vue中将方法绑定到window对象下,给app端调用
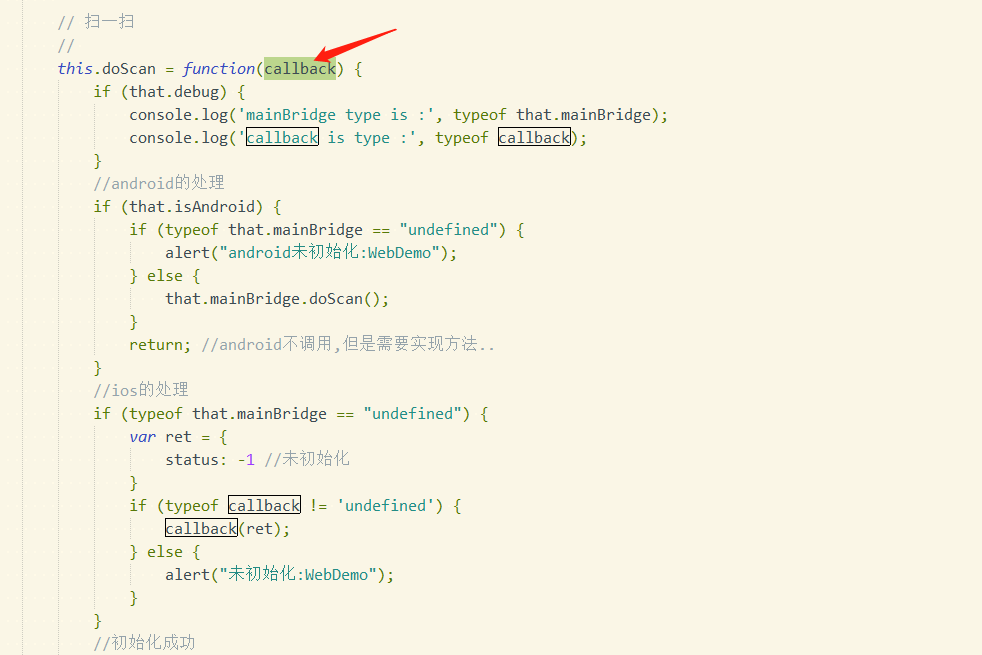
通过jsBridge方法,H5可以调用客户端(ios,android)的内部方法,
同样,客户端也需要能调用H5页面里定义的js方法,
但是在vue里,所有的方法都是在组件内部声明的,也只能在组件内部调用,
原生调用h5方法必须定义在window对象下
mounted(){
// 将scanResult方法绑定到window下面,提供给原生调用
//(方法名scanResult是原生定义好的,扫描成功后会主动调用window下的该方法)
window['scanResult'] = (val) => {
this.getScanVal(val)
}
},
methods:{
//原生调用scanResult方法后执行getScanVal方法,获取到val
getScanVal(val){
console.log('扫一扫获取到的:'+ val)
},
//点击事件调取扫一扫功能
doScan(){
this.demo.doScan()
},
}

最后
以上就是落寞时光最近收集整理的关于app扫一扫功能的全部内容,更多相关app扫一扫功能内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复