小编这里介绍三种Activity间的动画切换方式:
1. overridePendingTransition(R.anim.enter_anim,R.anim.exit_anim);
2. Them中设置<item name="android:windowAnimationStyle">@style/activityAnim</item>(可用于21之前版本);
3. 采用API 21(5.0)后系统内置的Activity之间的切换动画,这里介绍4种;
对这三种动画的个人理解:
第一种:其中R.anim.exit_anim指的是当前退出的Activity的动画,R.anim.enter_anim指将要进入的Activity的动画,也就是说这个方法只能设置当前Activity的退出动画,并且使用时必须在startActivity()或者 finish()方法的后面。若还想设置当前Activity的两种进入动画效果,可以采用Them的设计方式;
第二种:能用于多个Activity,可以自定义自己喜欢的样式,但对于复杂的动画效果,代码会有点多;
第三种:有版本要求,但代码相对效果来说较少,而且挺酷的;
废话不在说,直接从第二种方式走起,主要代码如下:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!--低版本也可使用的自定义型Activities间动画切换方式--> <item name="android:windowAnimationStyle">@style/activityAnim</item> </style> <style name="activityAnim"> <item name="android:activityCloseEnterAnimation">@anim/slide_in_from_top</item> <item name="android:activityCloseExitAnimation">@anim/exit_anim</item> <item name="android:activityOpenEnterAnimation">@anim/enter_anim</item> <item name="android:activityOpenExitAnimation">@anim/slide_out_bottom</item> </style>
退出动画举例,@anim/exit_anim文件代码:
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:duration="500"> <rotate android:fromDegrees="0" android:toDegrees="720" android:pivotX="50%" android:pivotY="50%" /> <alpha android:fromAlpha="1" android:toAlpha="0" /> <scale android:pivotY="50%" android:pivotX="50%" android:fromXScale="1" android:fromYScale="1" android:toXScale="0" android:toYScale="0" /> <translate android:fromXDelta="0%p" android:fromYDelta="0%p" android:toXDelta="100%p" android:toYDelta="0%p" /> </set>
搞定,那让我们进入第三种方式吧,这个我是在网上找了个比较好的,就直接拿过来了,网址: 点我
先看效果吧:
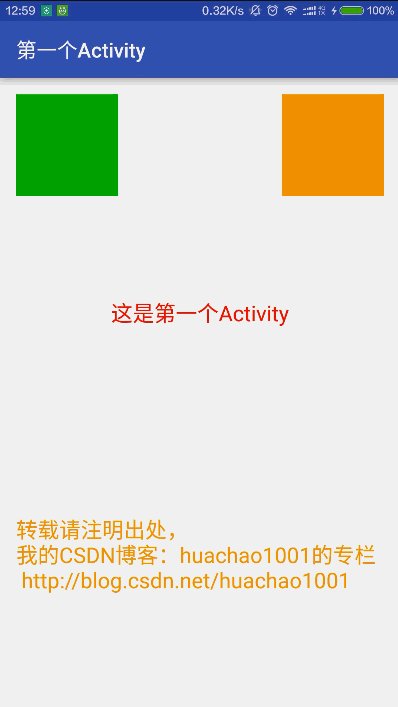
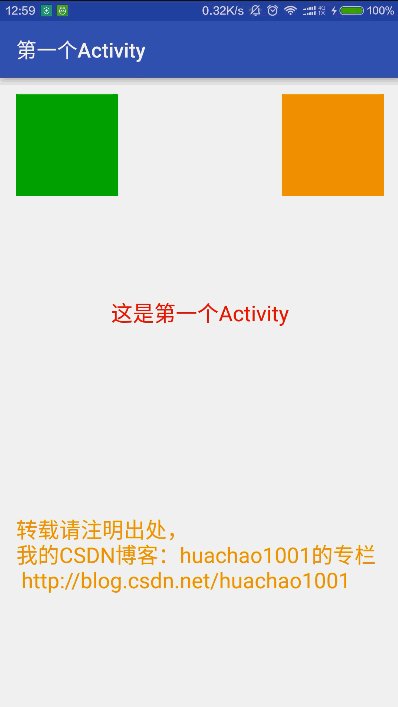
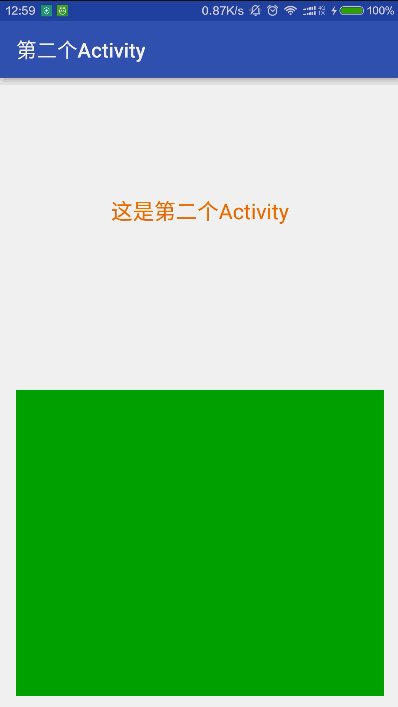
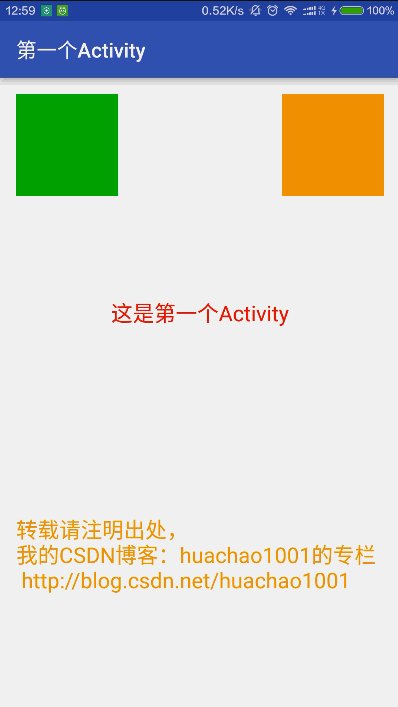
第一个Activity,退出时用的是Explode效果,第二个Activity进入时用的是Slide效果。这些效果无需我们自己去实现,都是内置的效果,接下来看看都有哪些内置效果。
1 使用内置Activity之间切换动画代码步骤
Activity之间的切换期间,对于某个Activity来说,无非就是“进入”和“退出”两种情景下的动画。而“进入”分为“第一次进入Activity”和“返回当前Activity”这两种情况。另外系统还提供了一种动画,即共享元素,这是让两个Activity中的View有个过渡切换的效果。执行动画的状态如下所示:
enter:用于决定第一次打开当前Activity时的动画
exit : 用于决定退出当前Activity时的动画
reenter: 用于决定如果当前Activity已经打开过,并且再次打开该Activity时的动画
shared elements:用于决定在两个Activity之间切换时,指定两个Activity中对应的View的过渡效果
1.首先在setContentView()之前执行,用于告诉Window页面切换需要使用动画
- 1
- 1
2.接下来就是加载切换动画
其中R.transition.explode就是要执行的动画,是在res/transition目录下的xml文件,我们使用的是系统内置的Explode效果动画,关于怎么去写explode.xml,我们接下来小节去讲解。
- 1
- 1
3.告诉Window,当前的Activity在什么情况下使用上面的动画
上面我们创建好了切换动画,接下来就是要告诉当前窗口,在什么情况下去使用动画效果啦,你可以根据你的需求在不同的切换情景中选择不同的效果:
- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
当然了,你也可以不使用代码的方式,直接在你使用的主题
- 1
- 2
- 3
- 1
- 2
- 3
4.调用startActivity
跟我们之前使用的startActivity(Intent intent);不同,这里多了一个参数Bundle,是先通过makeSceneTransitionAnimation函数创建一个ActivityOptions对象,再将其转为Bundle对象:
- 1
- 1
2 Explode效果
Explode即爆炸效果, 在res/transition目录下新建一个xml文件(如explode.xml),内容如下:
- 1
- 2
- 3
- 1
- 2
- 3
其中duration表示Explode动画持续时间,由于是Activity之间的切换,最好不要把动画时间设置过大,一般取200~500毫秒比较合适。
我们看看效果吧~
3 Slide滑动效果
使用Slide跟Explode类似,都是在res/transition目录下新建一个xml文件(如slide.xml),内容如下:
- 1
- 2
- 3
- 1
- 2
- 3
其中,slideEdge表示起始滑动的侧边位置,end表示右侧,start表示左侧,top表示顶部,bottom表示底侧,各种效果你可以亲自试试~,一起看看滑动效果吧

GIF 效果看的比较死板,可以下载源码实际运行一下~
如果你不希望顶部的状态栏以及底部的导航栏一起执行动画,可以在xml中指定:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
4 Fade淡化效果
使用淡化效果依然是很简单,在res/transition目录下新建一个xml文件(如fade.xml),内容如下:
- 1
- 2
- 1
- 2
5 Shared Element共享元素效果
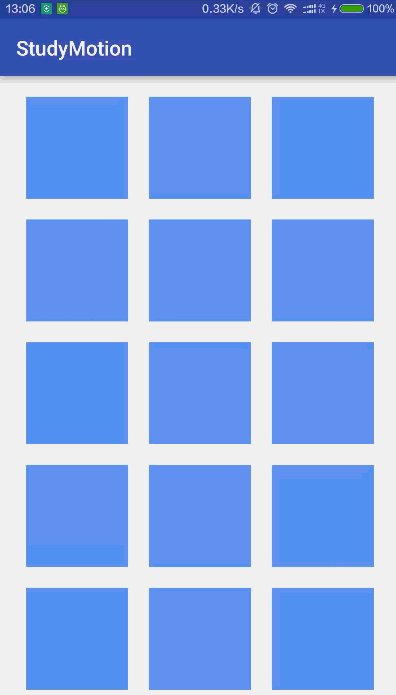
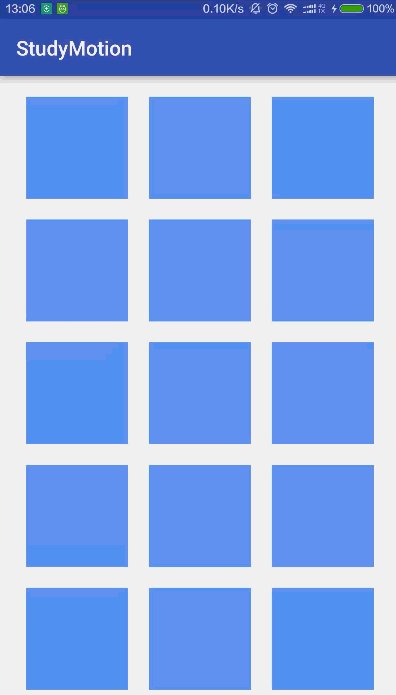
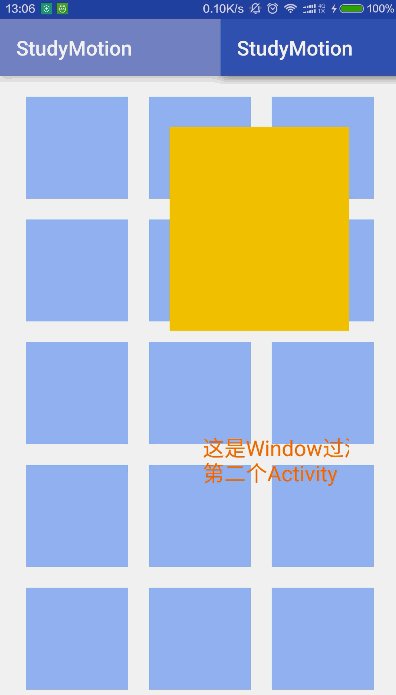
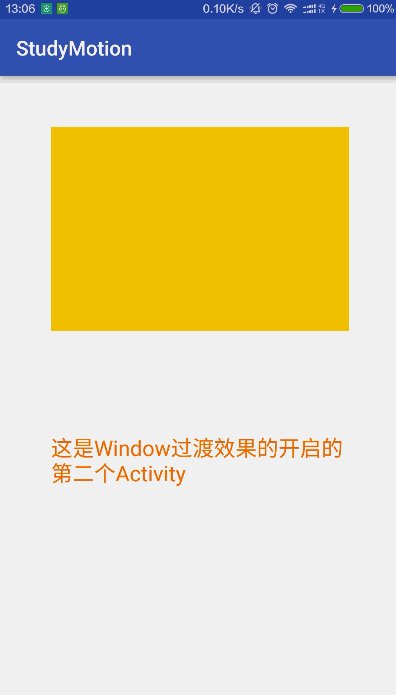
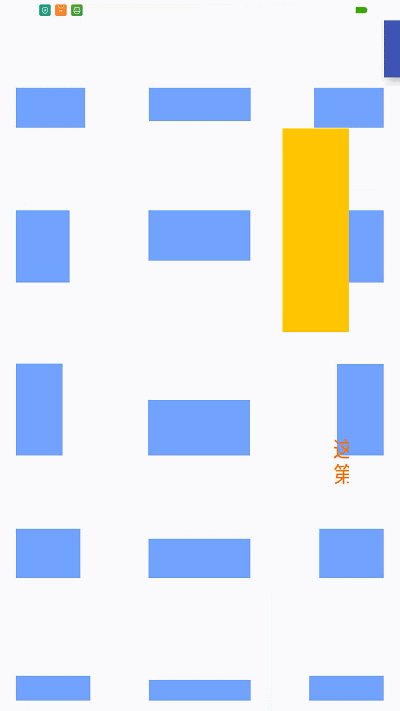
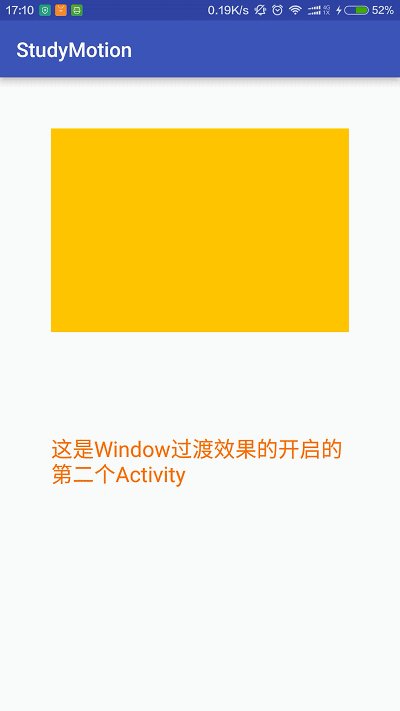
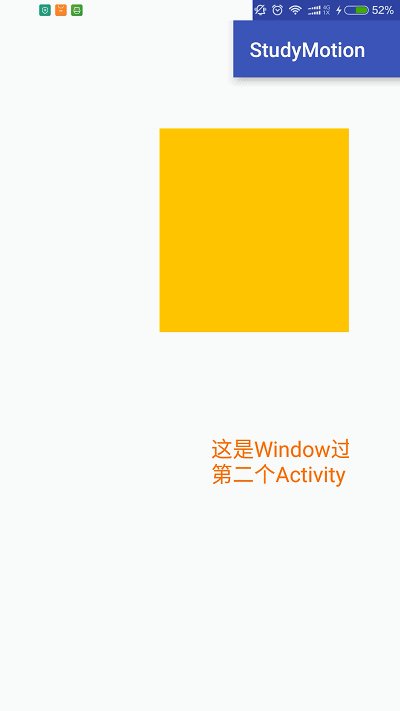
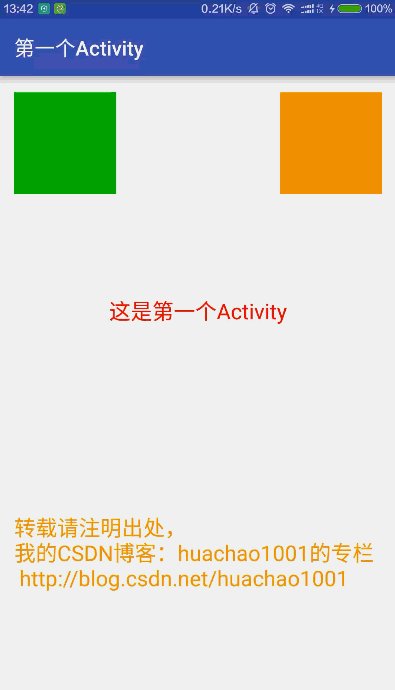
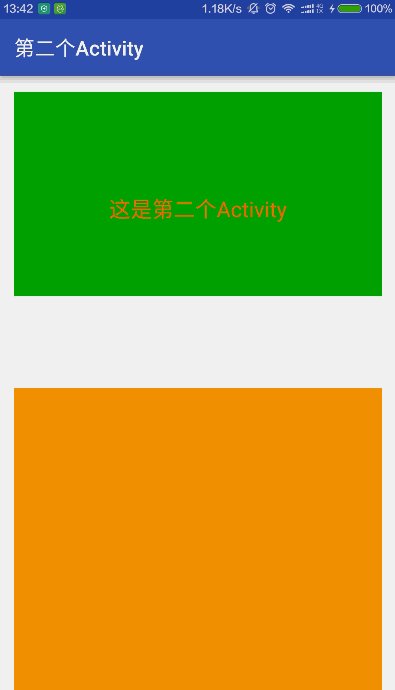
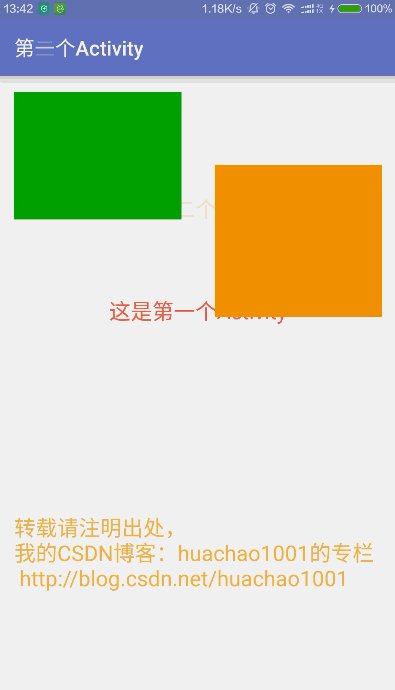
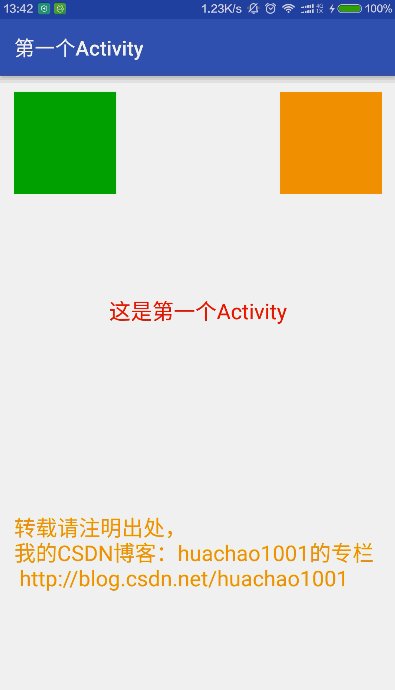
与前面几种效果不同的是,共享元素效果是将前面一个Activity的某个子View与后面一个Activity的某个子View之间有过渡效果,我们先看看动态图感受一下:
从动态图中看到,第一个Activity的小绿色方块到第二个Activity大绿色方块有个过渡效果~
那如何实现这个效果呢?
1.将两个Activity中需要过渡的View加上Android:transitionName属性
两个View的android:transitionName属性取值要一致,比如:
第一个Activity布局:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
第二个Activity布局:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
两个绿色的View都添加android:transitionName属性,并且取名一致。
2.调用startActivity
ActivityOptions的makeSceneTransitionAnimation函数第一个参数Activity没啥解释的,第二个参数就是第一个Activity中的View对象,第三个参数就是两个Activity的View的 android:transitionName属性的值。
- 1
- 2
- 1
- 2
现在就可以实现这种Shared Element效果啦,但是可能你会想实现同时让两个View有这样的效果,可是makeSceneTransitionAnimation函数却只能让我们设置一个View和一个transitionName属性。如何添加多个呢?接下来我们一起学习让多个View同时有切换效果。
除了需要将两个Activity中需要过渡的View对应取相同的名称外,还需将需要过渡的View和transitionName取值对应的String这两个对象封装到一个Pair对象中:
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
然后调用ActivityOptionsCompat类的makeSceneTransitionAnimation的另一个重载函数makeSceneTransitionAnimation(Activity activity, ,第一个参数不解释,后面参数为不定长度的形参,即你可以传递任意多个Pair对象。
Pair<View, String>... sharedElements)
- 1
- 2
- 1
- 2
最后调用startActivity
- 1
- 2
- 1
- 2
说了这么多步骤,我们来看看效果吧~
5.1 自定义 Shared Element切换动画
如果你对内置的 Shared Element还不够满意,你还可以定制View的过渡切换效果。步骤如下:
1.创建一个View的过渡移动的轨迹路径PathMotion类
我们可以创建ArcMotion对象,ArcMotion是PathMotion子类,是个曲线路径。想要了解更多ArcMotion可以查看【ArcMotion官方文档】
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
2.定义ChangeBounds类
我们自定义一个继承ChangeBounds的类,主要重写createAnimator函数,即创建你要执行的动画。这个函数由3个参数:
1.
ViewGroup sceneRoot:屏幕根View,即DecorView,第二个Activity的DecorView。
2.TransitionValues startValues:属性动画的起始属性值,TransitionValues 对象内部有各Map类型的属性values,用于保存需要执行属性动画的属性。这个里面的属性值是在函数captureStartValues里放置,因此你可以重写captureStartValues函数,并把你自定义的属性动画中的属性放进去。
3.TransitionValues endValues:与startValues类似,表示属性动画结束时的属性值。可以通过重写captureEndValues函数,并把你自定义的属性动画里面的最终属性值放进去。
我们先看一个最简单的示例:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
看看效果吧~
最后,再献上源码:http://download.csdn.net/detail/huachao1001/9550440
参考资料:
https://labs.ribot.co.uk/exploring-meaningful-motion-on-android-1cd95a4bc61d#.cf6pub9xu
https://github.com/hitherejoe/animate
另外为防弄混, 顺便留一下ViewPager的动画切换方法及相关文档:
ViewPager切换动画可用:setPageTransformer(boolean reverseDrawingOrder, PageTransformer transformer)实现,(为兼容Android3.0以下可用nineoldandroids中的viewhelper.setScale()实现动画),
参考网址: http://blog.csdn.net/lmj623565791/article/details/40411921/
最后
以上就是漂亮铅笔最近收集整理的关于Activity动画切换3种方案 1 使用内置Activity之间切换动画代码步骤 2 Explode效果 3 Slide滑动效果 4 Fade淡化效果 5 Shared Element共享元素效果的全部内容,更多相关Activity动画切换3种方案内容请搜索靠谱客的其他文章。













发表评论 取消回复