众所周知,echarts是百度出的一个开源图表框架,拥有很棒的交互效果和上手便捷。基于配置可以修改成自己想要的样子。这里附上传送门:百度echarts
如果你早已习惯怎么用,这里是它的配置项参考,可以迅速查找一下:echarts配置项手册
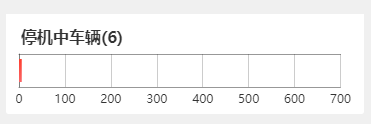
然后,下面就是咱所遇到的需求,就像下面这个样子的图表:

然后就开始参考配置项,在页面引入echarts,借助官方的调试编写配置,咱的配置项如下(顺手注释,不多解释):
// [初始化图表] 参考API文档:https://www.echartsjs.com/option.html 在线测试:https://echarts.baidu.com/examples/editor.html
var chart_yxz = echarts.init(document.getElementById('chart_yxz'),'light'); //运行中
// 设置图表参数选项
var option_yxz = {
title: {
text: '运行中车辆(0)',
textStyle:{fontSize:16}
// subtext: '数据来自'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
// legend: {
// data: ['当前'] //显示、隐藏标签
// },
grid: {
left: '3', //绘图区边距
right: '4%',
top: '30',
bottom: '3%',
height: '50px', //绘图区高度
containLabel: true
},
xAxis: [{
type: 'value', //坐标轴类型
max:700, //最大最小值
min:0,
minInterval:100, //最小刻度配置
maxInterval:100, //最大刻度配置
axisLine:{lineStyle:{opacity:0.5}},
axisLabel:{margin:5}, //刻度与轴的距离
axisTick:{show:false},
boundaryGap: [0, 0.01] // 坐标轴留白策略
},{
type: 'value', //坐标轴类型
axisLine:{lineStyle:{opacity:0.5}},
boundaryGap: [0, 0.01] // 坐标轴留白策略
}],
yAxis: {
type: 'category',
axisLine:{lineStyle:{opacity:0.5}}
},
series: [
{
name: '当前',
type: 'bar',
data: [0], //数据集合<<<<<<<<<<<<<560
barCategoryGap:10, //柱间距【会影响到柱粗细】
label: { //标签文字
normal: {
show: true,
position: 'insideRight',
fontSize: 16, //柱形图文字大小
color: '#fff' //柱形图上面的文字颜色
}
},
itemStyle: {
normal: {
//柱图渐变举例,横向是0011,纵向是0001
//蓝色组1dadf6 3ac3fa 红色组fe3d2e fa6666 黄色组 f88e1e f9b83a
color: new echarts.graphic.LinearGradient(0, 0, 1, 1, [{
offset: 0,
color: '#1dadf6'
}, {
offset: 1,
color: '#3ac3fa'
}])
}
}
}
]
};
最后
以上就是阳光薯片最近收集整理的关于echarts渲染单个横向柱状图示例的全部内容,更多相关echarts渲染单个横向柱状图示例内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复