在html中使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>videoJs</title>
<meta name="viewport"
content="width=device-width,initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, viewport-fit=cover">
<link href="https://vjs.zencdn.net/7.4.1/video-js.css" rel="stylesheet">
<script src='https://vjs.zencdn.net/7.4.1/video.js'></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/videojs-contrib-hls/5.15.0/videojs-contrib-hls.min.js"
type="text/javascript"></script>
<style>
* {
margin: 0;
padding: 0;
}
.video-js[tabindex="-1"] {
width: 100vw;
height: 100vh;
}
</style>
</head>
<body>
<video id="myVideo1" class="video-js vjs-default-skin vjs-big-play-centered" muted controls autoplay preload="auto"
width="100%" height="100vh" data-setup='{}'>
<source id="source" src="https://d2zihajmogu5jn.cloudfront.net/bipbop-advanced/bipbop_16x9_variant.m3u8"
type="application/x-mpegURL">
</video>
<script type="text/javascript">
var myVideo = videojs('myVideo1', {
bigPlayButton: true,
textTrackDisplay: false,
posterImage: false,
errorDisplay: false,
})
myVideo.play()
</script>
</body>
</html>
然后就正常加载可以播放了,pc端可以播放。前提是直播地址要对啊,集美!

在vue中使用,一般播放地址都是动态赋值的,
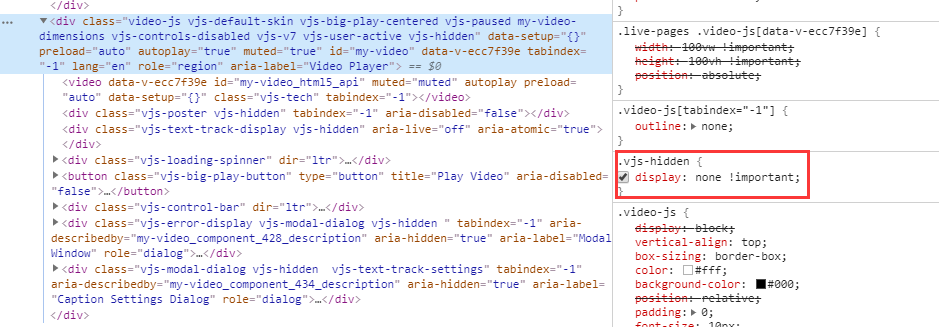
需求是播放结束后video不显示,用videojs自带的videojs(this.$refs.videoRef).hide(); 相对应得就有videojs(this.$refs.videoRef).show(); 这个方法会给videojs加display:none ,我试的手动加加不上

在vue中我是在获取到播放地址后再进行初始化,因为最开始直播地址为空,在mounted初始化会报错"No compatible source was found for this media."

在vue中使用
因为我是页面初始化的时候,直播地址可能有,可能没有,所以我是在确定有地址的时候再进行初始化。而且直播有时候主播误关啊,页面发生变化同一个推流地址,也要重新赋值。
最后
以上就是真实微笑最近收集整理的关于videojs在html和vue中播放m3u8的全部内容,更多相关videojs在html和vue中播放m3u8内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复