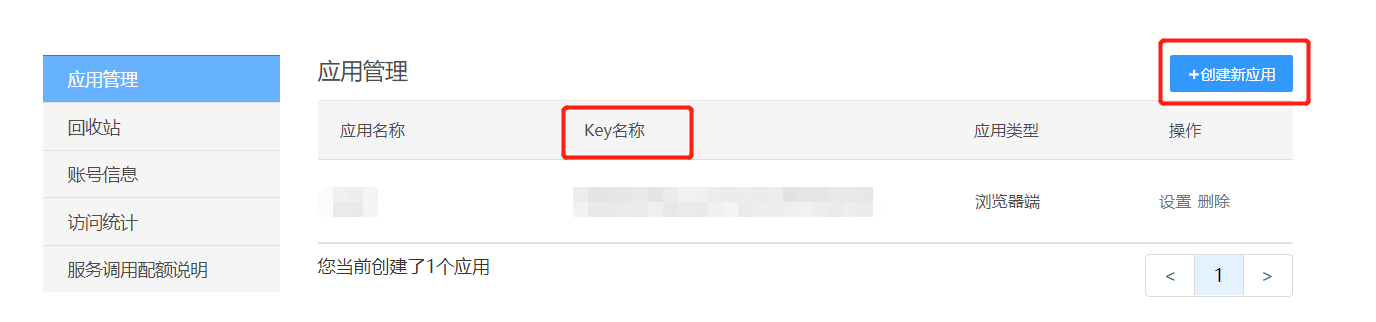
一、天地图官网注册(创建应用拿到key)

二、引入
在index.html文件中引入cdn资源:
<!-- 引入cdn资源 -->
<script src="http://api.tianditu.gov.cn/api?v=4.0&tk=申请到的KEY值"></script>在项目中创建一个公共文件 mapMixin.js
/**
* map 公用方法
* @param addCtrl:添加地图类型控件
* @param markerPoint: 添加普通标注
*/
export default {
methods: {
/**
* 添加地图类型控件
*/
addCtrl() {
var ctrl = new T.Control.MapType([{
title: "地图", // 地图控件上所要显示的图层名称
icon: "http://api.tianditu.gov.cn/v4.0/image/map/maptype/vector.png", // 地图控件上所要显示的图层图标(默认图标大小80x80)
layer: TMAP_NORMAL_MAP // 地图类型对象,即MapType。
},
{
title: "卫星",
icon: "http://api.tianditu.gov.cn/v4.0/image/map/maptype/satellitepoi.png",
layer: TMAP_HYBRID_MAP
},
{
'title': '卫星混合',
'http': 'api.tianditu.gov.cn/v4.0/image/map/maptype/satellitepoi.png',
'layer': 'TMAP_HYBRID_MAP'
}, {
title: '地形',
icon: ' http://api.tianditu.gov.cn/v4.0/image/map/maptype/terrain.png',
layer: window.TMAP_TERRAIN_MAP
},
{
title: '地形混合',
icon: ' http://api.tianditu.gov.cn/v4.0/image/map/maptype/terrainpoi.png',
layer: window.TMAP_TERRAIN_HYBRID_MAP
}
]);
this.map.addControl(ctrl);
},
/**
* 添加普通标注
* @param site (site.lng, site.lat) 地理坐标
*/
markerPoint(site) {
site.forEach(item => {
//创建标注对象
let marker = new T.Marker(new T.LngLat(item.lng, item.lat));
//向地图上添加标注
this.map.addOverLay(marker);
})
},
}
}单页面引入及使用:
<template>
<div>
<!--创建容器-->
<div id="mapDiv" style="position:absolute;width:85%;height:80%"></div>
</div>
</template>
<script>
import mapMixin from "@/utils/mapMixin"; // 公共方法
export default {
mixins: [mapMixin],
data() {
return {
map: "", // 对象
zoom: 10, // 地图的初始化级别,及放大比例
};
},
mounted() {
let that = this;
// 挂载完成后渲染地图
this.$nextTick(function() {
that.onLoad();
});
},
methods: {
onLoad() {
let that = this;
var T=Window.T
that.map = new T.Map("mapDiv");
that.map.centerAndZoom(new T.LngLat(116.30034, 40.07689), that.zoom); // 设置显示地图的中心点和级别
// 添加地图类型控件
that.addCtrl();
// 普通标注
let site = [
{ lng: 116.30034, lat: 39.98054 },
{ lng: 116.41238, lat: 40.07689 },
{ lng: 116.34143, lat: 40.03403 },
];
that.markerPoint(site);
},
}
};
</script>效果图:

最后
以上就是优秀豌豆最近收集整理的关于天地图在vue项目中的使用的全部内容,更多相关天地图在vue项目中内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。



![P5661 [CSP-J2019] 公交换乘](https://file2.kaopuke.com:8081/files_image/reation/bcimg10.png)




发表评论 取消回复