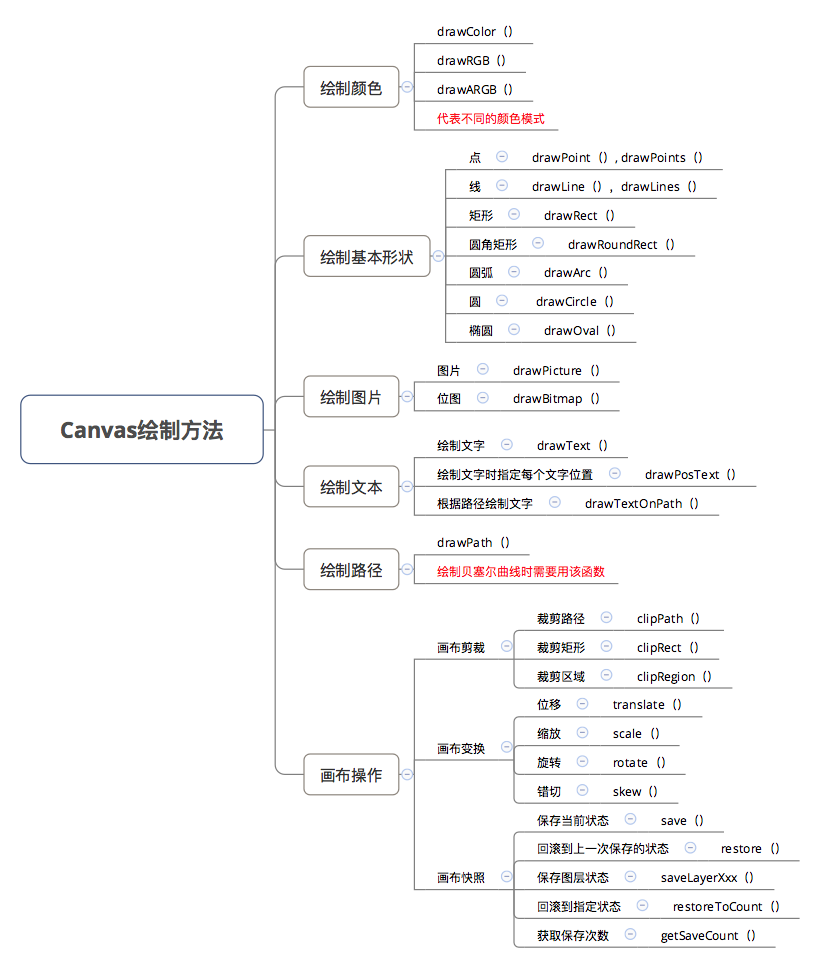
1 缩略图

2 绘制颜色
// 传入一个Color类的常量参数来设置画布颜色
// 绘制蓝色
canvas.drawColor(Color.BLUE); 
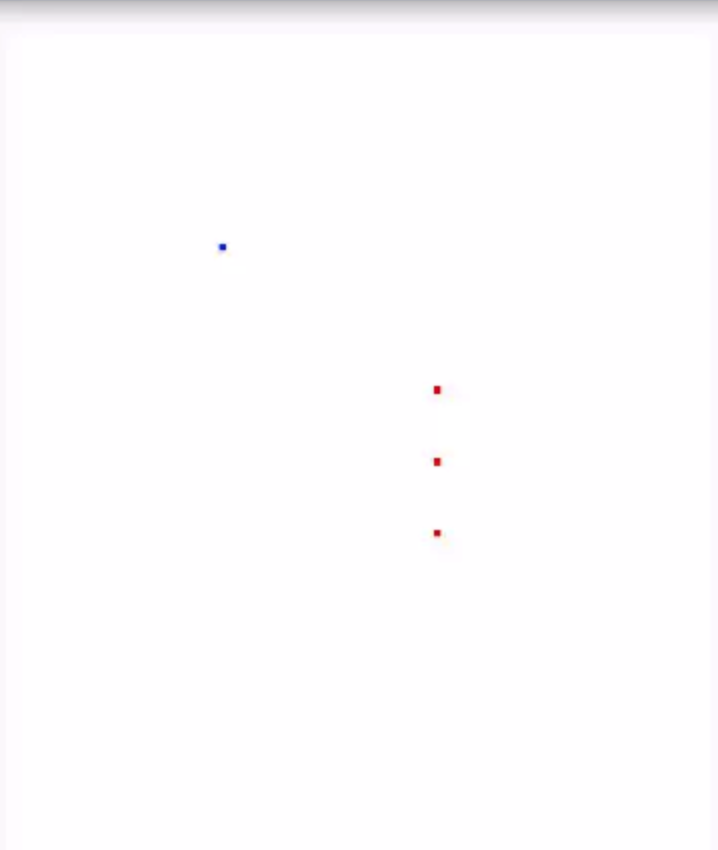
3 绘制点(drawPoint)
在某个坐标处绘制点,可画一个点或一组点(多个点)
// 特别注意:需要用到画笔Paint
// 所以之前记得创建画笔
// 为了区分,这里使用了两个不同颜色的画笔
// 描绘一个点
// 在坐标(200,200)处
canvas.drawPoint(300, 300, mPaint1);
// 绘制一组点,坐标位置由float数组指定
// 此处画了3个点,位置分别是:(600,500)、(600,600)、(600,700)
canvas.drawPoints(new float[]{
600,500,
600,600,
600,700
},mPaint2);效果图:

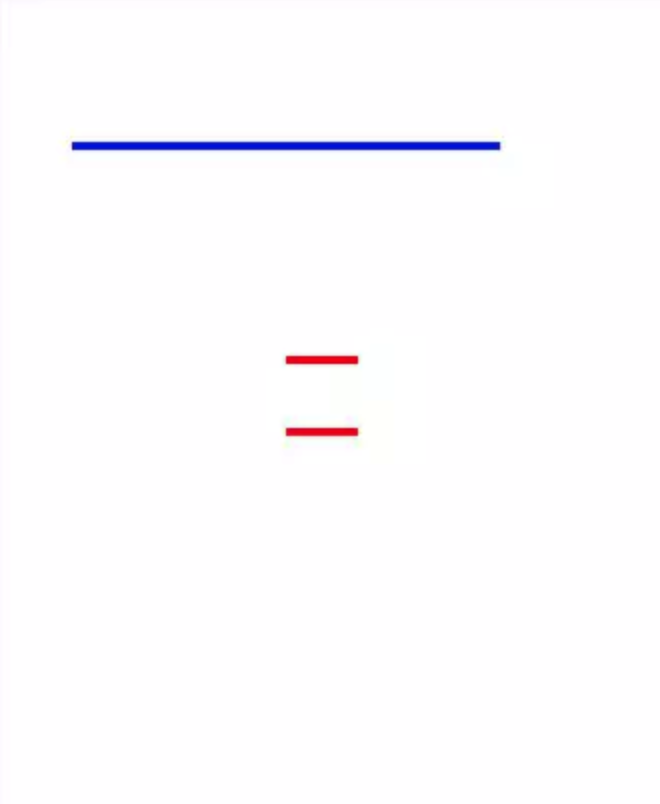
4 绘制直线(drawLine)
- 原理:两点(初始点 & 结束点)确定一条直线
// 画一条直线
// 在坐标(100,200),(700,200)之间绘制一条直线
canvas.drawLine(100,200,700,200,mPaint1);
// 绘制一组线
// 在坐标(400,500),(500,500)之间绘制直线1
// 在坐标(400,600),(500,600)之间绘制直线2
canvas.drawLines(new float[]{
400,500,500,500,
400,600,500,600
},mPaint2);
}
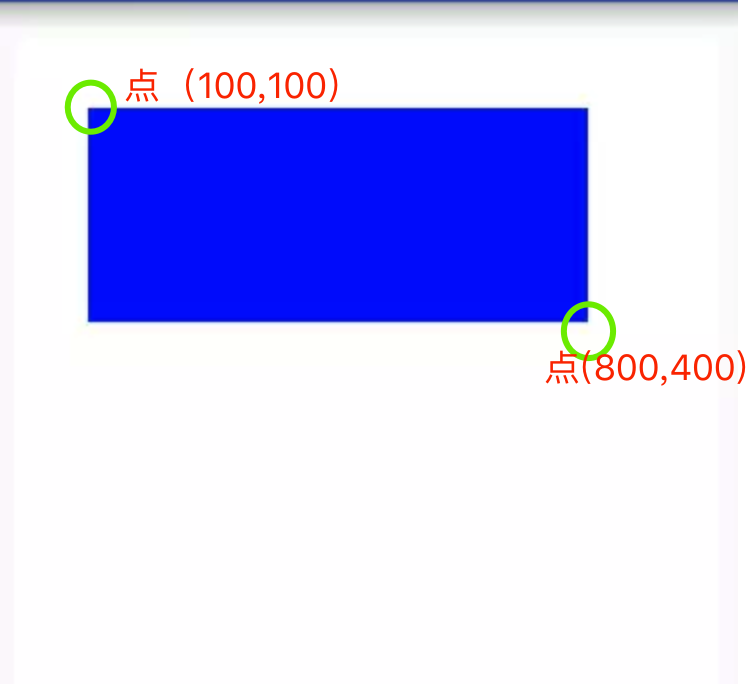
5 绘制矩形(drawRect)
- 原理:矩形的对角线顶点确定一个矩形,一般是采用左上角和右下角的两个点的坐标。
// 关于绘制矩形,Canvas提供了三种重载方法
// 方法1:直接传入两个顶点的坐标
// 两个顶点坐标分别是:(100,100),(800,400)
canvas.drawRect(100,100,800,400,mPaint);
// 方法2:将两个顶点坐标封装为RectRectF
Rect rect = new Rect(100,100,800,400);
canvas.drawRect(rect,mPaint);
// 方法3:将两个顶点坐标封装为RectF
RectF rectF = new RectF(100,100,800,400);
canvas.drawRect(rectF,mPaint);
// 特别注意:Rect类和RectF类的区别
// 精度不同:Rect = int & RectF = float
// 三种方法画出来的效果是一样的。
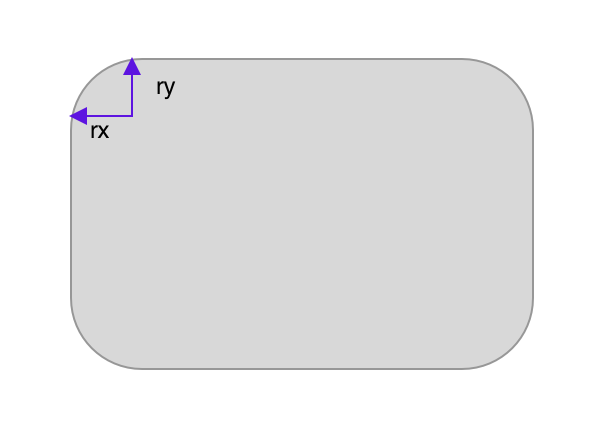
6 绘制圆角矩形
其中的点(100,100)为左上角顶点 与上述绘制矩形时一至
// 方法1:直接传入两个顶点的坐标
// API21时才可使用
// 第5、6个参数:rx、ry是圆角的参数,下面会详细描述
canvas.drawRoundRect(100,100,800,400,30,30,mPaint);
// 方法2:使用RectF类
RectF rectF = new RectF(100,100,800,400);
canvas.drawRoundRect(rectF,30,30,mPaint);- 与矩形相比,圆角矩形多了两个参数rx 和 ry
- 圆角矩形的角是椭圆的圆弧,rx 和 ry实际上是椭圆的两个半径

实际上,在rx为宽度的一半,ry为高度的一半时,刚好是一个椭圆;但由于当rx大于宽度一半,ry大于高度一半时,无法计算出圆弧,所以drawRoundRect对大于该数值的参数进行了修正,凡是大于一半的参数均按照一半来处理.
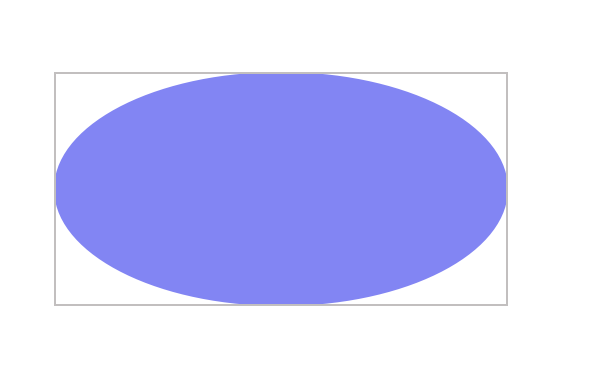
7 绘制椭圆
矩形的对角线顶点确定矩形,根据传入矩形的长宽作为长轴和短轴画椭圆,椭圆传入的参数和矩形是一样的,绘制椭圆实际上是绘制一个矩形的内切图形。
// 方法1:使用RectF类
RectF rectF = new RectF(100,100,800,400);
canvas.drawOval(rectF,mPaint);
// 方法2:直接传入与矩形相关的参数
canvas.drawOval(100,100,800,400,mPaint);
// 为了方便表示,画一个和椭圆一样参数的矩形
canvas.drawRect(100,100,800,400,mPaint);
8 绘制圆
- 圆心坐标+半径决定圆
// 参数说明:
// 1、2:圆心坐标
// 3:半径
// 4:画笔
// 绘制一个圆心坐标在(500,500),半径为400 的圆。
canvas.drawCircle(500,500,400,mPaint); 9 绘制圆弧
通过圆弧角度的起始位置和扫过的角度确定圆弧
/ 绘制圆弧共有两个方法
// 相比于绘制椭圆,绘制圆弧多了三个参数:
startAngle // 确定角度的起始位置
sweepAngle // 确定扫过的角度
useCenter // 是否使用中心(下面会详细说明)
// 方法1
public void drawArc(@NonNull RectF oval, float startAngle, float sweepAngle, boolean useCenter, @NonNull Paint paint){}
// 方法2
public void drawArc(float left, float top, float right, float bottom, float startAngle,
float sweepAngle, boolean useCenter, @NonNull Paint paint) {}
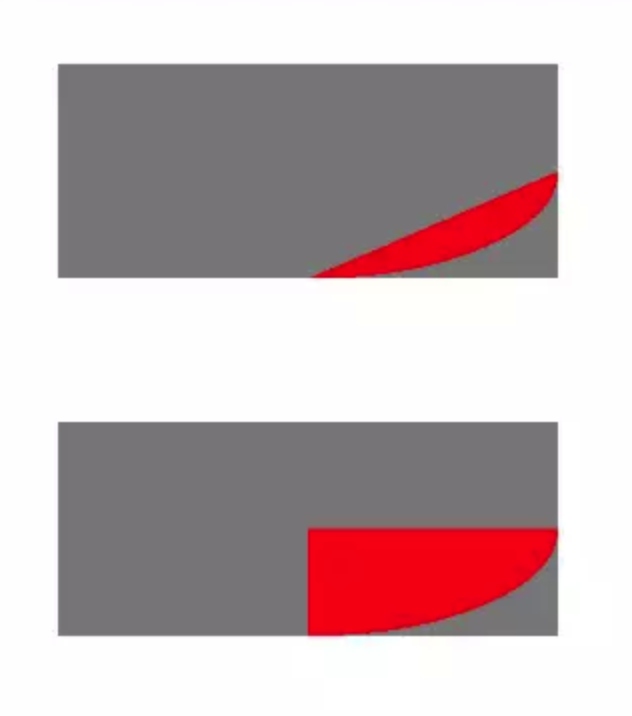
// 以下示例:绘制两个起始角度为0度、扫过90度的圆弧
// 两者的唯一区别就是是否使用了中心点
// 绘制圆弧1(无使用中心)
RectF rectF = new RectF(100, 100, 800,400);
// 绘制背景矩形
canvas.drawRect(rectF, mPaint1);
// 绘制圆弧 0度到 90度
canvas.drawArc(rectF, 0, 90, false, mPaint2);
// 绘制圆弧2(使用中心)
RectF rectF2 = new RectF(100,600,800,900);
// 绘制背景矩形
canvas.drawRect(rectF2, mPaint1);
// 绘制圆弧
canvas.drawArc(rectF2,0,90,true,mPaint2);
//不使用中心点:圆弧的形状 = (起、止点连线+圆弧)构成的面积
//使用中心店:圆弧面积 = (起点、圆心连线 + 止点、圆心连线+圆弧)构成的面积
最后
以上就是高高凉面最近收集整理的关于Android Canvas 绘制基本形状 Android自定义View(七)的全部内容,更多相关Android内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复