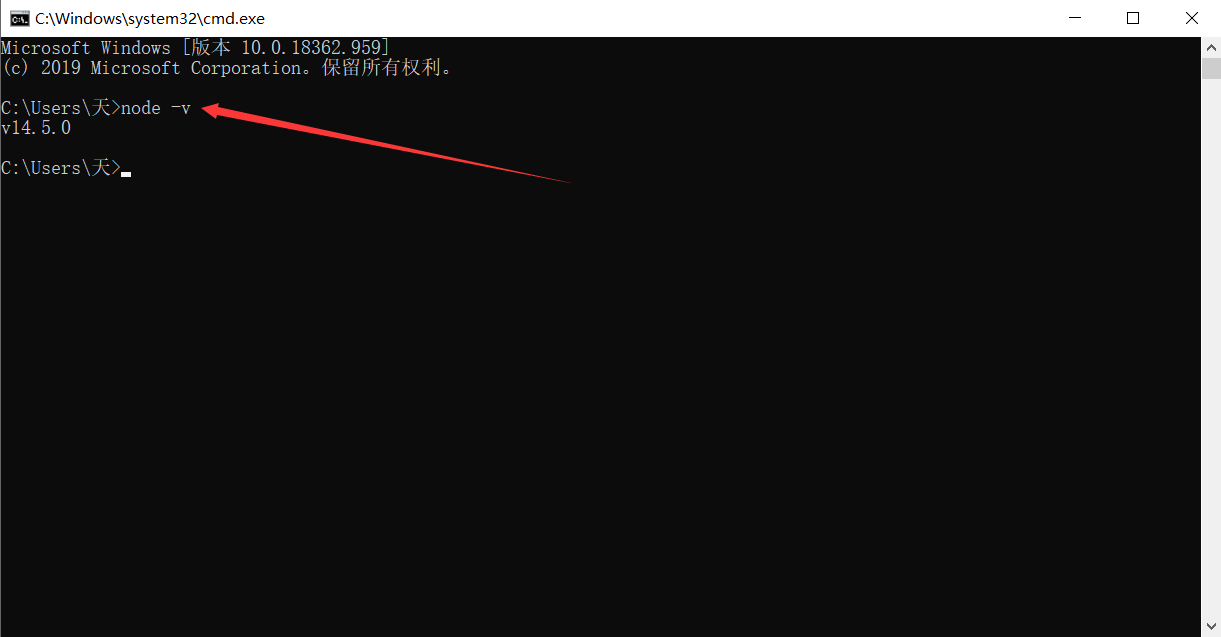
1.检测一下node安装了没
node -V
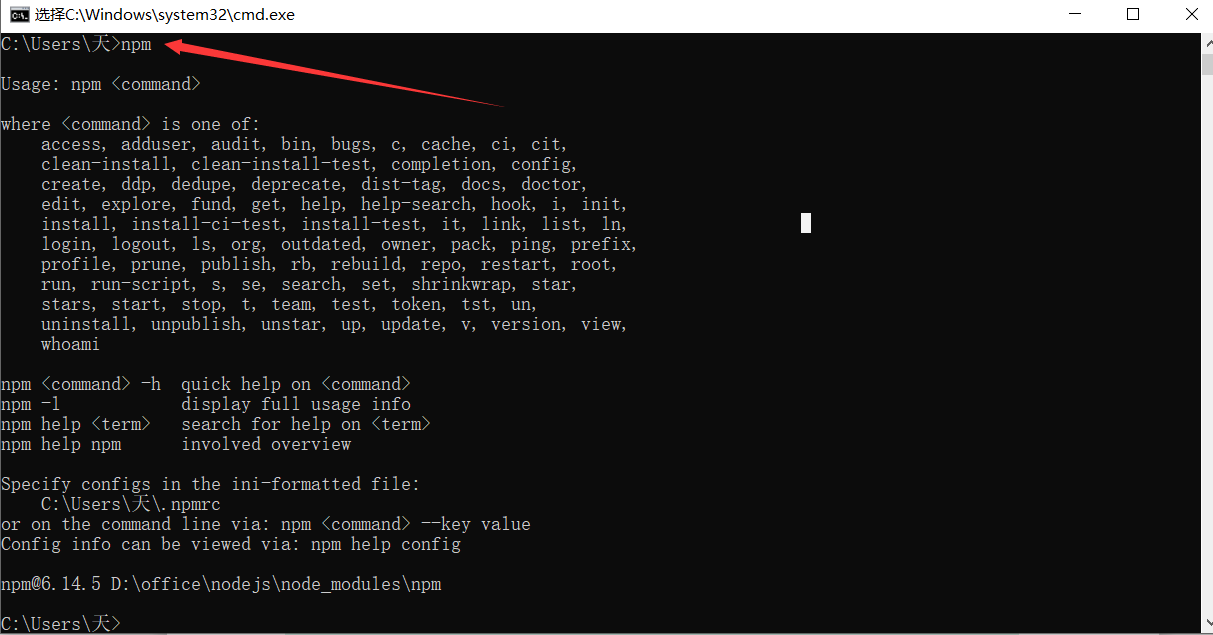
2.再看看npm
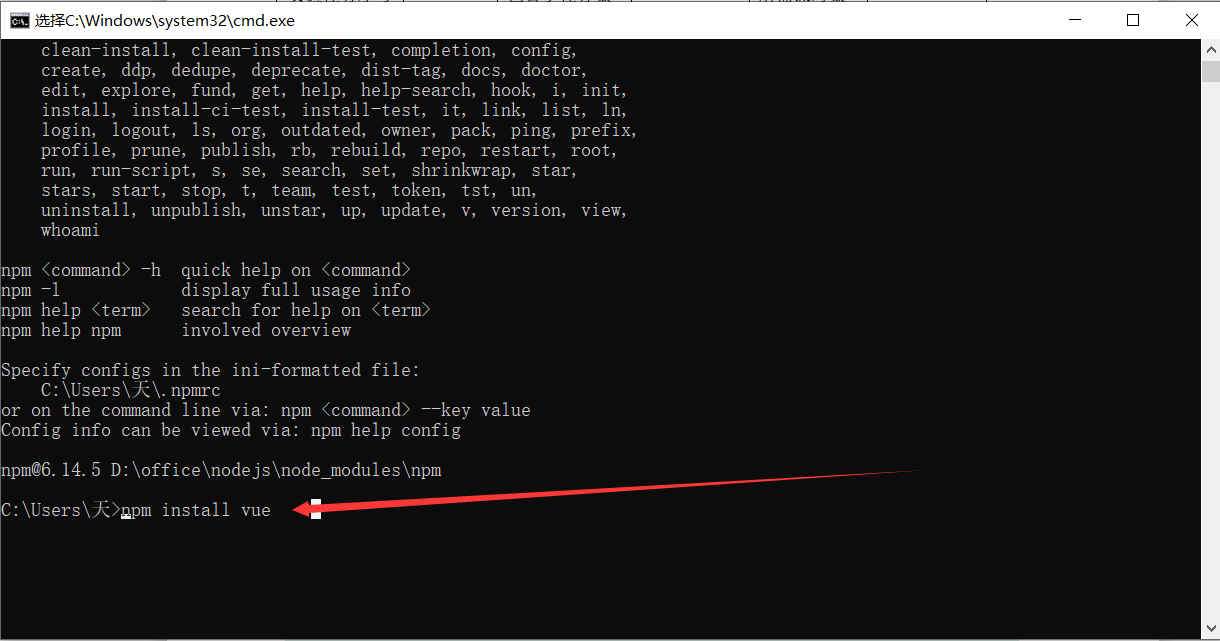
3.都没问题咱就可以安装vue了
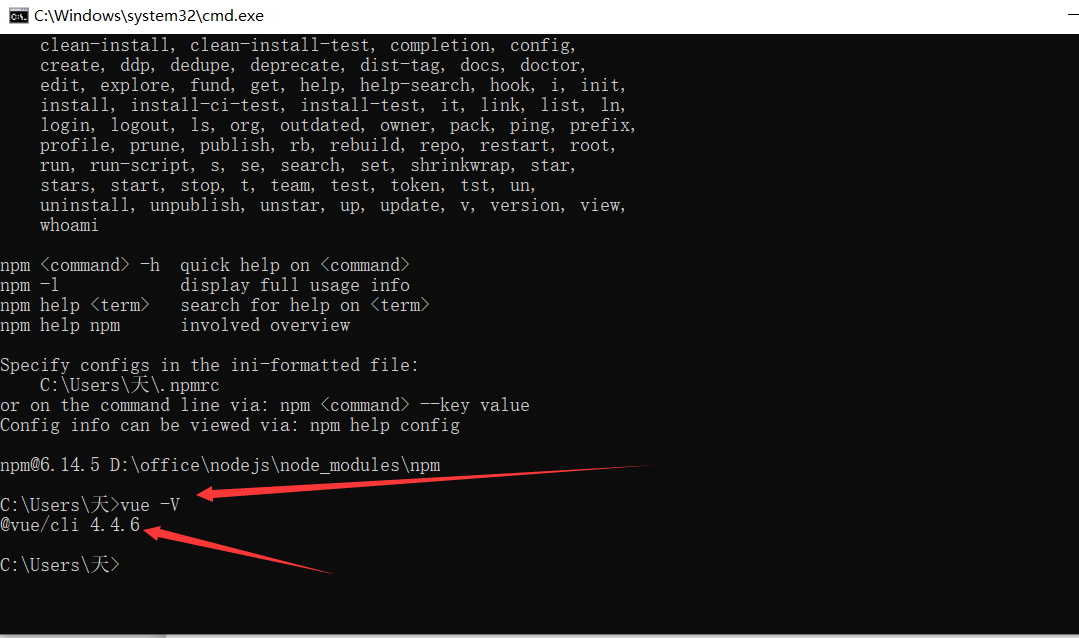
4.现在让我们来看看他是不是安装好了 
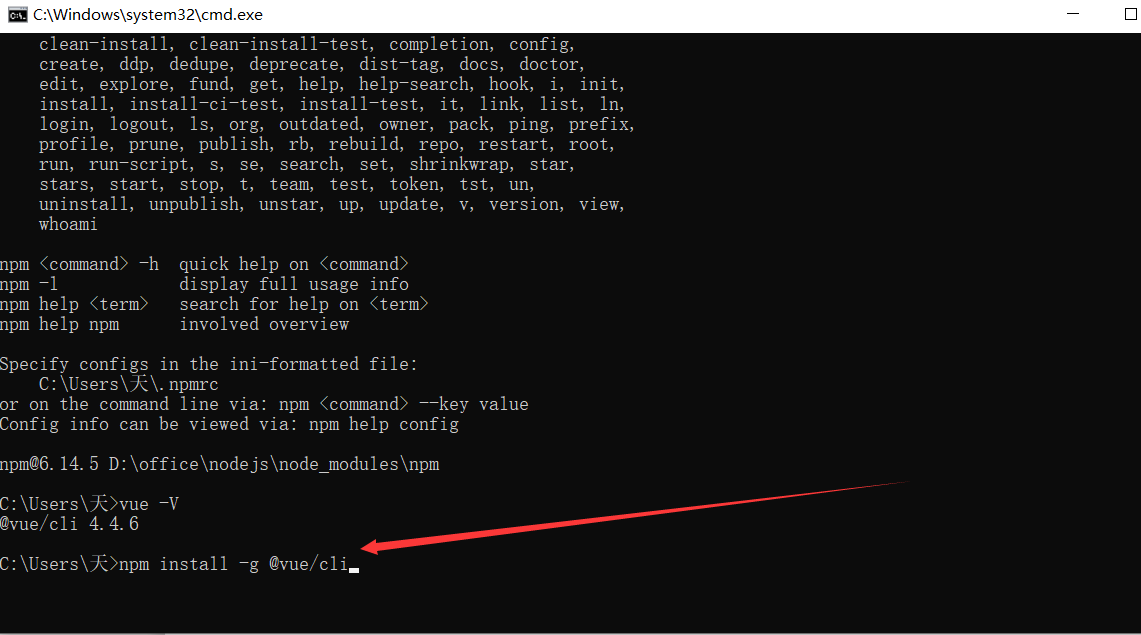
5.现在我们安装vue的脚手架
6.看看脚手架装好了没
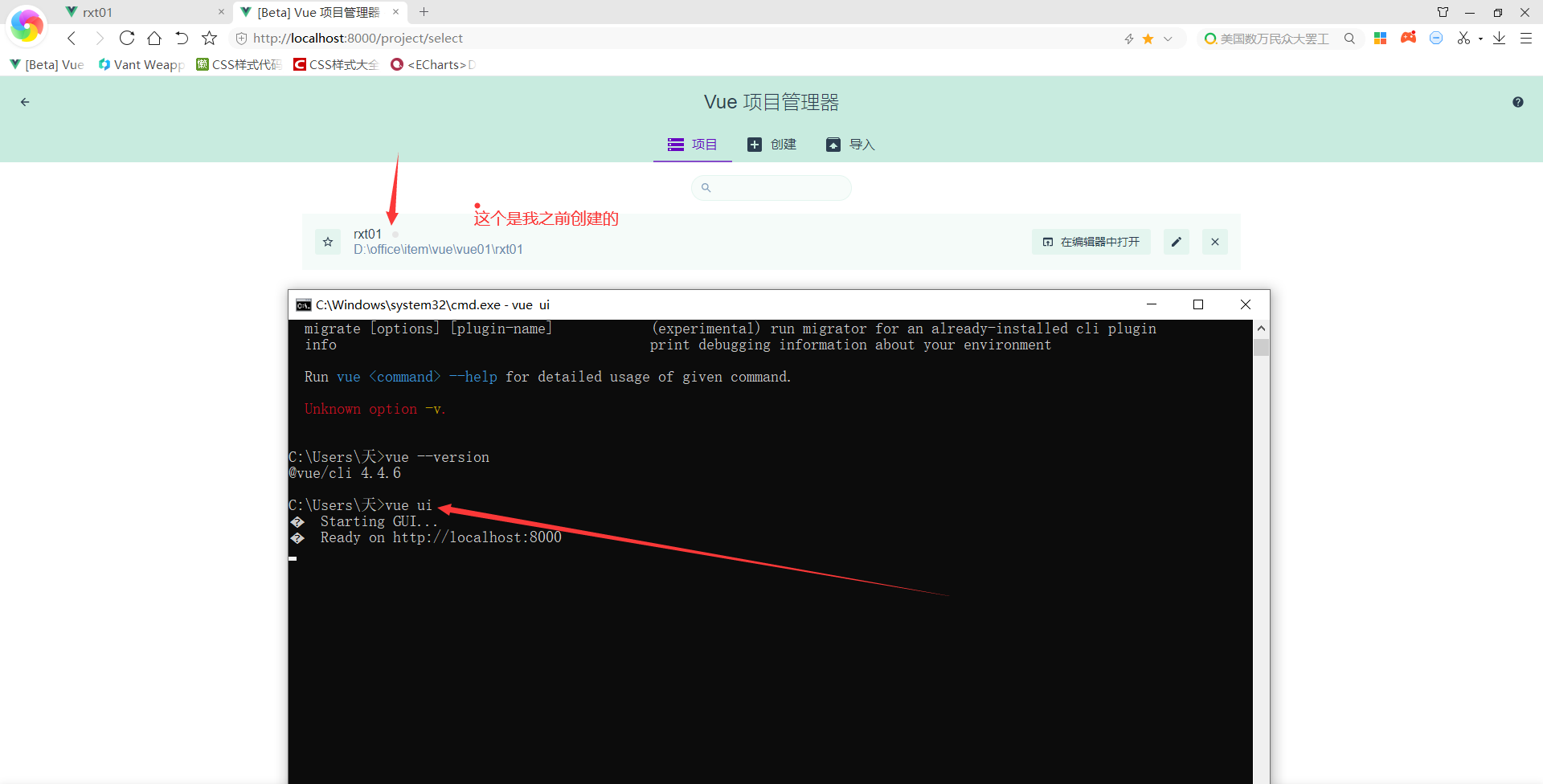
7.如果前面一切都没问题的话,现在开始ui
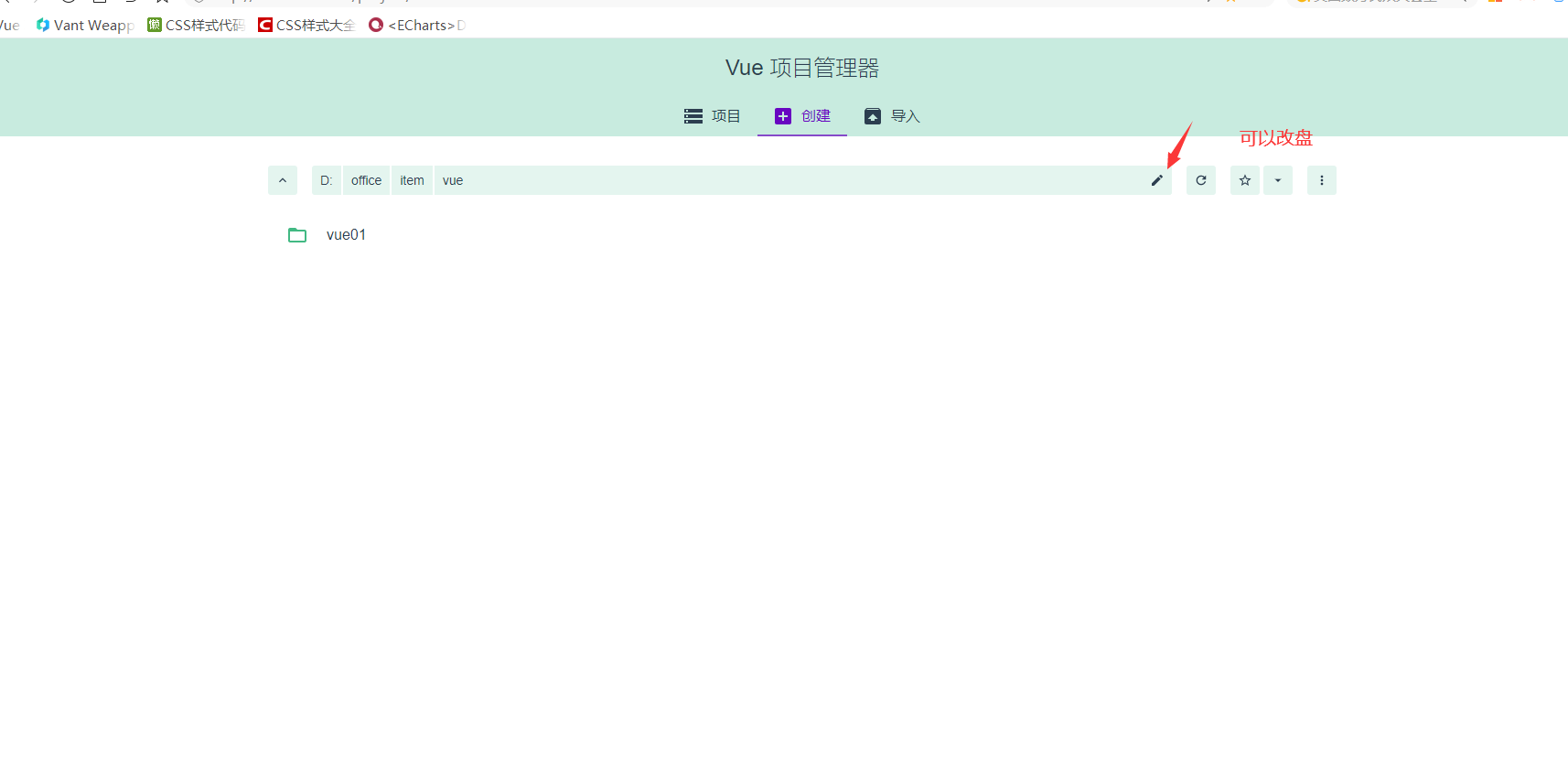
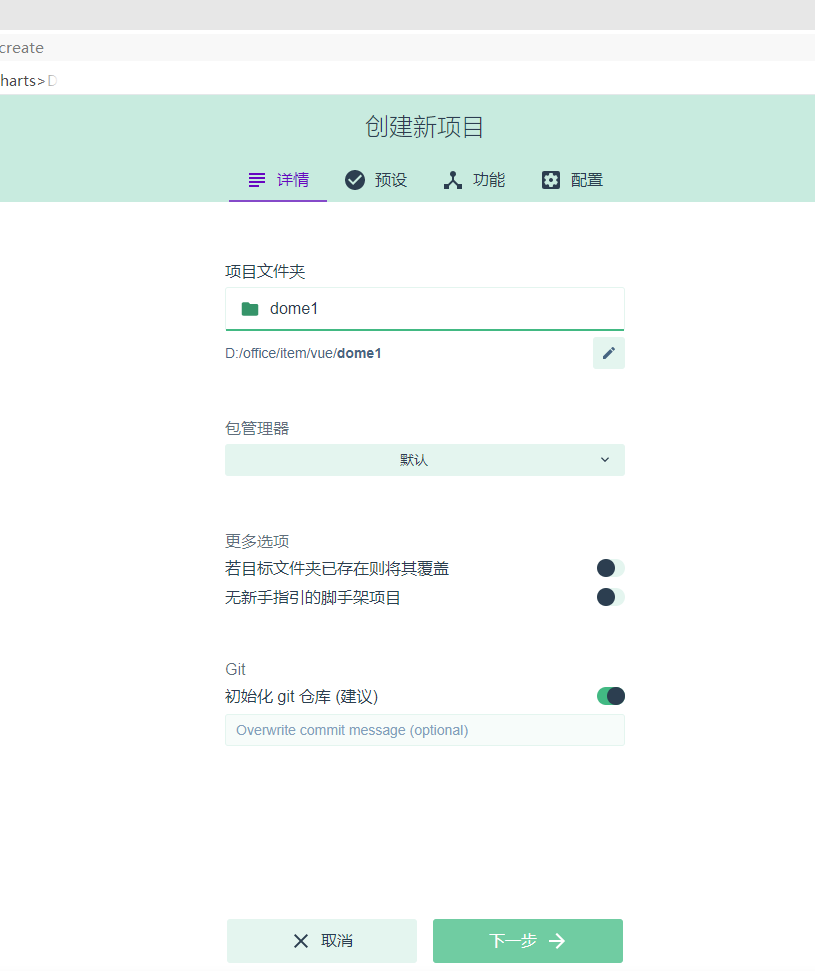
8.在这里可以创建项目,最好在D盘哦
9.都默认就好
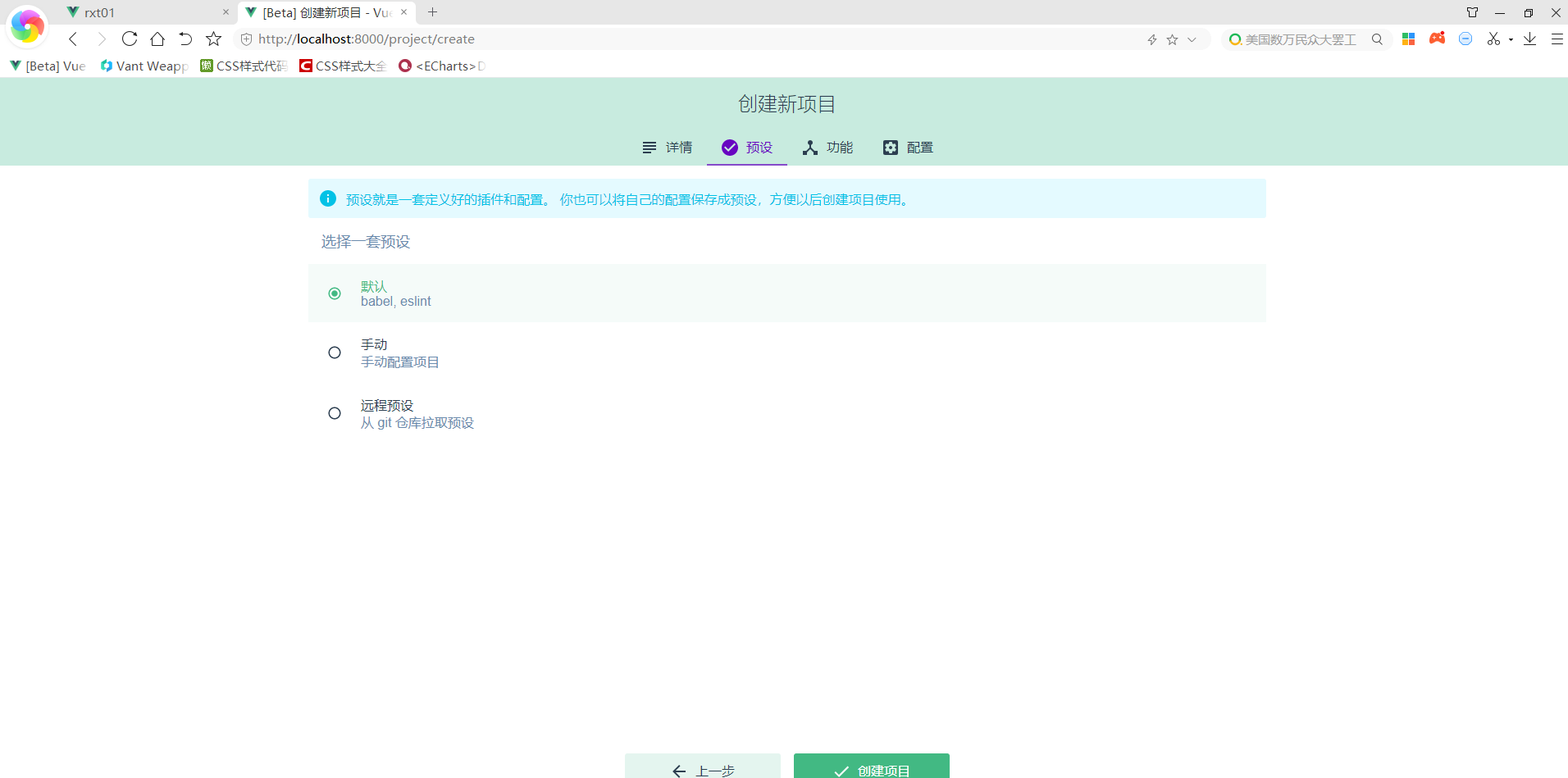
10.接着默认
11.接下来就是漫长的等待,缓解一下眼疲劳吧
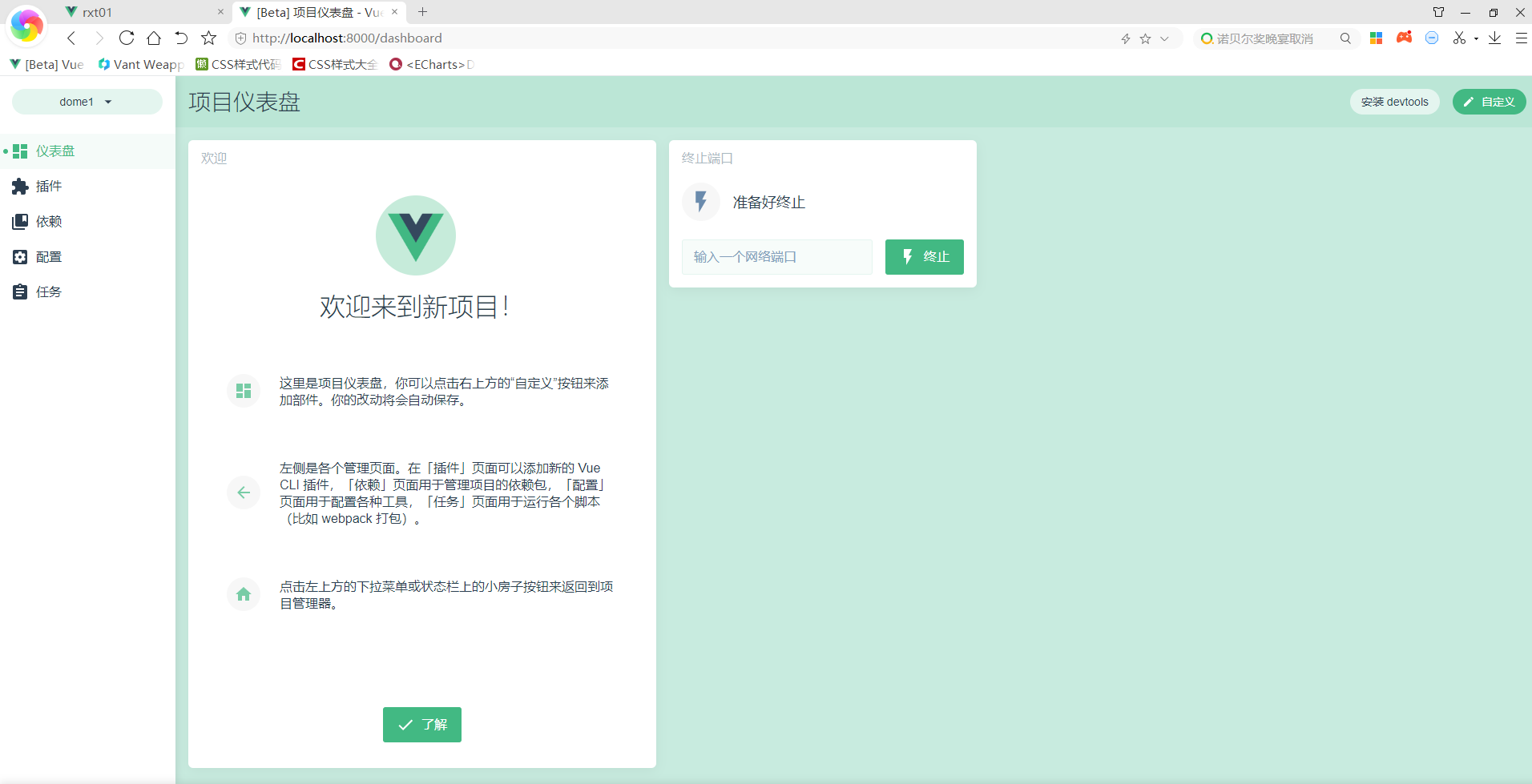
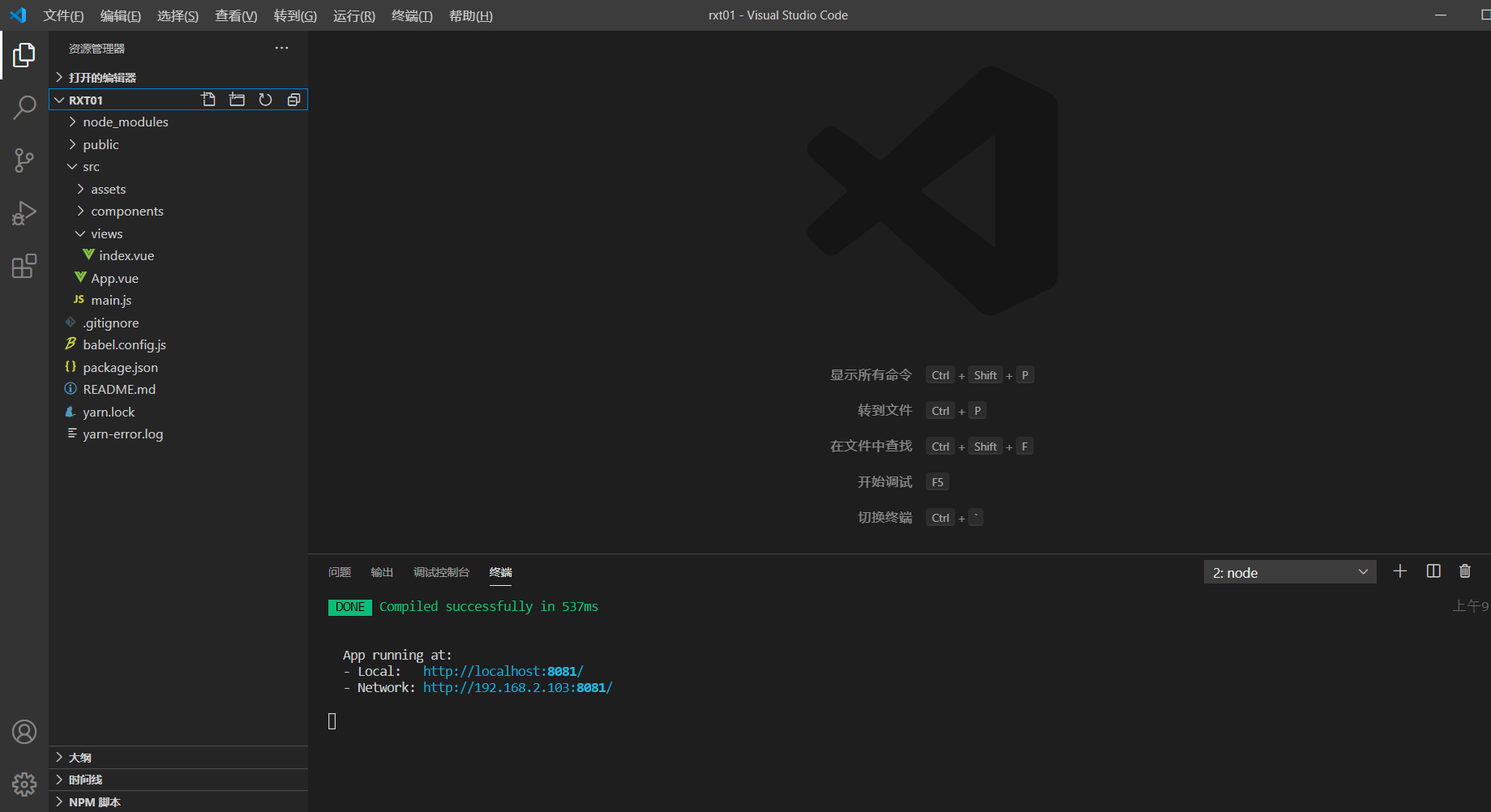
12. 现在项目就创建好了,芜湖起飞
13. ctrl+c 关闭项目 不操作控制台了
14.直接把文件拖进来就行了
我遇到的问题1:提示没有脚本权限
解决办法:管理员运行powershell
然后输入 set-ExecutionPolicy RemoteSigned
我遇到的问题2:app.vue 的代码全是白色的
解决办法:vs的右下角会有一个纯文本,把纯文本改成vue就行了。
最后
以上就是自觉抽屉最近收集整理的关于vue的安装及vueui的使用的全部内容,更多相关vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复