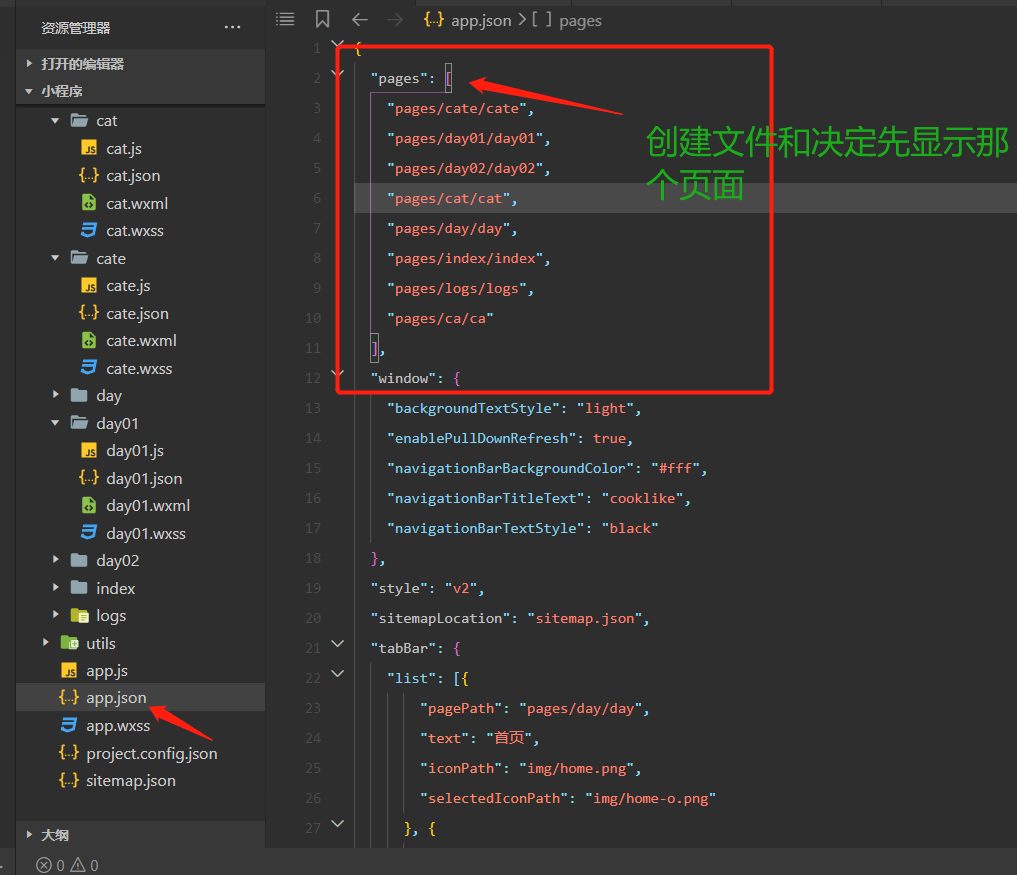
如何创建小程序页面和先显示那个页面如下:

创建好文件后,找到你创建的那个文件相应的名字然后在在xx.wxml布局(xx.wxml相当于html)代码如下:
<view class="a">
<!-- home图标(图片定位代替) -->
<image src="/img/logo.png"></image>
<!-- input输入框 -->
<!-- bindconfirm回车事件 -->
<input type="text" placeholder="Anything here..." bindconfirm="inp" class="input" value="{{input}}" />
</view>
<!-- wx:for循环渲染数据 -->
<view class="p" wx:for="{{todos}}">
<view class="o">
<!-- 小绿豆 -->
<!-- 通过wx:if判断两个图标相互切换 -->
<icon type="circle" size="23" wx:if="{{item.completed==false}}" bindtap="chock" data-carcok="{{index}}"></icon>
<icon type="success" size="23" wx:if="{{item.completed==true}}" bindtap="chock" data-carcok="{{index}}"></icon>
<!-- 修改 -->
<view bindtap="alits" data-alit="{{index}}" style="{{ item.completed==true ? 'text-decoration:line-through' : ''}}"
hidden="{{item.alt}}">
{{item.name}}
</view>
<!-- 修改 -->
<input type="text" value="{{item.name}}" class="ipt" hidden="{{!item.alt}}" bindblur="set"
data-carset="{{index}}" />
<!-- 删除 -->
<icon bindtap="btn" data-carnum="{{index}}" class="icon-small" type="cancel" size="23" class="btn"></icon>
</view>
</view>
<!-- 共有几条数据(选中之后不算在期中) -->
<view class="ned">
<text>Toggle all{{num}} items leftClear completed</text>
</view>
相关js代码:
// pages/cate/cate.js
Page({
data: {
// 判断添加之后input框是否清空
input: '',
// 任务清单数据
todos: [{
name: 'Learning WEAPP',
completed: false,
alt: false
},
{
name: 'Learning JavaScript',
completed: true,
alt: false
},
{
name: 'Learning HTML',
completed: false,
alt: false
},
],
// 总条数
num: 2
},
// 数据渲染
inp(e) {
let val = e.detail.value
let obj = {
name: val,
// 小绿豆刚开始未选中
completed: false,
// input修改框未点击不让它显示
alt: false
}
// 判断input框是空时不能添加
if(val==''){
return
}
// push添加到页面
this.data.todos.push(obj)
// 总条数随着添加累加
this.data.num++
this.setData({
// 添加后渲染到页面
todos: this.data.todos,
// 条数
num: this.data.num,
// 添加之后更新input框
input: this.data.input
})
},
// 删除
btn(e) {
let val = e.currentTarget.dataset.carnum
// splice删除对应的下标
this.data.todos.splice(val, 1)
// 判断删除之后总条数是减少
this.data.num--
this.setData({
// 删除之后页面刷新
todos: this.data.todos,
// 删除之后条数更新
num: this.data.num
})
},
// 复选按钮
chock(e) {
let val = e.currentTarget.dataset.carcok
// 点击选中按钮是否切换
this.data.todos[val].completed = !this.data.todos[val].completed
// 判断小绿豆选中之后总条数是否增加或者减少
if (this.data.todos[val].completed == true) {
// 复选框点击后点小绿豆成禁用状态
this.data.todos[val].alt = false
this.data.num--
} else {
this.data.num++
}
this.setData({
todos: this.data.todos,
// 小绿豆点击后条数刷新
num: this.data.num
})
},
// 修改
alits(e) {
let val = e.currentTarget.dataset.alit
// 判断小绿豆选中之后直接结束不在进行任何操作
if (this.data.todos[val].completed == true) {
return
}
// 点击显示隐藏input框
this.data.todos[val].alt = !this.data.todos[val].alt
this.setData({
todos: this.data.todos
})
},
// 确定修改
set(e) {
let val = e.currentTarget.dataset.carset
let arr = e.detail.value
// 失去焦点后修改成功
this.data.todos[val].name = arr
// 失去焦点后显示隐藏input框
this.data.todos[val].alt = !this.data.todos[val].alt
this.setData({
todos: this.data.todos
})
}
})
在xx.wxss里写css样式
/* pages/cate/cate.wxss */
.a{
display: flex;
justify-content: center;
position: relative;
}
image{
width: 25px;
height: 18px;
position: absolute;
left: 22px;
margin-top: 2px;
}
.input{
width: 80%;
border: 1px solid black;
margin-bottom: 20px;
padding-left: 35px;
}
.p{
display: flex;
justify-content: center;
}
.o{
display: flex;
position: relative;
padding: 10px;
text-align: left;
border: 1px solid black;
width: 200px;
margin-top: -1px;
}
.btn{
position: absolute;
right: 5px;
}
.ipt{
border: 1px solid black;
}
.ned{
width: 100%;
text-align: center;
margin-top: 20px;
color: rgb(59, 57, 57);
}
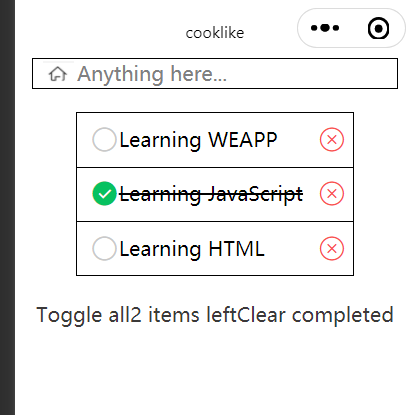
效果图如下:

总的来说,小程序和vue差不了多少 只是有些地方不一样而已,会写vue,基本上看小程序相关的文档就能写出来,这两个的生命周期函数不一样,TODo奉上有些bug没调试和更改,后续有其他相关东西想分享会更新。
最后
以上就是调皮帆布鞋最近收集整理的关于微信小程序-----TODO的全部内容,更多相关微信小程序-----TODO内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复