
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<!-- <meta name="renderer" content="webkit"> -->
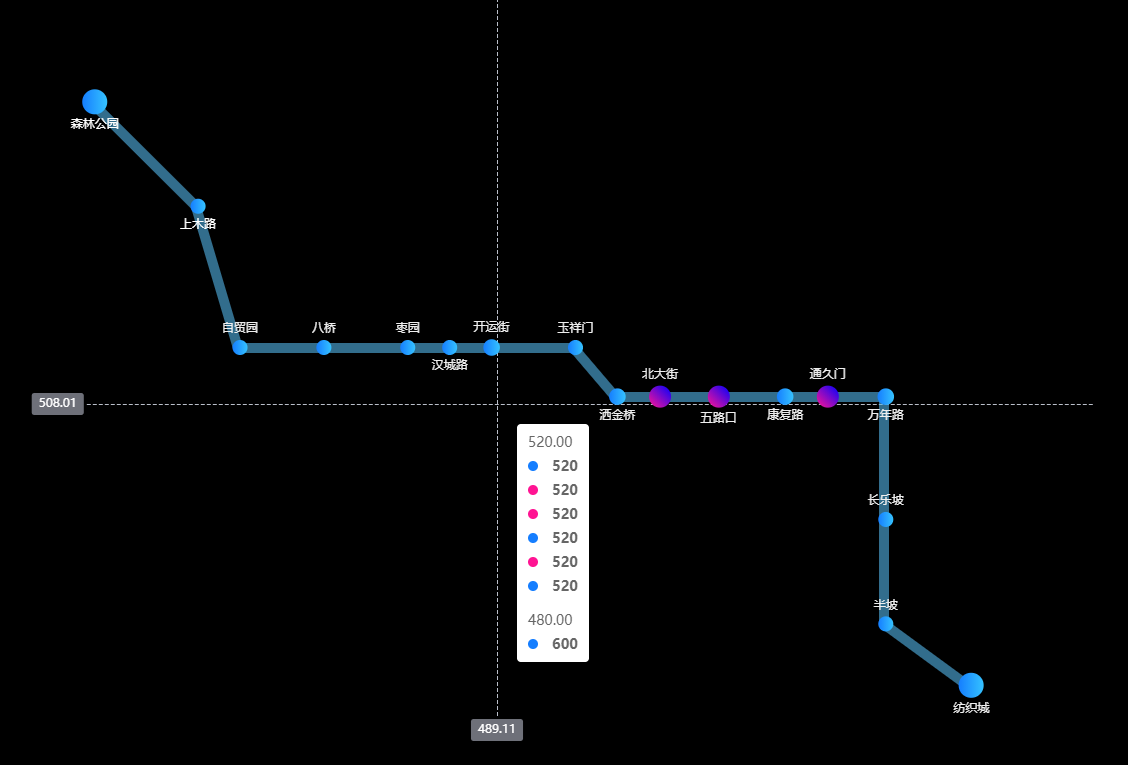
<title>攀枝花市地铁线路图 echart</title>
<script src="./dist/echarts.min.js"></script>
<style lang="scss" scoped>
.div_vidio{ position:fixed; top:0;width:100%;height:100%;}
.column2{ width:100%;height:100%;}
.box02{width:100%;height:100%;display: flex;}
.piechart06{flex:1;}
</style>
</head>
<body>
<div class="div_vidio">
<div class="column2">
<div class="box02">
<div class="piechart06" id="linechart"></div>
</div>
</div>
</div>
</body>
<script>
var myChart = echarts.init(document.querySelector('#linechart'), "light")
var options = get_options()
myChart.setOption(options)
function get_options(){
var data = [
{
name: "",
tooltip: {
formatter: "{b}: 19999<br />"
},
symbolSize: 0.1,
value: [855, 888],
x: 800,
y: 400,
fixed: true,
// draggable: false,
category: 1,
label: {
color: "red",
position: 'bottom',
fontSize: 24,
fontWeight: 1000
},
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: "#157eff"
},
{
offset: 1,
color: "#35c2ff"
}
])
}
}
},
//地铁一号线,站点间X轴坐标相差50,Y轴坐标相同
{
name: "森林公园",
tooltip: {
formatter: "{b}: 19999<br />"
},
symbol: 'circle',
symbolSize: [25, 25],
value: [5, 1000],
x: 800,
y: 400,
fixed: true,
// draggable: false,
category: 1,
label: {
color: "#FFF",
position: 'bottom',
},
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: "#157eff"
},
{
offset: 1,
color: "#35c2ff"
}
])
}
}
},
{
name: "上木路",
x: 1000,
y: 1000,
value: [130, 830],
fixed: true,
symbol: 'circle',
symbolSize: [15, 15],
label: {
color: "#fff",
position: 'bottom',
},
category: 1,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: "#157eff"
},
{
offset: 1,
color: "#35c2ff"
}
])
}
}
},
{
name: "自贸园",
symbol: 'circle',
symbolSize: [15, 15],
label: {
color: "#efefef",
position: 'top',
},
value: [180, 600],
x: 1000,
y: 1000,
fixed: true,
category: 2,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: "#157eff"
},
{
offset: 1,
color: "#35c2ff"
}
])
}
}
},
{
name: "八桥",
symbol: 'circle',
symbolSize: [15, 15],
label: {
color: "#efefef",
position: 'top',
},
value: [280, 600],
x: 1000,
y: 1000,
fixed: true,
category: 2,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: "#157eff"
},
{
offset: 1,
color: "#35c2ff"
}
])
}
}
},
{
name: "枣园",
symbol: 'circle',
symbolSize: [15, 15],
label: {
color: "#efefef",
position: 'top',
},
value: [380, 600],
x: 1000,
y: 1000,
fixed: true,
category: 2,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: "#157eff"
},
{
offset: 1,
color: "#35c2ff"
}
])
}
}
},
{
name: "汉城路",
symbol: 'circle',
symbolSize: [15, 15],
label: {
color: "#efefef",
position: 'bottom',
},
value: [430, 600],
x: 1000,
y: 1000,
fixed: true,
category: 2,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: "#157eff"
},
{
offset: 1,
color: "#35c2ff"
}
])
}
}
},
{
name: "开运街",
symbol: 'circle',
symbolSize: [15, 15],
label: {
color: "#efefef",
position: 'top',
},
value: [480, 600],
x: 1000,
y: 1000,
fixed: true,
category: 2,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: "#157eff"
},
{
offset: 1,
color: "#35c2ff"
}
])
}
}
},
{
name: "玉祥门",
symbol: 'circle',
symbolSize: [15, 15],
label: {
color: "#efefef",
position: 'top',
},
value: [580, 600],
x: 1000,
y: 1000,
fixed: true,
category: 2,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: "#157eff"
},
{
offset: 1,
color: "#35c2ff"
}
])
}
}
},
{
name: "洒金桥",
symbol: 'circle',
symbolSize: [15, 15],
label: {
color: "#efefef",
position: 'bottom',
},
value: [630, 520],
x: 1000,
y: 1000,
fixed: true,
category: 2,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: "#157eff"
},
{
offset: 1,
color: "#35c2ff"
}
])
}
}
},
{
name: "北大街",
symbol: 'circle',
symbolSize: [20, 20],
label: {
color: "#efefef",
position: 'top',
},
value: [680, 520],
x: 1000,
y: 1000,
fixed: true,
category: 2,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 1, 1, 0, [{
offset: 0,
color: "#FF1493"
},
{
offset: 1,
color: "#0000FF"
}
])
}
}
},
{
name: "五路口",
symbol: 'circle',
symbolSize: [20, 20],
label: {
color: "#efefef",
position: 'bottom',
},
value: [750, 520],
x: 1000,
y: 1000,
fixed: true,
category: 2,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 1, 1, 0, [{
offset: 0,
color: "#FF1493"
},
{
offset: 1,
color: "#0000FF"
}
])
}
}
},
{
name: "康复路",
symbol: 'circle',
symbolSize: [15, 15],
label: {
color: "#efefef",
position: 'bottom',
},
value: [830, 520],
x: 1000,
y: 1000,
fixed: true,
category: 2,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: "#157eff"
},
{
offset: 1,
color: "#35c2ff"
}
])
}
}
},
{
name: "通久门",
symbol: 'circle',
symbolSize: [20, 20],
label: {
color: "#efefef",
position: 'top',
},
value: [880, 520],
x: 1000,
y: 1000,
fixed: true,
category: 2,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 1, 1, 0, [{
offset: 0,
color: "#FF1493"
},
{
offset: 1,
color: "#0000FF"
}
])
}
}
},
{
name: "万年路",
symbol: 'circle',
symbolSize: [15, 15],
label: {
color: "#efefef",
position: 'bottom',
},
value: [950, 520],
x: 1000,
y: 1000,
fixed: true,
category: 2,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: "#157eff"
},
{
offset: 1,
color: "#35c2ff"
}
])
}
}
},
{
name: "长乐坡",
symbol: 'circle',
symbolSize: [15, 15],
label: {
color: "#efefef",
position: 'top',
},
value: [950, 320],
x: 1000,
y: 1000,
fixed: true,
category: 2,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: "#157eff"
},
{
offset: 1,
color: "#35c2ff"
}
])
}
}
},
{
name: "半坡",
symbol: 'circle',
symbolSize: [15, 15],
label: {
color: "#efefef",
position: 'top',
},
value: [950, 150],
x: 1000,
y: 1000,
fixed: true,
category: 2,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: "#157eff"
},
{
offset: 1,
color: "#35c2ff"
}
])
}
}
},
{
name: "纺织城",
symbol: 'circle',
symbolSize: [25, 25],
label: {
color: "#efefef",
position: 'bottom',
},
value: [1050, 50],
x: 1000,
y: 1000,
fixed: true,
category: 2,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: "#157eff"
},
{
offset: 1,
color: "#35c2ff"
}
])
}
}
},
//地铁三号线
//地铁四号线
];
var option = ({
title: {
text: '郑州地铁线路图',
textStyle: {
color: 'white',
fontSize: 20
},
x: 'center',
top: 10
},
//不设置背景颜色就是透明色
backgroundColor: '#000',
xAxis: {
show: false,
min: 0,
max: 1200,
// type: "value",
//开启x轴坐标
axisPointer: {
show: true
},
},
yAxis: {
show: false,
min: 0,
max: 1200,
// type: "value",
//开启y轴坐标
axisPointer: {
show: true
},
},
tooltip: {},
// legend: {
// show: false
// },
series: [{
type: "graph",
zlevel: 5,
draggable: false,
coordinateSystem: "cartesian2d", //使用二维的直角坐标系(也称笛卡尔坐标系)
// edgeSymbolSize: [0, 8], //边两端的标记大小,可以是一个数组分别指定两端,也可以是单个统一指定
// edgeLabel: {
// normal: {
// textStyle: {
// fontSize: 60
// }
// }
// },
symbol: "rect",
symbolOffset: ["15%", 0],
label: {
normal: {
show: true
}
},
data: data,
links: [{
source: "森林公园",
target: "上木路"
// lineStyle: {
// normal: {
// color: "#12b5d0",
//
// }
// }
},
{
source: "上木路",
target: "自贸园",
lineStyle: {
normal: {
// color: "#12b5d0",
}
}
},
{
source: "自贸园",
target: "八桥",
lineStyle: {
normal: {
// color: "#12b5d0",
}
}
},
{
source: "八桥",
target: "枣园",
lineStyle: {
normal: {
// color: "#12b5d0",
}
}
},
{
source: "枣园",
target: "汉城路",
lineStyle: {
normal: {
// color: "#12b5d0",
}
}
},
{
source: "汉城路",
target: "开运街",
lineStyle: {
normal: {
// color: "#12b5d0",
}
}
},
{
source: "开运街",
target: "玉祥门",
lineStyle: {
normal: {
// color: "#12b5d0",
}
}
},
{
source: "玉祥门",
target: "洒金桥",
lineStyle: {
normal: {
// color: "#12b5d0",
}
}
},
{
source: "洒金桥",
target: "北大街",
lineStyle: {
normal: {
// color: "#12b5d0",
}
}
},
{
source: "北大街",
target: "五路口",
lineStyle: {
normal: {
// color: "#12b5d0",
}
}
},
{
source: "五路口",
target: "康复路",
lineStyle: {
normal: {
// color: "#12b5d0",
}
}
},
{
source: "康复路",
target: "通久门",
lineStyle: {
normal: {
// color: "#12b5d0",
}
}
},
{
source: "通久门",
target: "万年路",
lineStyle: {
normal: {
// color: "#12b5d0",
}
}
},
{
source: "万年路",
target: "长乐坡",
lineStyle: {
normal: {
// color: "#12b5d0",
}
}
},
{
source: "长乐坡",
target: "半坡",
lineStyle: {
normal: {
// color: "#12b5d0",
}
}
},
{
source: "半坡",
target: "纺织城",
lineStyle: {
normal: {
// color: "#12b5d0",
}
}
},
],
lineStyle: {
normal: {
opacity: 0.6, //线条透明度
color: "#53B5EA",
curveness: 0, //站点间连线曲度,0表示直线
width: 10 //线条宽度
}
}
},
{
type: "lines",
coordinateSystem: "cartesian2d",
z: 1,
zlevel: 7,
animation: true,
effect: {
show: true,
period: 5,
trailLength: 0.71,
symbolSize: 14,
symbol: "circle",
loop: true,
color: 'yellow'
// color: "rgba(55,155,255,0.5)"
},
lineStyle: {
normal: {
// color: "green",
width: 0,
curveness: 0 //动画线路的曲度
}
}
,
//data: [{ //一号线
//coords: [
//[5, 600],
//[1000, 900],
//[1130, 600]
//]
// },
//{ //二号线
// coords: [
// [680, 50],
// [680, 1050]
// ]
//},
// { //三号线
// coords: [
// [280, 350],
// [1040, 1080]
// ]
// }
//]
},
]
});
return option;
}
</script>
</html>
最后
以上就是善良服饰最近收集整理的关于攀枝花市地铁线路图 EChart的全部内容,更多相关攀枝花市地铁线路图内容请搜索靠谱客的其他文章。








发表评论 取消回复