超详细的Nodejs安装及环境配置,vue ui可视化新建项目
最近在重装node,正好再重新走一遍node安装配置流程,记录一下~~
第一步:下载安装包
点击这里下载:node官网
根据电脑系统及位数选择,我这里选择windows64位.msi格式安装包

第二步:安装
下载完成后,双击安装包,开始安装,一直点next即可,安装路径默认在 C:Program Files 下,也可以自定义修改。我安到了E盘
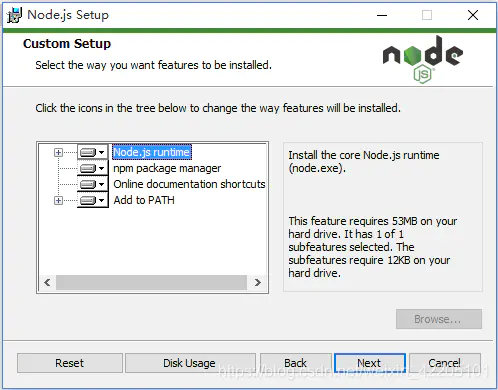
接着:
- npm package manager表示npm包管理器
- online documentation shortcuts 在线文档快捷方式
- Add to PATH添加node安装路径到环境变量
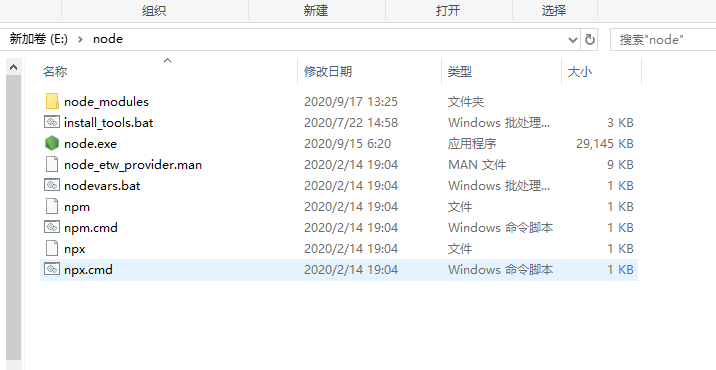
安装完成如图所示,这里我修改了node的安装路径,安在 E:node 里,

第三步:配置操作
1)查看环境变量
安装完成后,.msi格式的安装包会自动将将node.exe添加到系统变量的path里;可以验证一下:
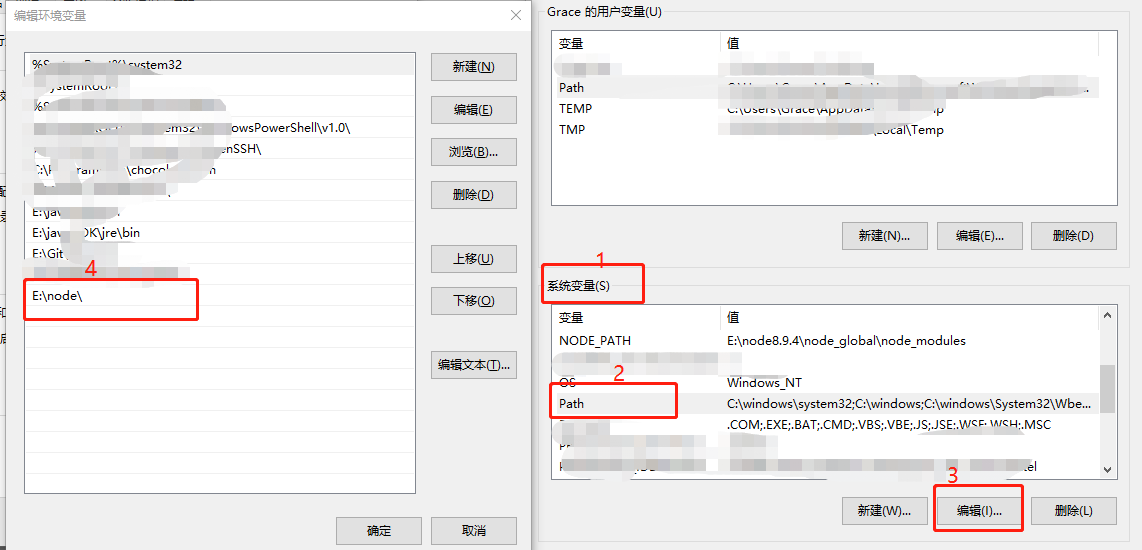
- 查看环境变量里的 系统变量 ,不是用户变量,别弄错
- 查看系统变量里的path变量已经存在刚才安装的node路径,如下图我的已经有了。

2)查看node和npm版本
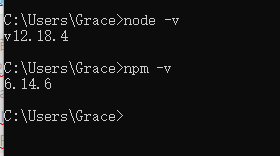
既然已经将node添加到全局系统变量,我们可以直接在CMD窗口中任意位置,执行命令 node -v 查看node版本
最新版的node在安装时,同时也安装了npm,所以执行npm -v查看npm版本
如下图:我的分别是v12.18.4、6.14.6

3)修改全局依赖包下载路径
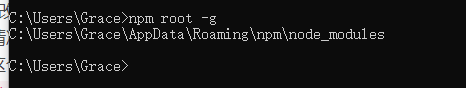
默认情况下,我们在执行 npm install -g XXXX 下载全局包时,这个包的默认存放路径为 C:Users用户名AppDataRoamingnpmnode_modules下,可以通过CMD指令 npm root -g 查看一下:

但是有时候我们不想让全局包放在这里,我们可以自定义存放目录,在CMD窗口执行以下两条命令,修改默认路径:
npm config set prefix "E:nodenode_global"
npm config set cache "E:nodenode_cache"
或者打开 E:nodenode_modulesnpm.npmrc 文件,修改如下:
prefix =E:nodenode_global
cache = E:nodenode_cache
以上操作表示,修改全局包下载目录为 E:nodenode_global,缓存目录为 E:nodenode_cache ,并会自动创建node_global目录,而node_cache目录是缓存目录,会在你下载全局包时自动创建

第四步:配置环境变量
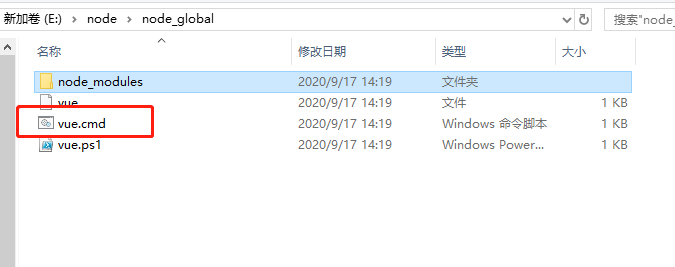
因为我们修改了全局包的下载路径,那么自然而然,我们下载的全局包就会存放在 E:nodenode_globalnode_modules ,而其对应的cmd指令会存放在 E:nodenode_global
我全局安装一个vue-cli脚手架
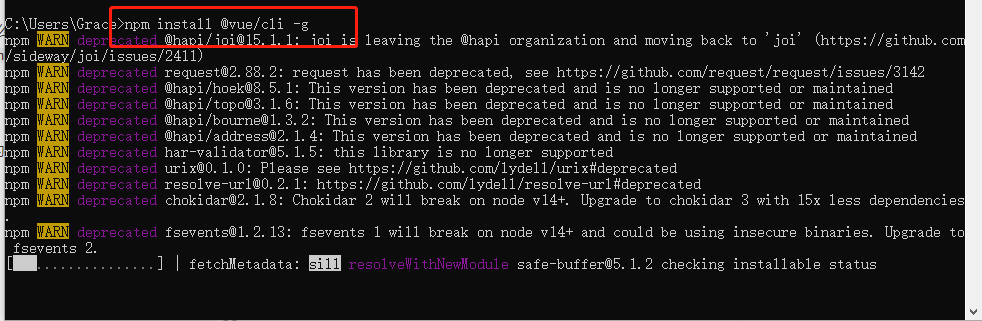
输入指令 npm install @vue/cli -g ,下载的很慢很慢,耐心等待一下。。。。。

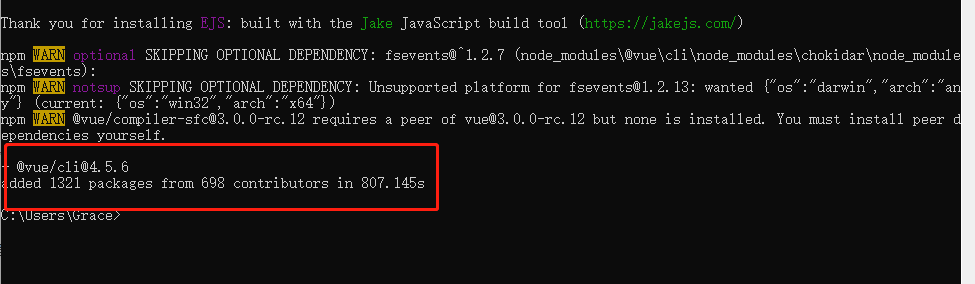
安装完成后,可以看到我的脚手架版本为4.5.6

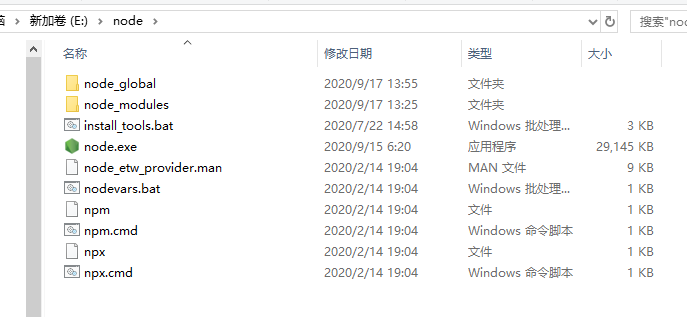
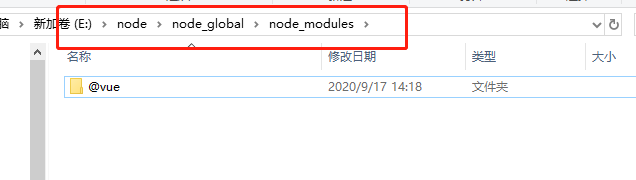
文件夹放在 E:nodenode_globalnode_modules 了


我使用CMD命令vue create myproject指令创建一个项目,显示如下:
'vue' 不是内部或外部命令,也不是可运行的程序
或批处理文件。
这是因为我们在执行指令时,它会默认在 node 安装根目录下查找指令文件,在这里就是 vue.cmd,然后还会在node安装根目录下的node_modules下查找依赖包文件夹,在这里就是 @vue 文件夹
因为我们修改了全局包的存放路径,所以自然找不到了,所以我们需要把我们指定的全局包存放路径添加到系统环境变量,这样就可以找到了
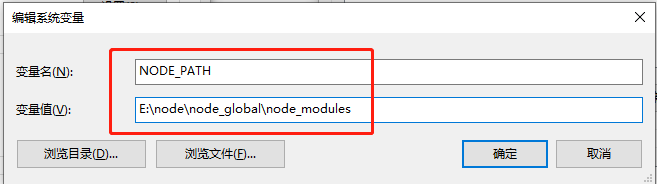
1)配置系统变量里的node_path环境变量
进入环境变量对话框,在【系统变量】下新建【NODE_PATH】

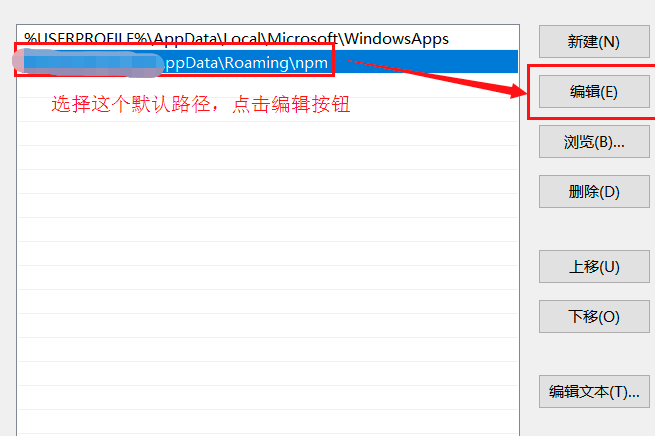
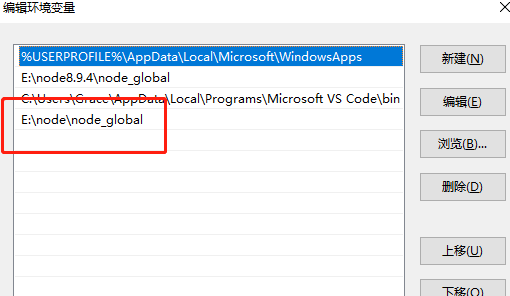
2)配置用户变量里的path变量

将他修改为【E:nodenode_global】

3)测试:
配置完后,安装个module测试下,我们就安装最常用的express模块
一定要记住,配置完成后,关掉原来的cmd窗口,重新开一个!!重新开一个!!重新开一个!!重新开一个!!
要不然不会成功
打开cmd窗口,
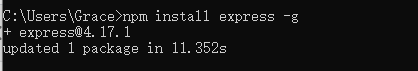
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思

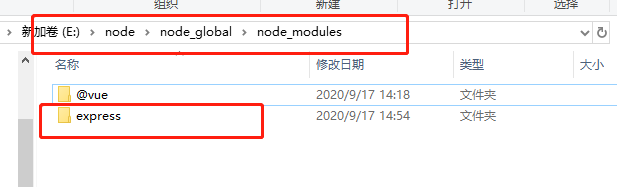
存在了这个路径下,说明配置成功~~~~~~~~~~~~~
最后:新建项目
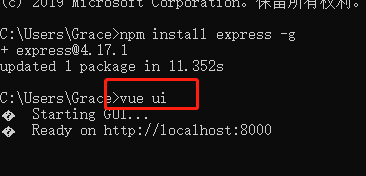
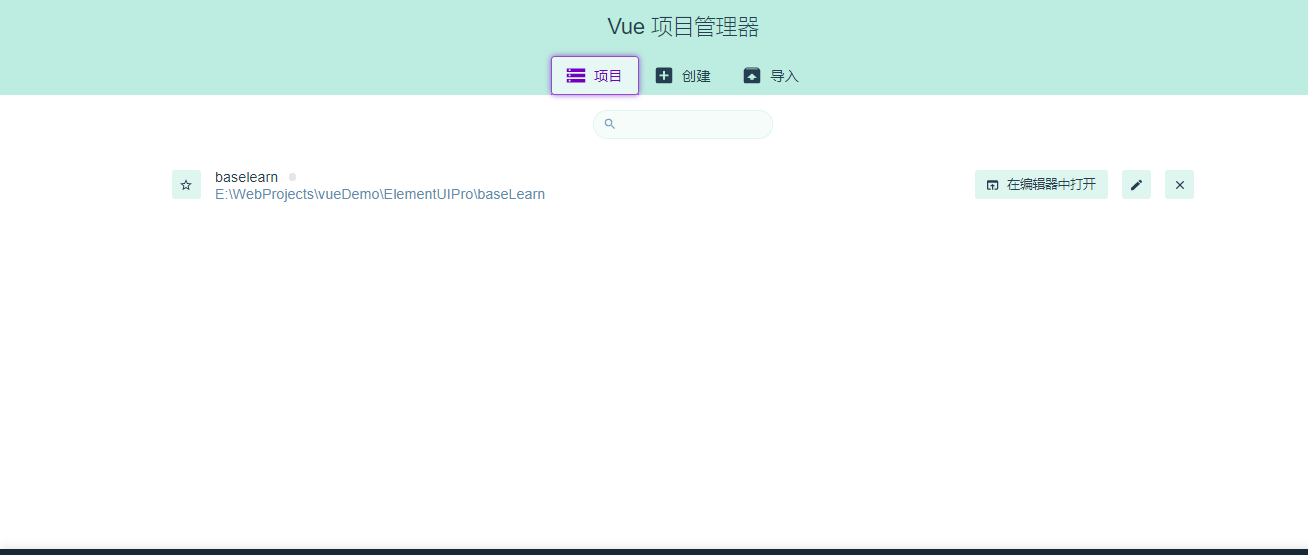
在命令行输入 vue ui,就可以使用可视化工具新建项目


OK,大功告成!!!!!
最后
以上就是痴情树叶最近收集整理的关于超详细的Nodejs安装及环境配置,vue ui可视化新建项目的全部内容,更多相关超详细的Nodejs安装及环境配置,vue内容请搜索靠谱客的其他文章。








发表评论 取消回复