今日地铁上读到win大的《重学前端》CSS选择器篇,想对这类的知识点做一个归纳整理
选择器的分类
| 类型 | 定义 |
|---|---|
| 简单选择器 | 针对某一特征判断是否选中元素 |
| 复合选择器 | 连续写在一起的简单选择器,针对元素自身特征选择单个元素 |
| 复杂选择器 | 由“(空格)”“>” “~” “+” "||"等符号连接的复合选择器,根据父元素或者前序元素检查单个元素。 |
| 选择器列表 | 由逗号分隔的复杂选择器,表示“或”的关系 |
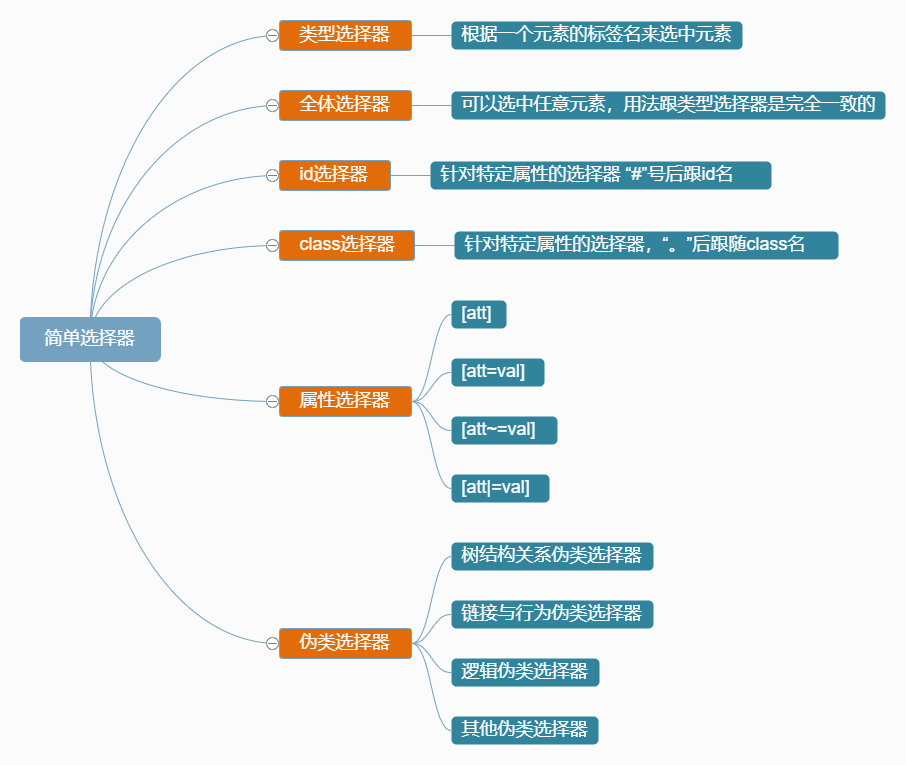
简单选择器

这里重点记一下我不太熟悉的属性选择器与伪类选择器
属性选择器
-
第一种,[att]
直接在方括号中放入属性名,检查元素是否具有这个属性,只要元素有这个属性就会被选中 -
第二种,[att=val]
精确匹配,检查一个元素的属性值是否为val -
第三种,[att~=val]
多种匹配,检查一个元素的值是否是若干值之一,这里的val可以是用 空格 分隔的一个序列 -
第四种,[att|=val]
开头匹配,检查一个元素是否以val开头
伪类选择器
一系列由CSS规定好的选择器,以冒号开头。分普通型与函数型两种
树结构关系伪类选择器
- :root
表示树的根元素,一般用html标签表示根元素,但随着scoped css 和 shadow root等场景的出现,选择器可以针对某个子树选择,这时候就很需要root伪类了 - :empty
表示没有子节点的元素 - :nth-child 和 :nth-last-child 这是两个函数型伪类
以下为几个基本用法的例子
| 选择器 | 效果 |
|---|---|
| :nth-child(even) | 选中偶数节点 |
| :nth-child(4n-1) | 选中第3,7,11…个节点 |
| :nth-child(3n+1) of li.important | 选中第1,4,7…个li.important 这里只有li.important会被计数 |
nth-last-child的区别为从后往前计数
:first-child :last-child分别表示第一个和最后一个元素
:only-child 选中唯一一个子元素
of-type系列,是一个变形的语法糖,S:nth-of-type(An+B)是:nth-child(|An+B| of S)的另一种写法。
以此类推,还有 nth-last-of-type,first-of-type,last-of-type,only-of-type
链接与行为伪类选择器
- :any-link
a,area,link标签都可匹配此伪类 - :link
未访问的链接 - :visited
已访问的链接 - :focus
焦点 - :active
按下鼠标未抬起 - :target
选中浏览器URL的hash部分所指示的元素
逻辑伪类选择器
- not伪类
选中内部的简单选择器命中的元素(关于not伪类的例子)
选择器的组合
-
第一优先级
无连接符号 -
第二优先级
- 空格
- ~
- +
- >
- ||
-
第三优先级
- ,
复杂选择器的五种连接符号
-
空格:
后代,表示选中所有符合条件的后代节点
例如 “.a .b”表示选中所有具有class为a的后代节点中class为b的节点
-
“>”:
子代,表示选中符合条件的子节点
例如“.a>.b”表示:选中所有“具有class为a”的节点
1.子代选择器(用<连接):ul>li
子选择器仅仅选择ul包围的 子元素 中的 li元素,不包括孙元素、曾孙元素等;
2.后代选择器(用空格连接):ul li
后代选择器是选择ul包围的 所有元素中的所有li元素,包括子元素、孙元素、曾孙元素等; -
"~":
后继选择器,表示选中所有符合条件的后继节点
“.a~.b”表示选中所有具有class为a的后继中,class为b的节点
-
"+":
直接后继
-
"||:"
列选择器,表示选中对应列中符合条件的单元格
选择器的优先级
CSS标准用一个三元组 (a,b,c)来构成一个复杂选择器的优先级
- id选择器的数目记为a
- 伪类选择器和class选择器的数目记为b
- 伪元素选择器和标签选择器数目记为c*
- "*"不影响优先级。
CSS标准建议用一个足够大的进制,获取”a-b-c“来表示选择器优先级
行内样式永远高于CSS规则
伪元素
-
四类伪元素
-
::first-line
元素的第一行排版后显示的第一行
-
::first-letter
元素的第一个字母 -
::before
在元素内容之前插入一个虚拟元素 -
::after
在元素内容之后插入一个虚拟元素
-
最后
以上就是安静保温杯最近收集整理的关于八哥的前端学习之路(二)今日地铁小结-CSS 选择器选择器的分类的全部内容,更多相关八哥的前端学习之路(二)今日地铁小结-CSS内容请搜索靠谱客的其他文章。








发表评论 取消回复