1、安装react包
工具包 -D,从开发到生产一直用的 -S
cnpm i react react-dom -S
react:创建组件和虚拟dom的,生命周期也在此包里
react-dom:渲染虚拟dom到组件上的
2、页面中引入react
在src/main.js中引入raeact
//导入的时候,接收的成员名称,必须这么写
import React from 'react'; //创建组件、虚拟dom、生命周期
import ReactDom from 'react-dom';//渲染虚拟dom至浏览器
3、创建虚拟dom
//参数1 标签类型;参数2,属性;参数3 标签内内容
const myh1 = React.createElement('h1',{title: '呵呵'},'我是h1');
注意:myh1并不是一个标签,它是一个对象。
在react中,一切都是以js来表示的
那究竟什么是虚拟dom呢?
用js对象的形式,来表示dom与dom间的嵌套关系
4、渲染虚拟dom
//参数1,虚拟dom;参数2,将要挂载的容器
ReactDom.render(myh1,'#app')
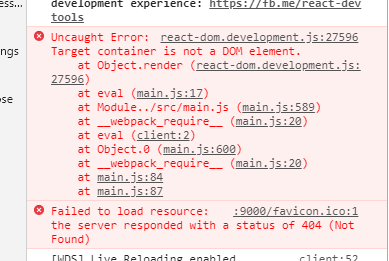
页面报错:

所以渲染虚拟dom时的第二个参数应该是一个dom元素,而不是一个选择器(与vue不同的地方)
ReactDom.render(myh1,document.getElementById('app'))
5、虚拟dom简便写法
const myh2 = <h1>我是第二个h1</h1>;
但是js里不能写类似于HTML的标记,否则打包失败。
在 JS 中混合写入类似于 HTML 的语法,叫做 JSX 语法;
符合 XML 规范的 JS (标签必须是闭合的)
注:可以使用 babel 来转换 这些 JS 中的标签;
JSX 语法的本质:
在运行的时候,被转换成了 React.createElement 形式来执行的;
6、安装babel
Babel是什么?Babel是将ES6及以上版本的代码转换为ES5的工具。
// babel核心包,babel-loader的核心依赖
cnpm i babel-loader @babel/core -D
在webpack.config.js中
module.exports = {
//webpack只能打包处理.js后缀名的文件,类似于.png,.vue无法主动处理,所以要配置第三方loader
//webpack只要遇到无法识别的文件,就来module中找
module: {
// 第三方匹配规则
//exclude是排除的意思。这个属性的意思就是不要去匹配node_modules目录中的文件。
rules: [
{test: /.js|jsx$/, use: 'babel-loader', exclude: /node_modules/}
]
}
};
//ES语法分析包
cnpm i @babel/preset-env -D
//babel 编译时只转换语法,几乎可以编译所有时新的 JavaScript 语法,但并不会转化BOM(浏览器)里面不兼容的API。
//比如 Promise,Set,Symbol,Array.from,async 等等的一些API
//这2个包就是来搞定这些api的。
cnpm i @babel/runtime @babel/plugin-transform-runtime -D
//用来解析类的属性的
cnpm i @babel/plugin-proposal-class-properties -D
创建.babelrc,它符合json数据格式
{
//语法
"presets": ["@babel/preset-env"],
//插件
"plugins": ["@babel/plugin-transform-runtime", "@babel/plugin-proposal-class-properties"]
}
7、解析jsx语法
识别jsx语法的包
cnpm i @babel/preset-react -D
在.babelrc文件里
"presets": [
"@babel/preset-react"
]
最后
以上就是还单身皮皮虾最近收集整理的关于用webpack搭建react项目( 二 )- 关于react 方面配置的全部内容,更多相关用webpack搭建react项目(内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复