公司近期的项目有用到天地图,之前接触过百度地图没有接触过天地图。所以根据项目的要求写一个专题来记录下
1.我们用的是南京天地图,首先是引入天地图所需的各种文件,因为我们的项目是vue的项目所以,引入的这些文件我放到了public目录下的html文件里。如图:

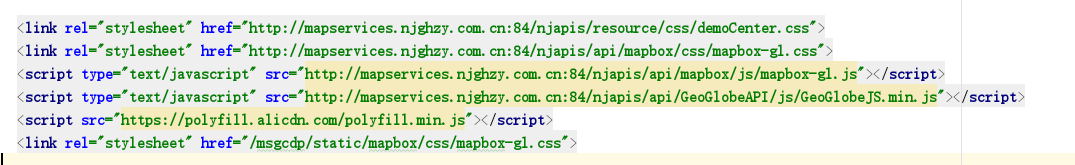
2.引入天地图所需文件,这样我们就可以在项目中使用天地吐了

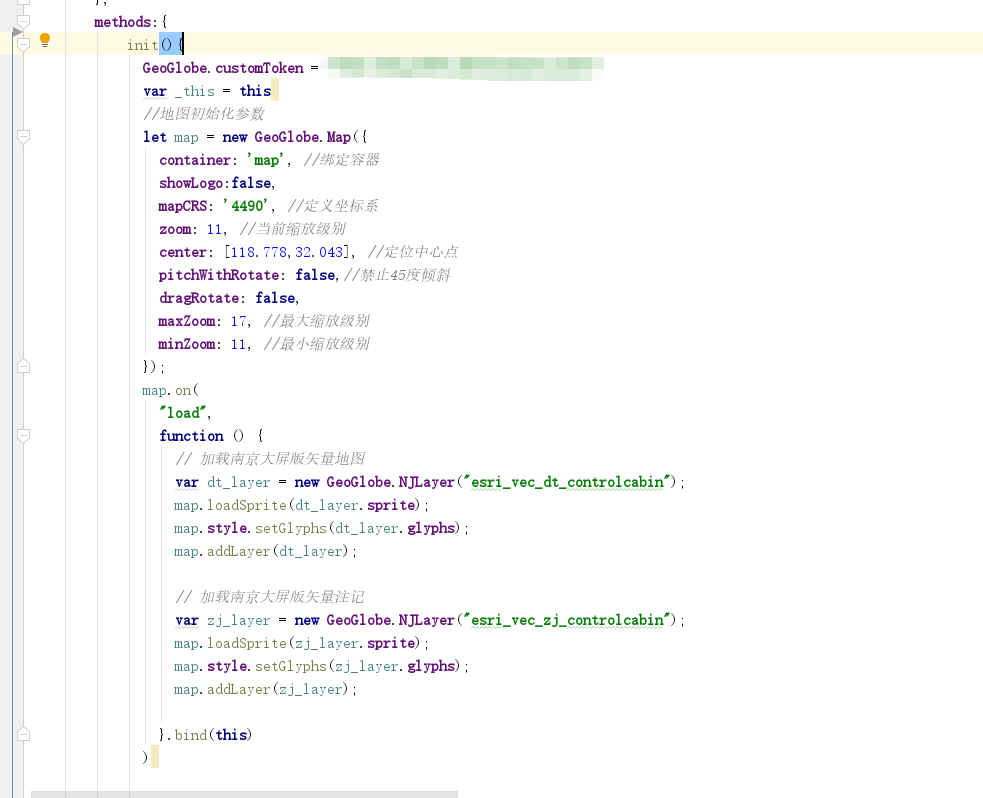
3.加载一个基本的天地图,在methods中新建方法,输入token,定义地图初始化参数,和底图、注记.

<template>
<div class="contant" id="map" style="z-index:1">
</div>
</template>
<script>
export default {
name: "testJwds.vue",
data() {
return {
map:{}
}
},
methods:{
init(){
GeoGlobe.customToken = "";
var _this = this
//地图初始化参数
let map = new GeoGlobe.Map({
container: 'map', //绑定容器
showLogo:false,
mapCRS: '4490', //定义坐标系
zoom: 11, //当前缩放级别
center: [118.778,32.043], //定位中心点
pitchWithRotate: false,//禁止45度倾斜
dragRotate: false,
maxZoom: 17, //最大缩放级别
minZoom: 11, //最小缩放级别
areaId:'',//区ID
streetId:'',//街道ID
});
map.on(
"load",
function () {
// 加载南京大屏版矢量地图
var dt_layer = new GeoGlobe.NJLayer("esri_vec_dt_controlcabin");
map.loadSprite(dt_layer.sprite);
map.style.setGlyphs(dt_layer.glyphs);
map.addLayer(dt_layer);
// 加载南京大屏版矢量注记
var zj_layer = new GeoGlobe.NJLayer("esri_vec_zj_controlcabin");
map.loadSprite(zj_layer.sprite);
map.style.setGlyphs(zj_layer.glyphs);
map.addLayer(zj_layer);
}.bind(this)
)
this.map = map;
}
},
mounted(){
this.init()
}
}
</script>
<style scoped>
</style>
4.加载底图成功。

最后
以上就是俏皮老师最近收集整理的关于Vue项目嵌入天地图专题一:加载天地图的全部内容,更多相关Vue项目嵌入天地图专题一内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。






![P5661 [CSP-J2019] 公交换乘](https://file2.kaopuke.com:8081/files_image/reation/bcimg10.png)

发表评论 取消回复