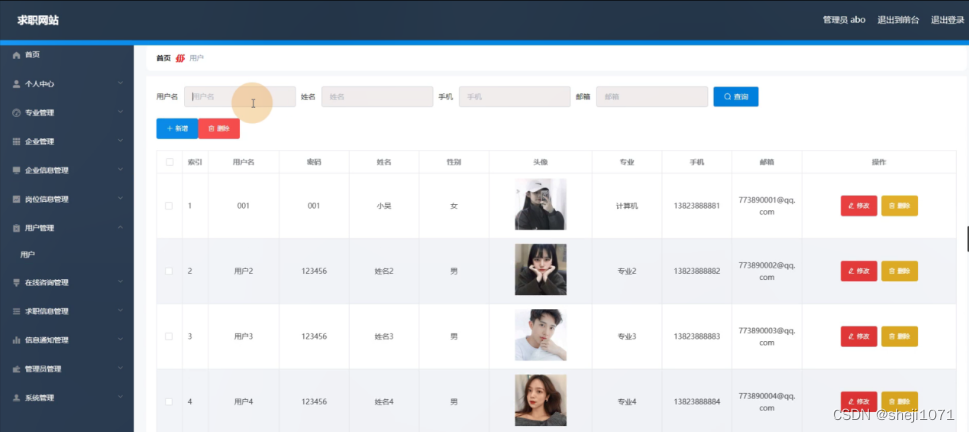
用户管理,在用户管理页面中可以查看索引、用户名、密码、姓名、性别、头像、专业、手机、邮箱等信息,还可以根据需要进行修改或删除等操作,如下图5-22所示。

图5-22用户管理界面图
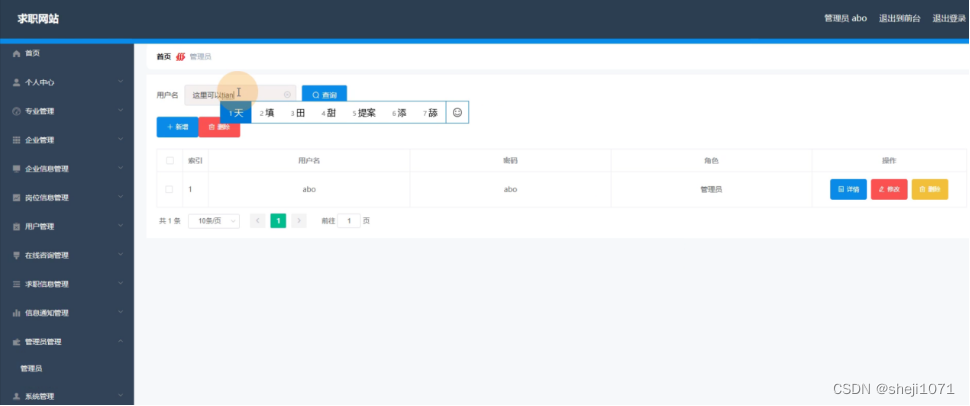
管理员管理,在管理员管理页面中可以查看索引、用户名、密码、角色等信息,还可以根据需要进行详情、修改或删除等操作,如图5-23所示。

图5-23管理员管理界面图
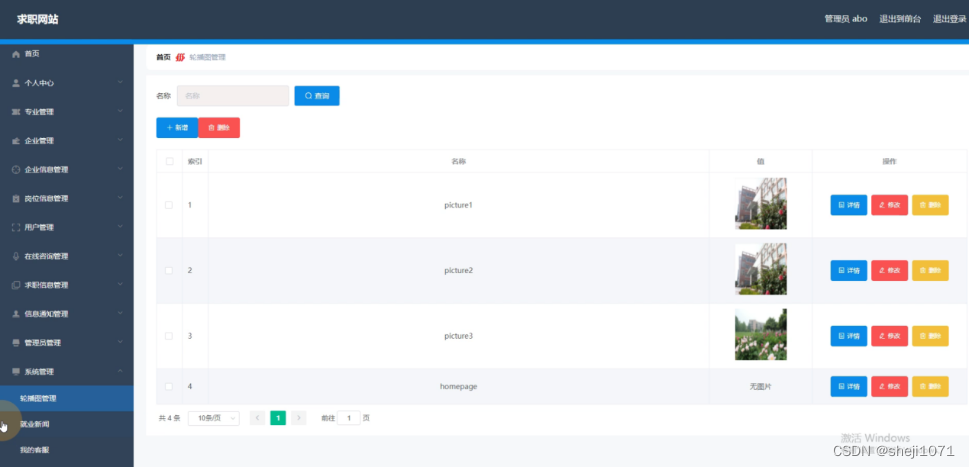
系统管理,在轮播图管理页面中可以查看索引、名称、值等信息进行详情、修改或删除等操作,还可以根据需要对就业新闻、我的客服进行相应操作,如图5-24所示。

图5-24系统管理界面图
Node.js毕设帮助,指导,源码获取,调试部署
最后
以上就是高贵蜜粉最近收集整理的关于计算机毕业设计Node.js+Express求职网站(源码+程序+lw+远程调试)的全部内容,更多相关计算机毕业设计Node内容请搜索靠谱客的其他文章。








发表评论 取消回复