一,前言
之前写过一套AngularJs的教程,由于种种原因最终没有更新上来,
现在Angular没落Vue崛起了,这次就直接写到博客
这套Vue教程也将采用和Vue一样的"渐进式"方式进行更新
初期以覆盖Vue核心知识点为主,后续逐渐对相关知识点进行扩充和完善
主要的扩充和完善将以Vue书中作者的独到见解,Vue面试相关,
Vue核心功能源码分析,实际开发应用及Vue生态圈等为方向
总之,这是一套逐渐完善的教程,也许初期的排版和表述不尽如人意
但相信随着更新和完善,我和各位都将在此过程中受益匪浅,突飞猛进
二,开始
近几年,互联网前端行业发展迅猛,涌现出一大批优秀框架
这些框架逐渐改变了传统前端的开发方式,如:google的AngularJS,Facebook的ReactJS
这些MVC(MVVM)框架的出现和组件化的普及和规范化,
使得前端开发者不得不加快脚步,更新自己的知识体系
首先我先纠正一下自己的发音:
Vue 读做 /vjuː/,取英文单词view的发音
在很长的一段时间内我都用V U E三个单词的发音在读,这其实是错误的
Vue作者:
尤雨溪,华裔,前谷歌工程师,目前加入阿里
据传说正在写Vue4.0....
不知道下一个版本会不会像Angular一样巨变,默默祈祷
官网:https://cn.vuejs.org/

Vue.js 渐进式JavaScript框架
三,何为渐进式
官网上说 : Vue 采用自底向上增量开发的设计
我理解渐进式就是:一种可以逐渐增加的开发方式
Vue包含核心库+Vue插件
Vue核心库提供了Vue框架基础功能的支持
在需要实现特定的功能时可以引入Vue插件进行增强,如:路由和状态管理等(这点和react比较相似)
四,Vue的优势
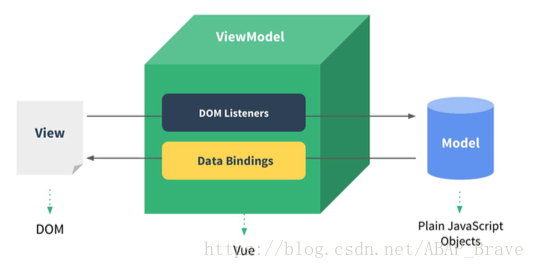
1,MVVM模式:

M:model 数据层
V:view 视图层
VM:viewModel 处理数据和界面的中间层,指Vue实例
VM是View与Model之间的纽带,View与Model通过ViewModel实现双向绑定
MVVM的开发模式使前端从原来的DOM操作中解放出来,
前端不再需要花费大量的时间维护试图和数据的统一,
只需要关注于数据的变化即可,转变为一种数据驱动的开发模式
2,轻量高效:
适合移动/PC端开发
轻量:Vue.js核心库运行大小约20KB,
高效渲染-超快虚拟DOM:渲染层基于一个轻量级的virtual-DOM实现
高效开发-Vue框架下的编码十分简洁,具有组件化和数据双向绑定特点
3,可引入vue插件或其它第三库开发项目
通常的,依赖Vue核心库的插件称为vue插件
不依赖Vue核心库的插件称为第三方插件
五,Vue和Angular,React比较
1,Angular的特点:
模板和数据绑定技术
2,React的特点:
组件化和虚拟DOM技术
3,Vue的特点
Vue.js借鉴了AngularJS和ReactJS的优势,并且摒弃了他们的不足
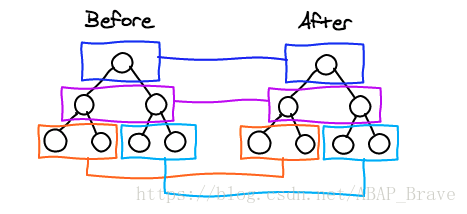
1)Vue2.0借鉴ReactJS引入虚拟DOM,加速DOM渲染,并采用Diff算法进行组件重用
实现上略有不同:
Vue会跟踪每一个组件的依赖关系,不需要重新渲染整个组件树
而React,每当应用的状态被改变时,全部组件都会重新渲染
较Vue1.0,大多数场景下初始化渲染速度和内存消耗都提升了2-4倍

2)Vue借鉴了AngularJS的数据双向绑定,但实现略有不同
AngularJS采用"脏值检测"方式:
当数据发生变化时,会对所有数据和视图的绑定关系进行一次检测,识别是否有数据发生改变,
有变化进行处理,可能进一步引发其他数据的改变,
所以这个过程可能会循环几次,一直到不再有数据变化发生后,
将变更的数据发送到视图,更新页面展现
如果手动对ViewModel数据进行变更,为了确保同步到视图,需要手动触发一次"脏值检测"。
Vue.js使用ES5的Object.defineProperty()方法:
使用Object.defineProperty()方法劫持各个属性的setter,getter,
通过监控对数据的操作,自动触发数据同步(通过观察者模式触发回调)
由于在不同数据上触发同步,可精确的将变更发送给绑定的视图,
而不需要对所有的数据都执行一次检测
3)组件化
后缀为.vue的文件是Vue.js特有的文件格式,表示一个Vue组件,称为单页式组件
可同时承载"视图模板"-<template>,"样式定义"-<style>,"组件代码"-<script>
<template>
<div id="app">
</div>
</template>
<style>
...
</style>
<script>
export default {
name:'app'
}
</script>4)模板
支持模板渲染
六,Vue实例
下面用一个简单的例子体验一下Vue的数据绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HelloWorld</title>
</head>
<body>
<div id="app">
<input type="text" v-model="message"><br>
<p>hello {{message}}</p>
</div>
<script type="text/javascript" src="https://cdn.bootcss.com/vue/2.5.16/vue.min.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
message: 'world'
}
})
</script>
</body>
</html>
设置input初始值为world,P标签内显示内容为 : hello world

改变input标签值(或控制台修改vm.message值)为Vue.js,P标签内显示内容为 : hello Vue.js
七,Vue扩展插件
Vue提供了大量的插件,例如:
vue-cli:脚手架
vue-resource(axios):ajax请求
vue-router:路由管理
vuex:状态管理
vue-lazyload:图片懒加载
vue-scroller:页面滚动
mint-ui:移动端UI组件库
element-ui:PC端UI组件库
...
八,Vue.js的兼容性
由于在Vue的源码中使用了Object.defineProperty
这是IE8所不能模拟的ECMAScript 5特性
所以它只支持兼容ECMAScript 5特性的浏览器,即:IE9及以上版本
移动端支持到Android 4.2+ 和 IOS 7+
九,结尾
原本没想第一篇写这么多,写起来发现停不下来了,这篇就先介绍到这里
后续将从最基础的开始,慢慢覆盖Vue的全部核心技术
希望能够通过分享和大家相互学习,取长补短
也希望我的文章能够为正在学习或查找Vue相关资料的你提供帮助
最后
以上就是怕孤独高跟鞋最近收集整理的关于Vue核心技术-1,认识Vue,js的全部内容,更多相关Vue核心技术-1内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复