
并发渲染(concurrent rendering)
当然你也可以选择性的使用 React18 的一些新功能,React18 加入了一个主要的可选机制,“并发渲染(concurrent rendering)”,这个是很多新功能的基础。
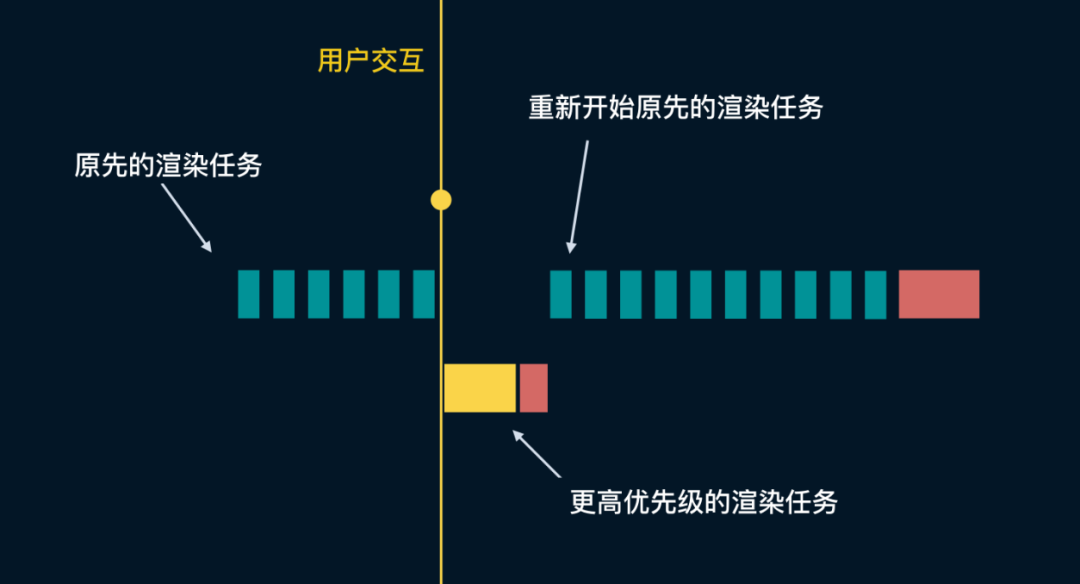
值得注意的是这里的“并发”使用的依旧是单线程。但是这个单线程可以被中断的。因此渲染可以在多个渲染任务之间交错进行,如用户交互,网络请求,计时器,动画和浏览器布局/绘制等等。
它的主要工作分配大致如下:

当渲染任务遭遇到更高级的渲染任务时将会被中断,然后优先执行优先级更高的任务,再任务完成之后,再回到原来的渲染任务上。
你可以通过一下一些新的 API 来告诉 React 哪些是优先级较高的任务。
1、startTransition
2、useDeferredValue
3、SuspenseList
startTransition 过渡更新
这是一个比较好理解的 API,通过使用 startTransition 来包裹一些 setState,声明他们是比较不重要的渲染行为。比如官方的例子里面提到的搜索场景。
当用户在搜索框中输入时,搜索框需要实时的显示用户的输入字符,然后通过网络请求(或者本地过滤数据),获取到新的列表数据,再更新列表。这里面会有两个 setState,一个是 input 的 value 绑定。一个是搜索之后的页面数据绑定。
import { startTransition } from 'react';
// 紧急:显示输入的内容
setInputValue(input);
// 将内部的任何状态更新标记为转换
startTransition(() => {
// Transition: 显示结果
setSearchQuery(input);
});
如果你需要在等待过渡渲染的时候执行一些表现,如 loading 操作之类的。
你可以使用 useTransition。
import { useTransition } from 'react';
const [isPending , startTransition] = useTransition();
startTransition(() => {
// Transition: 显示结果
setSearchQuery(input);
});
{ isPending && < Spinner /> }
useDeferredValue
推迟更新屏幕上不太重要的部分(这个还没有放出来文档)。
SuspenseList
协调加载指示器出现的顺序(这个还没有放出来文档)。
但是从 Suspense 的用法来看,预计与懒加载的优先级有关,可能是指定哪些加载优先执行。
// 该组件是动态加载的
const OtherComponent = React.lazy(() => import('./OtherComponent'));
function MyComponent() {
return (
// 显示 <Spinner> 组件直至 OtherComponent 加载完成
<React.Suspense fallback={<Spinner />}>
<div>
<OtherComponent />
</div>
</React.Suspense>
);
}
什么,react18都来啦,不敢相信,react17都还没捂热,18突然就来了,没有一点点防备,就是这么惊喜,react官网已经放出react18的介绍了,还是不信的话,你点点链接瞧瞧官宣介绍吧!
最后
以上就是开放鸭子最近收集整理的关于react18并发渲染的全部内容,更多相关react18并发渲染内容请搜索靠谱客的其他文章。








发表评论 取消回复