前言
之前的项目是基于微信端的,接入了直播的板块,要求在手机上可以一边看直播一边评论聊天。当时研究了两天,才慢慢清晰,记录一下。
开始
先来看一张设计稿,清晰明了

整个播放页面可以划分为两大部分,上面是视频,下面是聊天互动区域。
由于是直播,视频的实时播放格式的.m3u8格式的,播放视频使用了腾讯的TCPlayer播放器 ,根据它提供的API进行视频播放。
实践
使用TCPlay播放器时,video标签是播放器为你创建的,开发者只需要根据它的文档,提供相应的参数配置即可。
参数列表:https://cloud.tencent.com/document/product/267/7479#.E5.8F.82.E6.95.B0.E5.88.97.E8.A1.A8
配置之后,在浏览器上播放是正常的

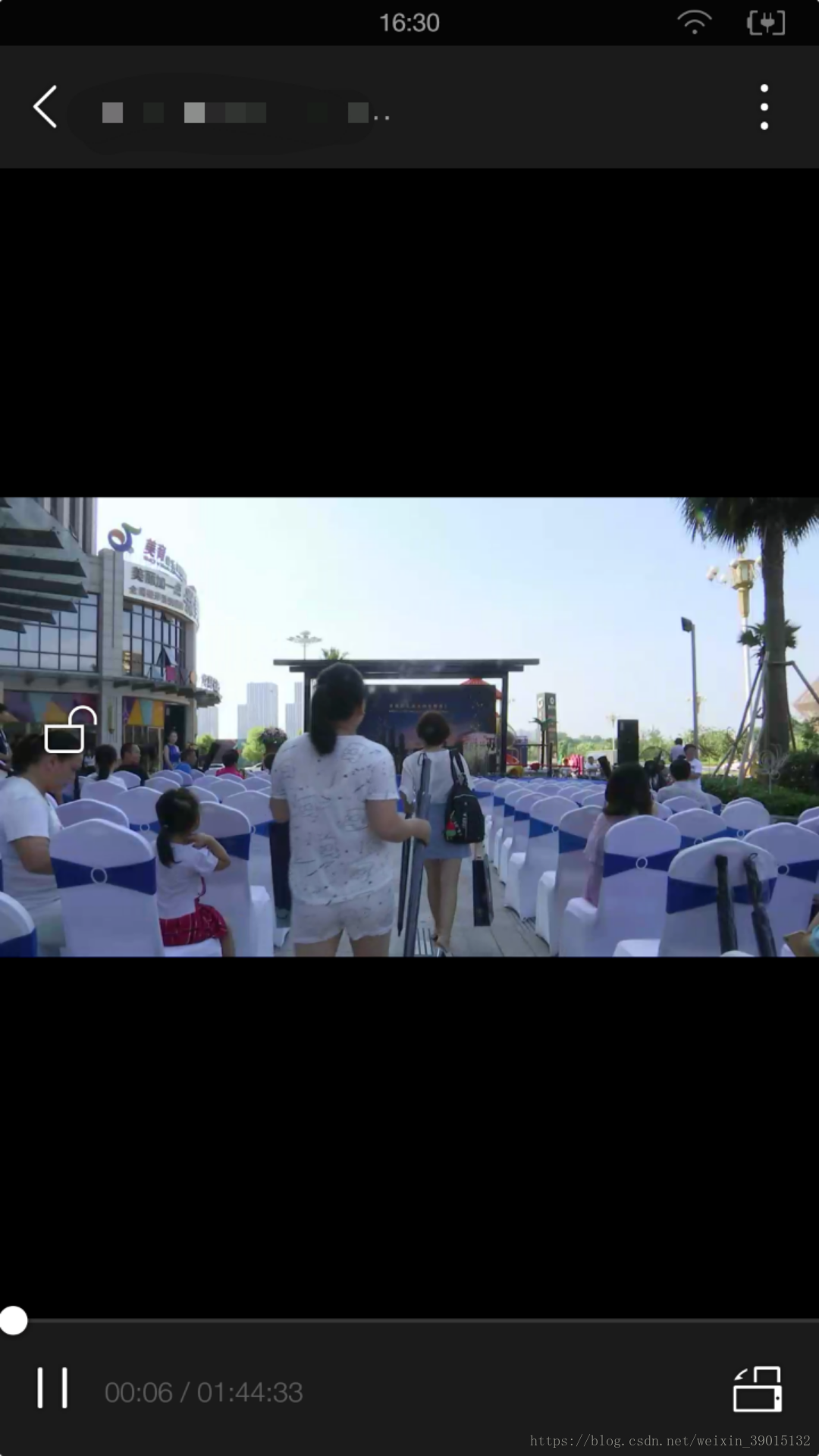
我们在真机上预览一下:

在微信中打开链接,直接进入全屏播放了,聊天互动与观看直播不能兼得~
怎么办呢?查资料,找相似的案例,分享一下
腾讯浏览器服务:https://x5.tencent.com/tbs/guide/video.html
经过多番摸索,找到最佳的解决方式:
<video preload="auto" webkit-playsinline="" playsinline="" x5-playsinline="" src="xxx.mp4"></video>这是最终生成的简化后的video标签,就是这个playsinline属性,实现了我们的内联播放效果。我之前走过一些坑,是因为TCPlayer自身提供了部分x5的配置项,但是这个playsinline并没有,而且video标签是TCPlayer生成的。
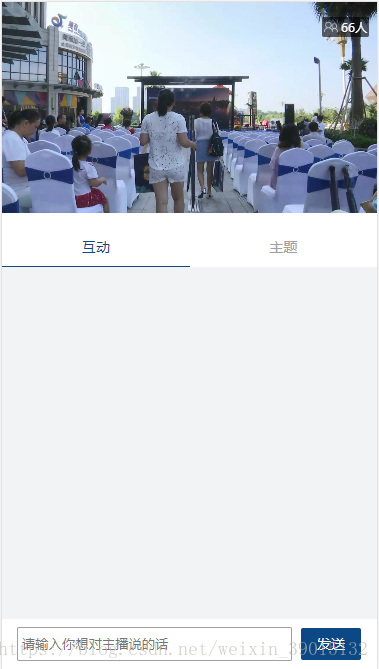
最终的效果图:

总结
人生要走的弯路,每一步都不能少。。。实践出真知~
嘘寒问暖 不如打笔巨款~

最后
以上就是迅速爆米花最近收集整理的关于挖坑指南: 如何在微信端(x5内核)实现视频的内联播放?的全部内容,更多相关挖坑指南:内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复