
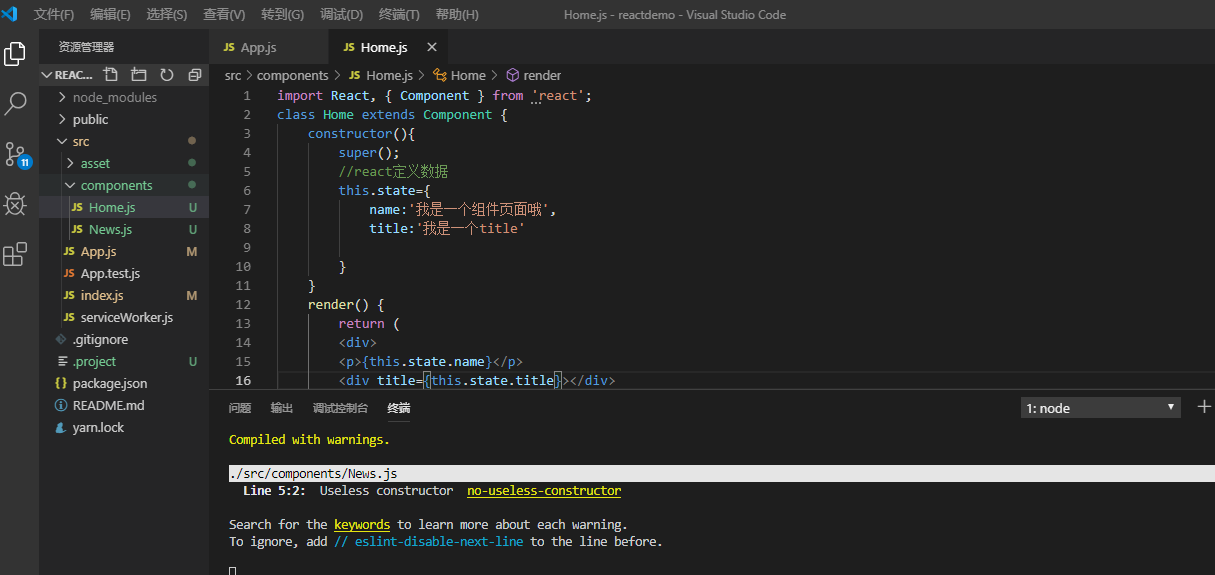
前面两节用的是HBuilder编辑器,很多童鞋说Visual Studio Code很好用,确实如此,因为平时开发用习惯了前者,写教程的时候,为了方便大家体验,这一节换成VS了,打开编辑器,首先导入项目,然后在编辑器里面选择打开终端选项,新建终端,输入命令使用yarn start或者npm start,运行项目。

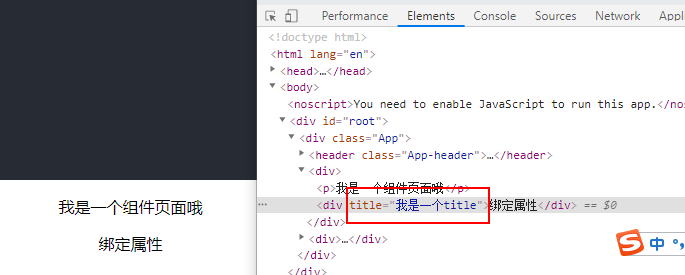
1:绑定一个属性的时候
直接写就可以了<div title={this.state.title}>绑定属性</div>,不需要像平时写属性那样加双引号,加了双引号就会绑定了字符串了。

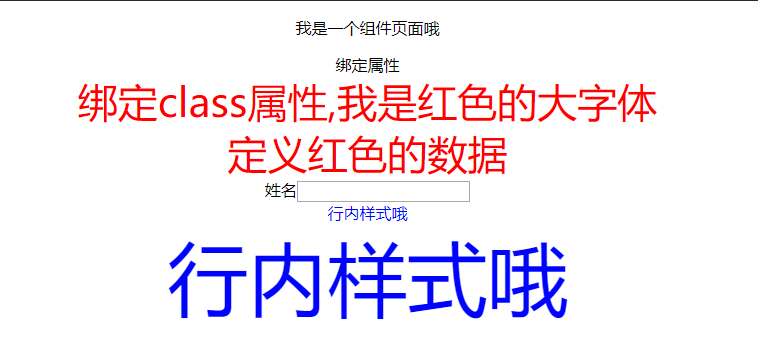
2:绑定class属性,class要换成className
打开静态资源,asset/css/index.css,写上css相关代码
.test{
font-size: 40px;;
color:red;
}
写好之后,在组建Home.js里面引入index.css,引入方法import '../asset/css/index.css',在render()模板里面使用属性 className="test",这个时候就可以看到,属性绑定成功了,同理,现再this.state里面定义,再去模板里面取出也可以。
<div className="test">绑定class属性,我是红色的大字体</div>
<div className={this.state.color}>定义红色的数据</div>
3:for要换成htmlFor
<label htmlFor="name">姓名</label>
<input id="name"></input>
4:style行内样式
<div style={{"color":'blue'}}>行内样式哦</div>
<div style={this.state.style}>行内样式哦</div>
Home.js
import React, { Component } from 'react';
import '../asset/css/index.css'
class Home extends Component {
constructor(){
super();
//react定义数据
this.state={
name:'我是一个组件页面哦',
title:'我是一个title',
color:'test',
style:{
color:'blue',
fontSize:'80px'
}
}
}
render() {
return (
<div>
<p>{this.state.name}</p>
{/* 1:class要换成className */}
<div className="test">绑定class属性,我是红色的大字体</div>
<div className={this.state.color}>定义红色的数据</div>
{/* 2:for要换成htmlFor */}
<label htmlFor="name">姓名</label>
<input id="name"></input>
{/* 3:style行内样式写法 */}
<div style={{"color":'blue'}}>行内样式哦</div>
<div style={this.state.style}>行内样式哦</div>
</div>
)
}
}
export default Home;

最后
以上就是标致大门最近收集整理的关于从零开始学习React-属性绑定(三)的全部内容,更多相关从零开始学习React-属性绑定(三)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复