1.下载字体
下载字体:https://www.fontke.com/
下载之后复制里边的.ttf文件
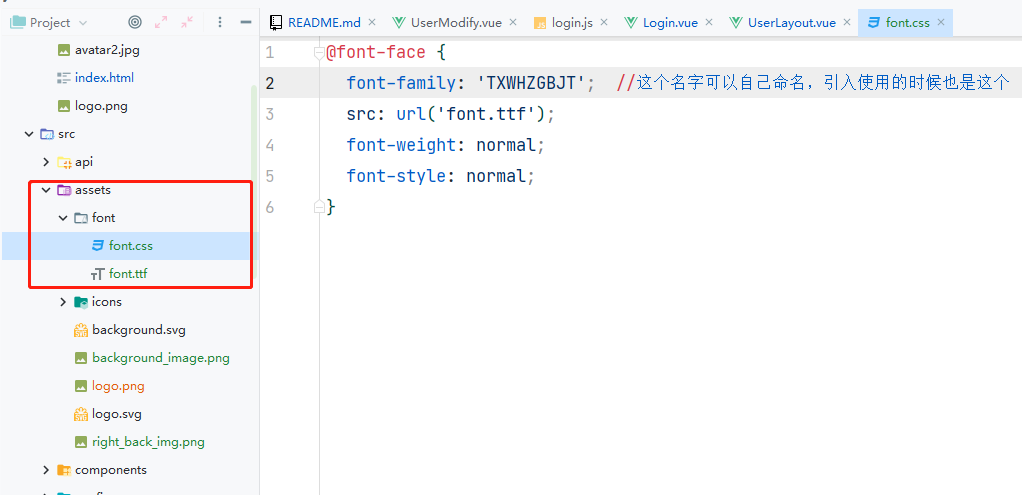
2.在assets添加一个文件夹,里边放入.css 和.ttf文件

@font-face {
font-family: 'TXWHZGBJT';
src: url('font.ttf');
font-weight: normal;
font-style: normal;
}
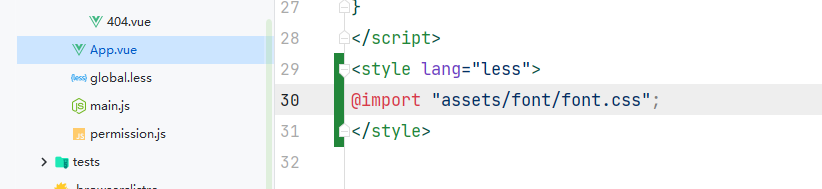
3.在App.vue里引入

@import "assets/font/font.css";
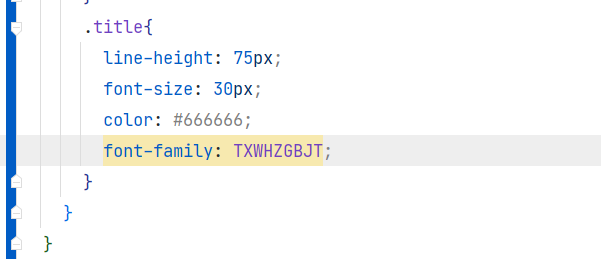
4.在页面使用

最后
以上就是平淡睫毛膏最近收集整理的关于vue css下载字体并引入使用的全部内容,更多相关vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复