转载于 http://blog.c7d8.com/blog/20.html ,原文可能有更新,以原文为准
背景
由于业务原因,需要展示并识别二维码,由于二维码不具有约束性,用户可以通过各种应用进行扫码
目标
通过简单的规划,对用户各种app扫码结果进行归集、统一识别分发处理,并最终让用户抵达目标页面
比如
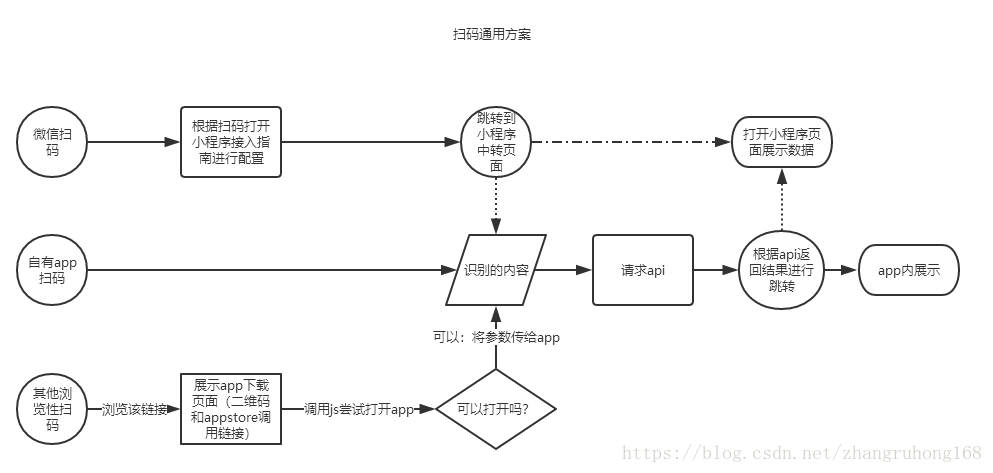
微信扫码:跳转到小程序
浏览器扫码:跳转到h5页面
app内部扫码器扫描:跳转到目标页面
如何实现

注意
- 二维码的内容必须要为链接的形式,不然浏览器扫码不会进入h5页面,也就不会进入引导下载页面,通过h5唤起app也无法实现
- 微信官方扫一扫配置扫码普通链接二维码打开小程序参考文档 :扫码打开小程序接入指南 · 小程序 https://developers.weixin.qq.com/miniprogram/introduction/qrcode.html
- 各端通过识别api将二维码数据内容传上去,api返回具体的解析内容,比如怎么跳页面,调页面的具体参数是什么。需要注意的是扫码内容可能不是你预期的内容,也许你想要的是网址,但实际是订单编号、文本内容,需要考虑兼容处理。
最后
以上就是自然荔枝最近收集整理的关于通用扫码技术方案(微信扫码、浏览器扫码、app内部扫码)的全部内容,更多相关通用扫码技术方案(微信扫码、浏览器扫码、app内部扫码)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复