方法1:
VSCode前端文件(html文件)如何以服务器模式打开?比如工程下有一个A.html文件,想在VSCode里面直接操作,就想Webstorm一样,以http://localhost/xxx/xx/xx/A.html这样的形式在浏览器中访问。发现只有一个 View In Browser 插件,但是并不是这样的形式,求大神解答?
npm install http-server -g
在项目目录打开终端输入
hs
就可以启动web服务器了,很简洁
方法2:
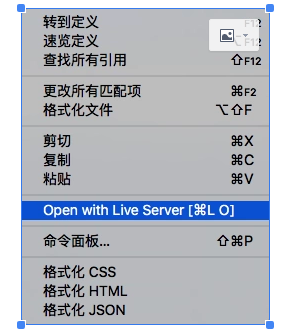
VScode安装Live Server 插件

浏览器访问:
http://36.1.52.131:8080/
转载于:https://www.cnblogs.com/maxiaolong/p/10729466.html
最后
以上就是激昂小天鹅最近收集整理的关于VSCode前端文件(html文件)如何以服务器模式打开?的全部内容,更多相关VSCode前端文件(html文件)如何以服务器模式打开内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复