Vuex实战之 todos待办事项列表的状态管理
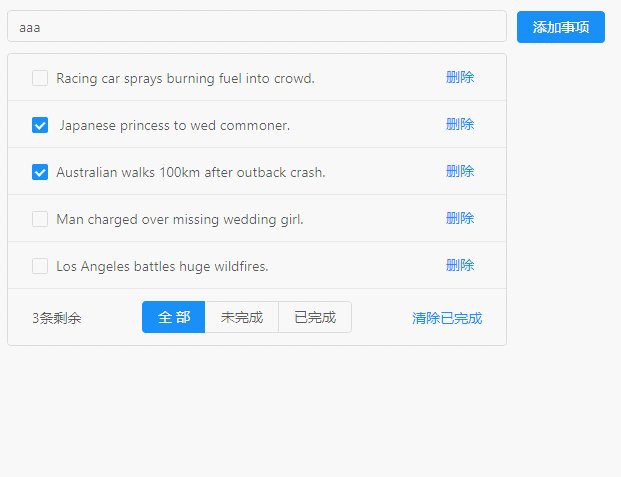
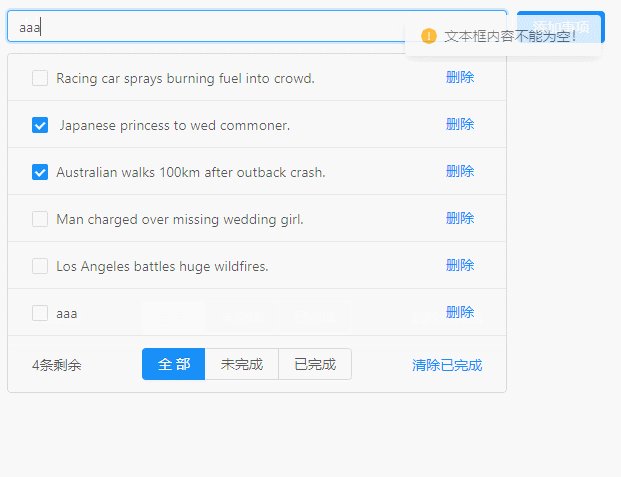
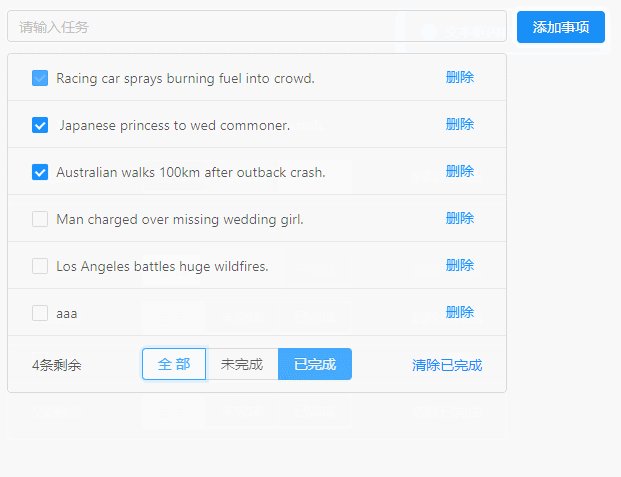
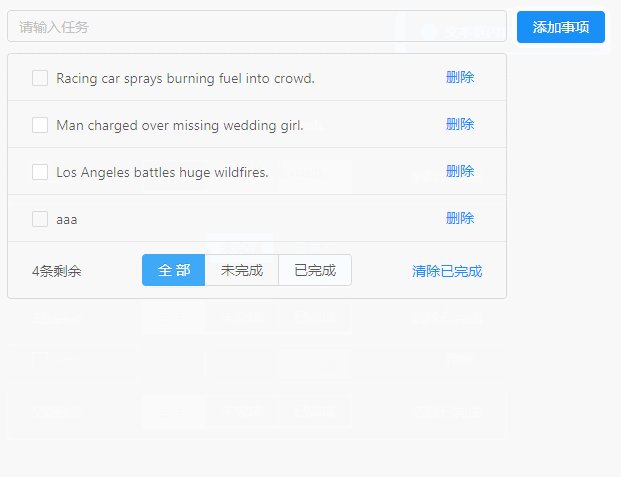
效果图:

注意: 使用的是vue-design-vue组件
main.js文件代码
import Vue from 'vue'
import App from './App.vue'
import store from './store'
//1.导入ant-design-vue组件库
import Antd from 'ant-design-vue'
//2.导入组件库的样式表
import 'ant-design-vue/dist/antd.css'
Vue.config.productionTip = false
//3.安装组件库
Vue.use(Antd)
new Vue({
store,
render: h => h(App)
}).$mount('#app')
store.js文件代码
import Vue from 'vue'
import Vuex from 'vuex'
import axios from 'axios'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
//所有的任务列表
list:[],
inputValue:'aaa',
nextId:0,
viewKey:'all',
},
mutations: {
initList(state,arr){
state.list=arr
},
//为文本框中的inputValue赋值
setInputValue(state,val){
state.inputValue=val
},
//新增列表数据
addItem(state){
state.nextId=state.list.length//给新增的id赋值
const obj={
id:state.nextId,
info:state.inputValue.trim(),
done:false
}
state.list.push(obj);
state.nextId++;
state.inputValue=''
},
//根据id删除元素
removeItem(state,id){
//根据id查找对应项的索引
const i= state.list.findIndex((x)=>x.id===id)
//删除对于索引的元素
if(i!==-1){
state.list.splice(i,1)
}
},
//复选框状态改变
doneChange(state,par){
const i=state.list.findIndex((x)=>x.id===par.id)
if(i!==-1){
state.list[i].done=par.done
}
},
//清除已完成的任务
cleanDone(state){
state.list= state.list.filter(x=>x.done===false)
},
//切换页面上展示的数据
changeViewKey(state,a){
state.viewKey=a
}
},
// axios发请求是异步操作
actions: {
//获取数据(初始化)
getList(context){
axios.get('/list.json').then(({data})=>{
context.commit('initList',data)
})
}
},
getters:{
//未选中的条数
unDoneLength(state){
return state.list.filter(x=>x.done===false).length
},
//切换页面上展示的数据
tempList(state){
if(state.viewKey==='undone'){
return state.list.filter(x=>x.done===false)
//等同于return state.list.filter(x=>!x.done)
}else if(state.viewKey==='done'){
return state.list.filter(x=>x.done===true)
}else if(state.viewKey==='all'){
return state.list
}
return state.list
}
},
modules: {
}
})
app.vue文件代码
<template>
<div id="app">
<a-input placeholder="请输入任务" class="my_ipt" :value='inputValue' @change="handleInputChange"/>
<a-button type="primary" @click="additemToList">添加事项</a-button>
<a-list bordered :dataSource="tempList" class="dt_list">
<a-list-item slot="renderItem" slot-scope="item">
<!-- 复选框 -->
<a-checkbox :checked="item.done" @change="(e)=>{changeChecked(e,item.id)}">{{ item.info }}</a-checkbox>
<!-- 删除链接 -->
<a slot="actions" @click="deleteItem(item.id)">删除</a>
</a-list-item>
<!-- footer区域 -->
<div class="footer" slot="footer">
<span>{{unDoneLength}}条剩余</span>
<a-button-group>
<a-button :type="viewKey==='all'? 'primary':'default'" @click="changeList('all')">全部</a-button>
<a-button :type="viewKey==='undone'? 'primary':'default'" @click="changeList('undone')">未完成</a-button>
<a-button :type="viewKey==='done'? 'primary':'default'" @click="changeList('done')">已完成</a-button>
</a-button-group>
<a @click="clean" style="color:green">清除已完成</a>
</div>
</a-list>
</div>
</template>
<script>
import {mapState,mapGetters} from 'vuex'
export default {
name: "app",
data() {
return {};
},
computed:{
...mapState(['list','inputValue','viewKey']),
...mapGetters(['unDoneLength','tempList'])
},
methods:{
//监听文本框内容变化
handleInputChange(e){
//console.log(e.target.value)//e.target.value可以拿到文本框中的值
this.$store.commit('setInputValue',e.target.value)
},
//向列表中新增item项
additemToList(){
if(this.inputValue.trim().length<=0){
return this.$message.warning('文本框内容不能为空!')
}
this.$store.commit('addItem')
},
deleteItem(id){
this.$store.commit('removeItem',id)
},
//监听复选框选中状态
changeChecked(e,id){
const par={
id:id,
done:e.target.checked //e.target.checked可以直接拿到复选框的选中状态
}
this.$store.commit('doneChange',par)
},
//清除已完成的任务
clean(){
this.$store.commit('cleanDone')
},
//切换页面上展示的数据
changeList(a){
this.$store.commit('changeViewKey',a)
}
},
created(){
this.$store.dispatch('getList')
}
};
</script>
<style scoped>
#app {
padding: 10px;
}
.my_ipt {
width: 500px;
margin-right: 10px;
}
.dt_list {
width: 500px;
margin-top: 10px;
}
.footer {
display: flex;
justify-content: space-between;
align-items: center;
}
</style>
数据文件:list.json文件
[{
"id": 0,
"info": "Racing car sprays burning fuel into crowd.",
"done": true
},
{
"id": 1,
"info": " Japanese princess to wed commoner.",
"done": false
},
{
"id": 2,
"info": "Australian walks 100km after outback crash.",
"done": false
},
{
"id": 3,
"info": "Man charged over missing wedding girl.",
"done": false
},
{
"id": 4,
"info": "Los Angeles battles huge wildfires.",
"done": false
}
]
代码目录:

最后
以上就是单薄小霸王最近收集整理的关于Vuex实战之 todos待办事项列表的状态管理Vuex实战之 todos待办事项列表的状态管理的全部内容,更多相关Vuex实战之内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复