vue项目中使用特殊字体
最近项目中需要使用一些特殊字体,字体的效果图如下:

这是一种名叫DINCond-Regular的字体,下面以此为例介绍一下在vue项目中如何使用特殊字体:
1、获取特殊字体文件
首先需要获取特殊字体的源文件,一般由视觉同学给我们提供,字体文件通常是以eot、otf、ttf、woff等作为后缀。对于DINCond-Regular字体,我们使用的是DINCond-Regular.otf文件;
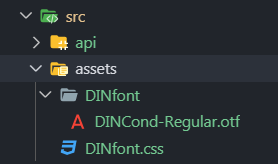
2、对于使用vue-cli脚手架创建的项目,找到src/assets目录,新建一个名叫DINfont的文件夹用于存放特殊字体源文件;创建一个DINfont.css文件用于声明该特殊字体;对于自己手动创建的项目(不使用vue-cli脚手架),也可以通过在项目中创建assets目录,进行上述操作;对于vue-cli2或者vue-cli3创建的项目,脚手架自动帮我们在webpack中添加url-loader处理特殊字体文件,我们不用再处理,但是对于自己手动创建的项目,我们需手动在webpack配置中添加url-loader对字体文件的处理;

DINfont.css中特殊字体声明如下:
// DINfont.css
@font-face {
font-family: 'din-regular';
src: url('./DINfont/DINCond-Regular.otf') format('truetype');
}
3、特殊字体声明完后需要在项目中引入该样式文件,引入方式有两种,一种是全局引入,即在项目入口文件中引入,全局引入后在项目的任何地方都可以使用该特殊字体;另一种是局部引入,即只在需要使用该特殊字体的文件中引入。
- 全局引入:
在项目的入口文件main.js中全局引入字体样式
// main.js
import './assets/DINfont.css'
- 局部引入:
例如,在App.vue文件中需要使用该特殊字体,则在App.vue文件中引入
// App.vue
<template>
...
</template>
<script>
...
import './assets/DINfont.css'
...
</script>
<style>
...
</style>
4、至此,vue项目中引入特殊字体的工作就完成了,接下来就可以直接使用了,如下:
<div id="app">
<div>我是浏览器默认字体</div>
<div class="font">我是特殊字体DINCond-Regular 0000</div>
</div>
#app{
font-size: 32px;
}
.font{
font-family: 'din-regular';
}
效果如下:

最后
以上就是默默可乐最近收集整理的关于vue项目中使用特殊字体vue项目中使用特殊字体的全部内容,更多相关vue项目中使用特殊字体vue项目中使用特殊字体内容请搜索靠谱客的其他文章。








发表评论 取消回复