在PyQt5的学习当中发现了一个比较有趣的事情
在引用parent:Qwidget的时候m,信息框一般都写None或self.mianwindows,结果就是要么信息框没有图标或者跟主窗口的图标一样
如图代码:None
def version_show():
from account_management_system_text.bin_configure.Version import Versions
QMessageBox.information(None, '版本信息','{}'.format(Versions().readme_r()),QMessageBox.Ok)成品:无图标

如图代码:self.mainwindows
def version_show():
from account_management_system_text.bin_configure.Version import Versions
# parent:QtWidget|None -> self.mainwindow
QMessageBox.information(self.mainwindow, '版本信息', '{}'.format(Versions().readme_r()), QMessageBox.Ok)成品:就会跟mainwin
dows的图标一模一样


那如果想让QMessageBox信息框拥有独立的图标,就只要遵循parent:Qwidget就行了,通俗点说就是创建一个窗口就行,让信息框在显示的时候借助新建的一个窗口来实现独立图标
如图代码:
def version_show():
from account_management_system_text.bin_configure.Version import Versions
# 创建一个新的窗口并设置QMessageBox的parent:QtWidget为新窗口的图标
QM = QtWidgets.QMainWindow()
QM.setWindowIcon(self.icon_setup('../images/warning.ico'))
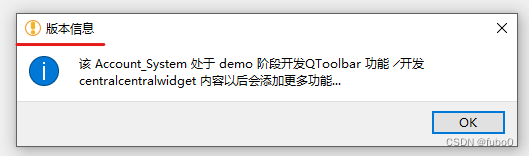
QMessageBox.information(QM, '版本信息', '{}'.format(Versions().readme_r()), QMssageBox.Ok)成品 :有独立的图标


另附self.icon_setup
@staticmethod
def icon_setup(icon_path):
"""
设置图标
:param icon_path: 图标路径
:return:
"""
icon_ = QtGui.QIcon()
icon_.addPixmap(QtGui.QPixmap(icon_path), QtGui.QIcon.Normal, QtGui.QIcon.Off)
return icon_如有不对,还请大家指点!
最后
以上就是奋斗跳跳糖最近收集整理的关于关于在python中让PyQt5_QMessageBox拥有信息框独立图标的全部内容,更多相关关于在python中让PyQt5_QMessageBox拥有信息框独立图标内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复