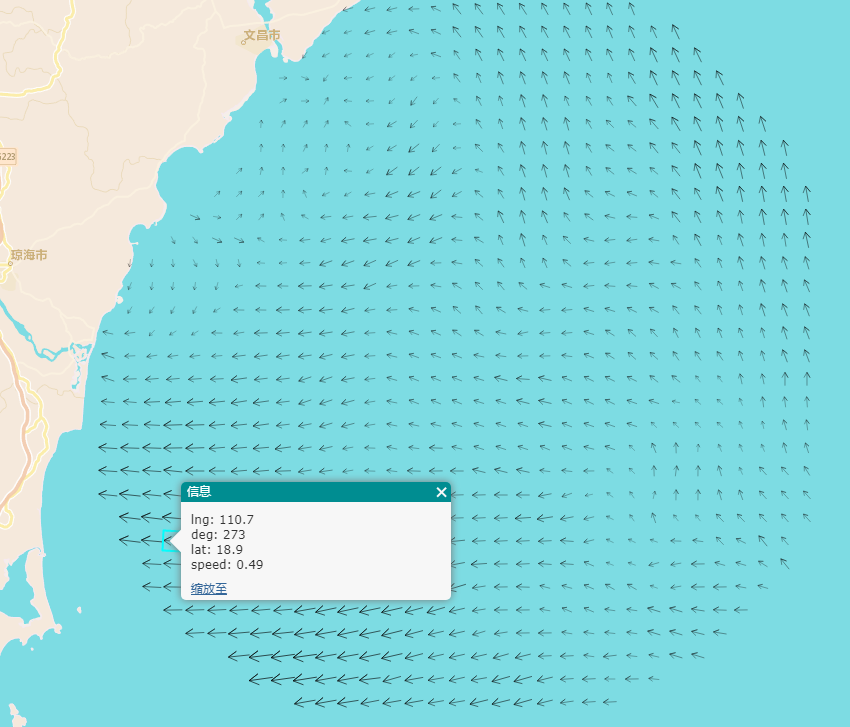
如图所示

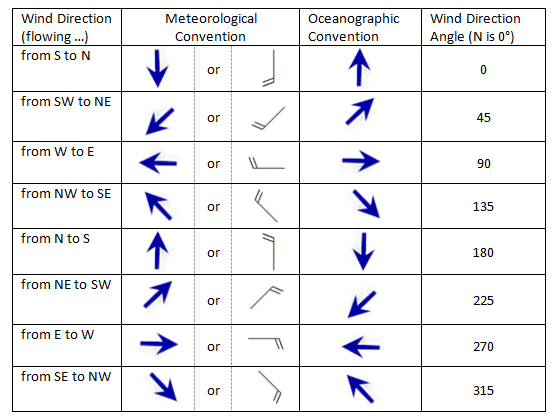
箭头方向代表海流方向,箭头大小代表流速大小。其中海流方向以正北方向为0度,顺时针起算。但如果是风场就不一样。风的方向与我们的普遍认知刚好相反,箭头指向来风的方向。想想也有道理,我们常说喝西北风,是吹向西北方向的风还是从大西北刮过来的风?当然是从大西北过来的啊。每当我们肚子饿得受不了的时候,就可以跑到外面,迎着西北方向张大嘴巴可矣。有分教:

言归正传,本文例子,根据雷达测量的海流数据绘制,数据包括经纬度、流向、流速4个数值。
绘制思路:
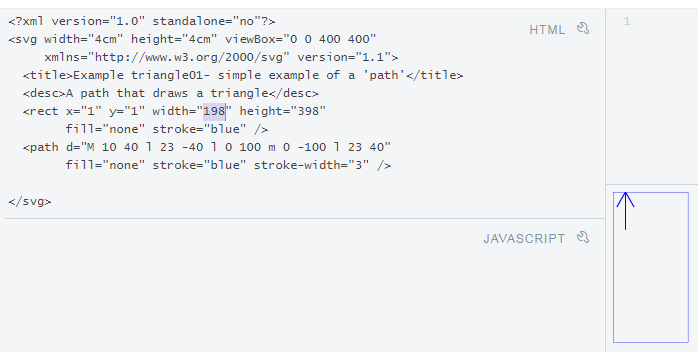
1、用SimpleMarkerSymbol 结合 svg path 绘制箭头
2、根据海流流向旋转箭头
3、根据海流流速设置箭头大小
其中,
1、用SimpleMarkerSymbol 结合 svg path 绘制箭头
var _sr4326 = new SpatialReference({wkid: 4326 });
//最后的0.0代表完全透明;
//不清楚如何去掉填充色,只好用透明处理
var _cbg = new Color([255, 255, 255, 0.0]);
var _cbd = new Color([0, 0, 0, 1]);
function arrow(target){
/*
* target数据结构。一个target代表一个点
* lng
* lat
* speed
* deg
*/
var d = getDirection(target.deg);//方向
var s = getSize(target.speed);//箭头大小由速度决定
var symbol = new SimpleMarkerSymbol({
"style": "esriSMSPath",
"color": _cbg,
"angle": d,
"size": s,
"path": "M 10 40 l 23 -40 l 0 100 m 0 -100 l 23 40 z",
"outline": {
style: "esriSLSSolid",
color: _cbd,
width: 2
}
});
var point = new Point(target.lng, target.lat,_sr4326);
var g = new Graphic(point, symbol);
setTip(target,g);
return g;
}
function setTip(t,g){//气泡
var st = "";
for (var a in t) {
g.attr(a, t[a]);//设置属性
st += a + ": " + t[a] + "<br/>";
}
g.infoTemplate = new InfoTemplate("信息", st);
}

2、根据海流流向旋转箭头
function getDirection(direction){
/*
这个原理,我至今不是很明白。
也许SVG的以垂直向下为正向,而海流惯用法以正北方向,即垂直向上为正向,故而相反吧
*/
return (isNaN(direction) == true) ? 0 : direction * -1;
}
3、根据海流流速设置箭头大小
function getSize(speed){
/*
speed,速度,米/秒,值通常在 0.6 ~ 0.01 之间
用此值 * 10 后向上取整,例如5.* --> 6
*/
var level = Math.ceil(speed * 10);
return level * 2 + 4;
}
参考文章:
制作风或水流速流向图
arcgis for js 3.X利用symbol设置svgpath绘制符号
最后
以上就是繁荣蜜蜂最近收集整理的关于arcgis for js 3.x 绘制海流的全部内容,更多相关arcgis内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复