白天到来!╰(×°▽°*)╯
之前打算做一款画图软件,把遇到的问题记录一下,今天先说自定义activity切换动画(。・ω・)ノ゙
关于自定义的切换动画 当时我在网上大致搜索了一下 大部分给的答案都是使用自定义anim.xml文件,有兴趣的可以自行搜索 然而个人感觉这样的方式并不能带来完全的自定义啊有木有
后来在网上看到一个老哥的视频,解决了这个问题,可是我对不起老哥你 找不到你的视频了(/= _ =)/ 如果有哪位有见过麻烦评论一下 应该是个外国老哥 下面配合思路给出代码( (╯‵□′)╯︵┻━┻ 这么久才说正题)
首先把activity默认的切换动画关掉、
overridePendingTransition(0,0);
我用的是这种方法
就是这一句了,要注意 这一句要放在startactivity紧接的后面或者
放在activity中oncreate()中自定义一个layout
这个layout的作用就是实现需要的动画了 我们把这个layout放在最外层。因为这里我要做的是一个扩散的圆的效果,所以我采取了剪切画布的方式来实现,代码部分如下:
//首先重写drawchild方法
@Override
protected boolean drawChild(Canvas canvas, View child, long drawingTime) {
Path path = new Path();
path.addCircle(posX,posY, radios, Path.Direction.CW);
//通过改变radios的大小来使path变化,画布剪切随之变化
canvas.clipPath(path);
return super.drawChild(canvas, child, drawingTime);
}
//之后我们需要一个定时器来实现半径的逐渐增大或缩小
//这里的getRadios()是我自己写的一个计算最大半径的函数,即圆心到屏幕四个角中最远的距离
animator = ValueAnimator.ofFloat(0f, getRadios());
// 设置执行时间(1000ms)
animator.setDuration(1000);
// 添加动画更新监听
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
// 获取当前值
radios = Math.round((float)animation.getAnimatedValue());
//刷新drawchild
invalidate();
}
});
// 开始动画
animator.start();以上是进如activity的动画,退出只要把animator = ValueAnimator.ofFloat(0f, getRadios())改为animator = ValueAnimator.ofFloat(getRadios(),0f)就可以了
最后我们在activity启动之后执行这个定时器就可以了
但是这里要注意一点,启动的语句最好不要写在oncreate里 当activity oncreate的时候画面还没有出来,所以有可能只有一部分的动画效果,我把启动写在了onWindowFocusChanged里面最后一步是有关avtivity退出时的动画
这里着重写一下,如果把推出的定时器启动写在onpause或者ondestory里面的话,动画还没有进行完avtivity就退出了,甚至根本看不到动画,所以我先监听动画是否结束。之后重写了activity的onKeyUp,当按键为返回键的时候,首先执行layout中结束的anim,当activity监听到动画已经结束的时候,在根据需求进行moveTaskToBack或者直接finish
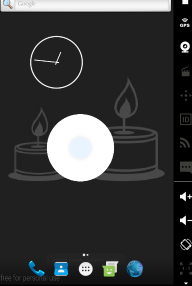
最后贴一张效果图片
中间的圆形就是正在切换出来的activity了,有什么问题可以评论回复o(*≧▽≦)ツ┏━┓

最后
以上就是精明抽屉最近收集整理的关于自定义activity切换动画白天到来!╰(×°▽°*)╯的全部内容,更多相关自定义activity切换动画白天到来内容请搜索靠谱客的其他文章。








发表评论 取消回复