React相关的东西
redux相关原理(TODO)
Key值的具体作用
hook 相关
hook原理: https://juejin.cn/post/6944863057000529933


useState原理:
useEffect原理:
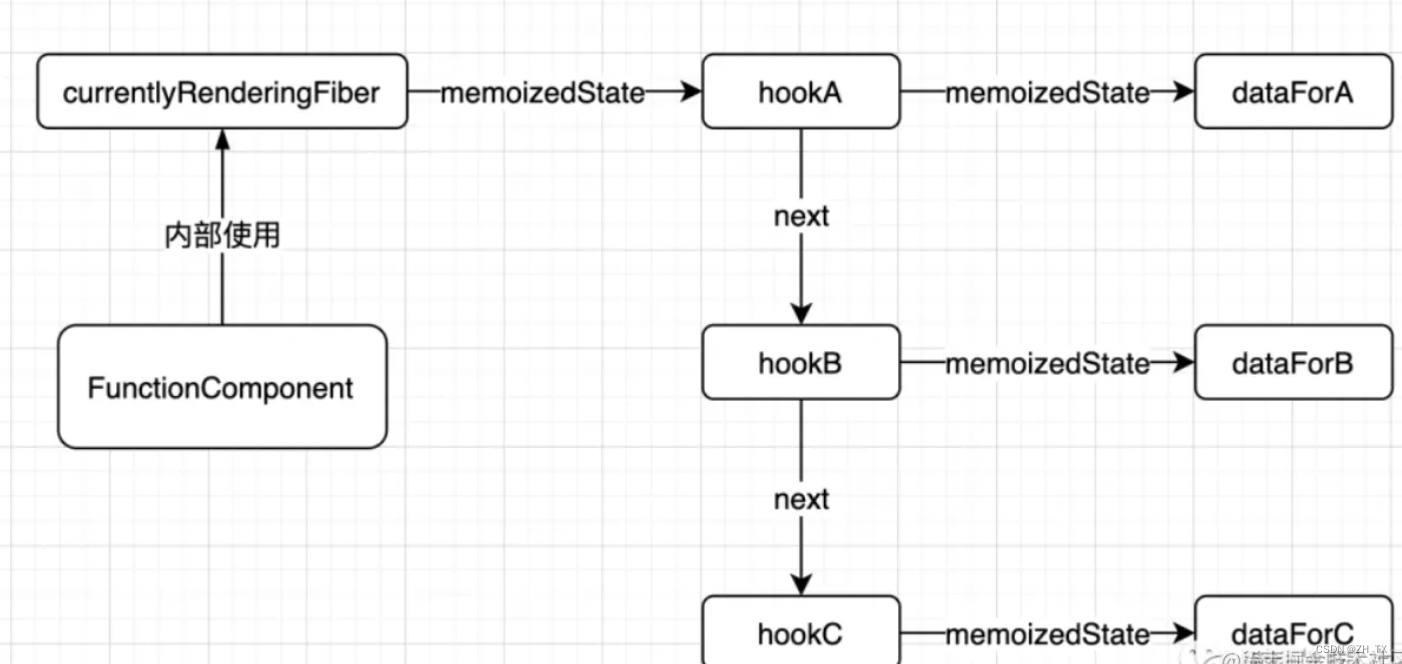
renderWitherHooks, 其中current, workInProgress(对应两个fiber 树)
其中 workInProgress上存在memorizedState, 以链表的形式储存hook state
WP的 updateQueue 上以环形链表保存
React immuable 极可能复用数据
文章链接:https://www.zybuluo.com/juanmao/note/1786313
react技术理念: : https://react.iamkasong.com/preparation/idea.html#react%E7%90%86%E5%BF%B5
react 相关原理: https://react.iamkasong.com/#%E7%AB%A0%E8%8A%82%E5%88%97%E8%A1%A8
调试: https://mp.weixin.qq.com/s?__biz=MzkzMjIxNTcyMA==&mid=2247485234&idx=1&sn=5962c47e3513e9cc4f6d8872df50bdbb&source=41#wechat_redirect
react 18新特性(并发渲染): https://juejin.cn/post/7139345030203834404


总结:
- react 16后为新架构, 增加 Scheduler 调度优先级(shouldYield判断是否可以执行)
- 由于Scheduler和Reconciler都是平台无关的, 都在内存机制中执行
- 其中reconciler 采用Fiber的架构 (这种在内存中构建并直接替换的技术叫双缓存树)
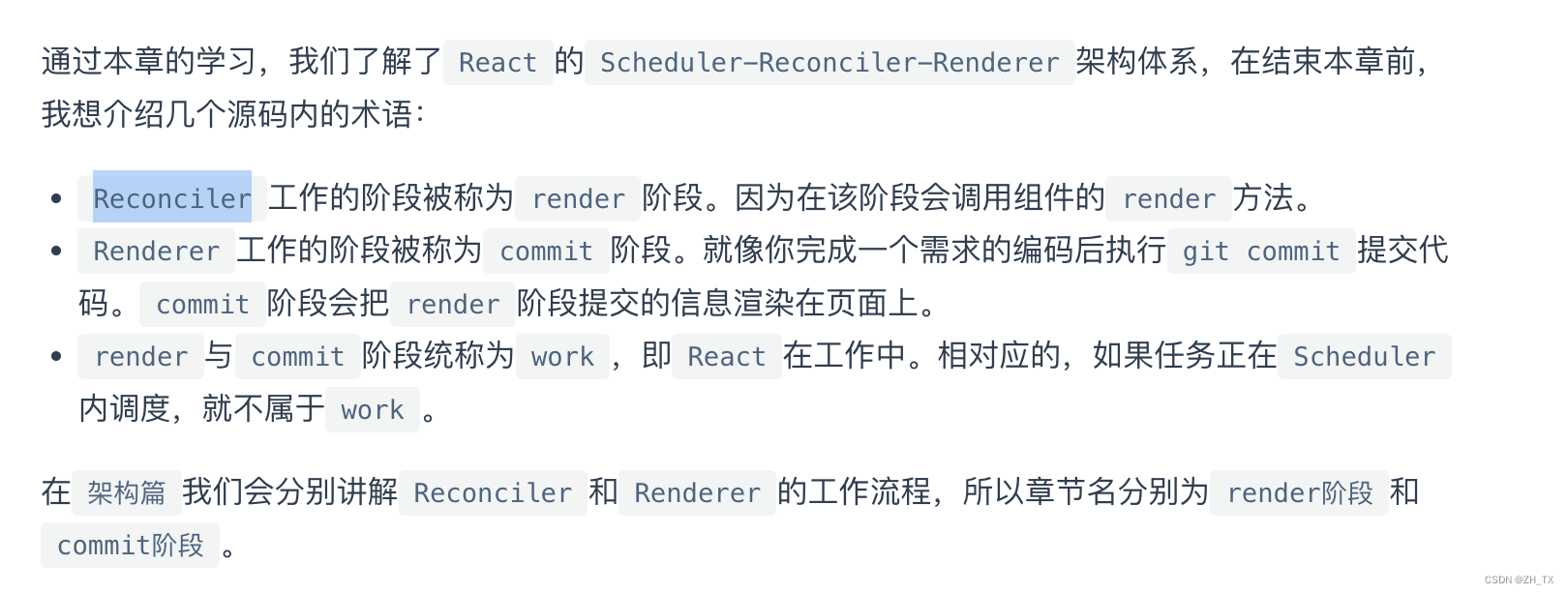
- Reconsiler 成为 render阶段, render 阶段称为 commit 阶段
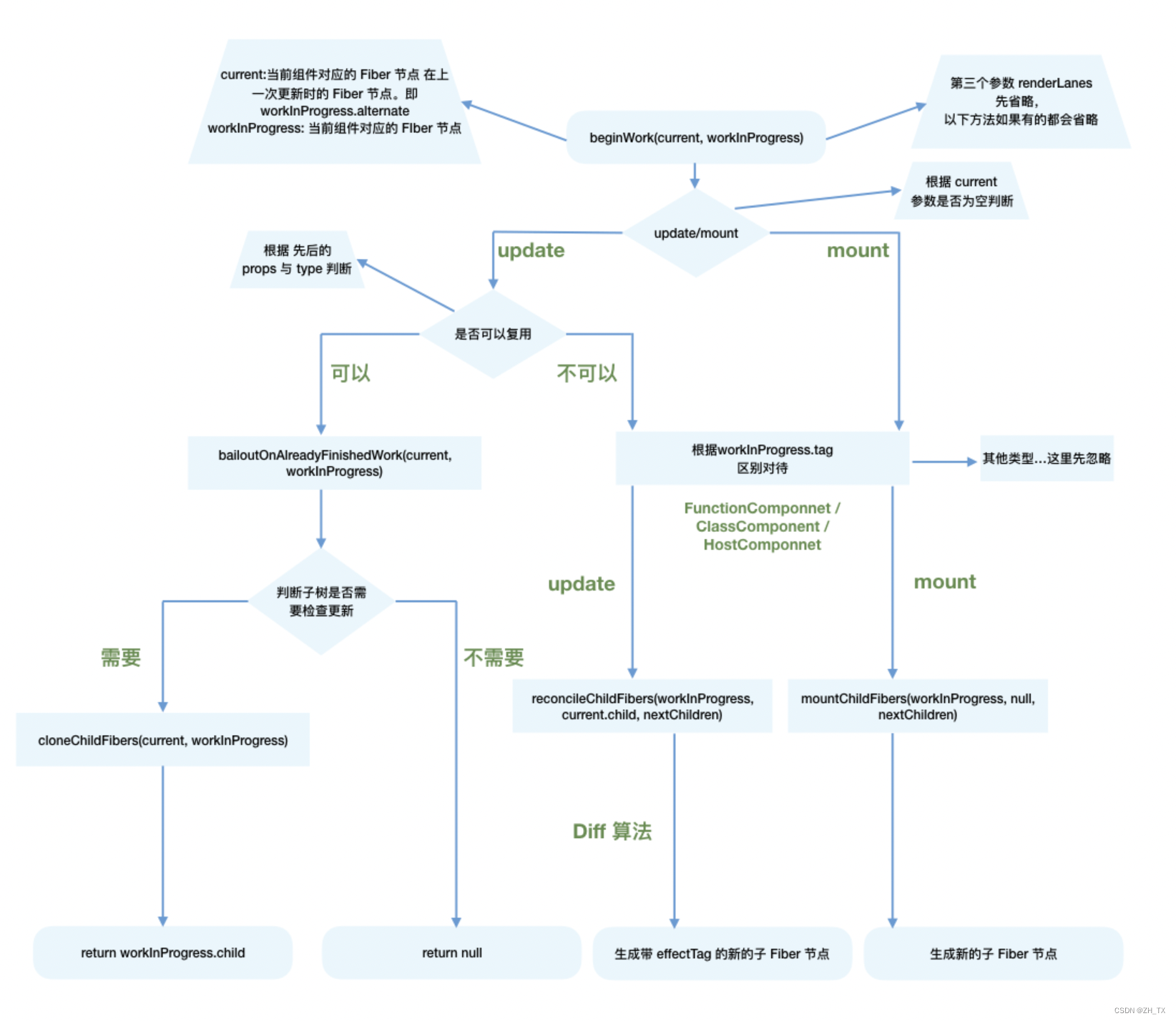
- render 时, 经历 beginWork 与 compeleteWork
- 其中beginWork 会有diff算法比较 , 对于diff 算法比较 不做优化的遍历 O(n^3), 做了相关限制, 只做同级比较, 多节点的, 优先级更新操作高于 新增, 删除


diff 算法加上key之后, 减少一些不必要的操作, 之前同级比较, 如果存在key后, 可以根据key进来移动, 不需要重新创建,
而 Vue中,使用的diff算法是双端对比算法, 还有一项就是使用tempelte静态编译, 可以直接忽略对比, 节省性能
非hook相关:
最后
以上就是喜悦水池最近收集整理的关于2022面试相关 - react相关原理的全部内容,更多相关2022面试相关内容请搜索靠谱客的其他文章。








发表评论 取消回复