前言
学习 Vue 的最佳方式之一是「请立刻查阅 Vue.js 的官方文档」,简单看一下「基础」部分,配合本文食用更佳。

在开始写代码之前,首先去 BootCDN 上找一下目前最新版本完整版的 Vue.js 的链接:https://cdn.bootcss.com/vue/2.6.10/vue.js ,与压缩版(vue.min.js)不同,它(vue.js)包含完整的警告和调试模式。
为了尽可能地保持简单,本文不使用 Vue CLI 来构建项目,而是像用 jQuery 开发那样,直接在 HTML 文件里引入 Vue.js 文件。
如果文章中的代码有不明白的地方,我的建议是:直接抄代码,看效果,看文档,改代码,看效果,如此循环往复。
声明式渲染
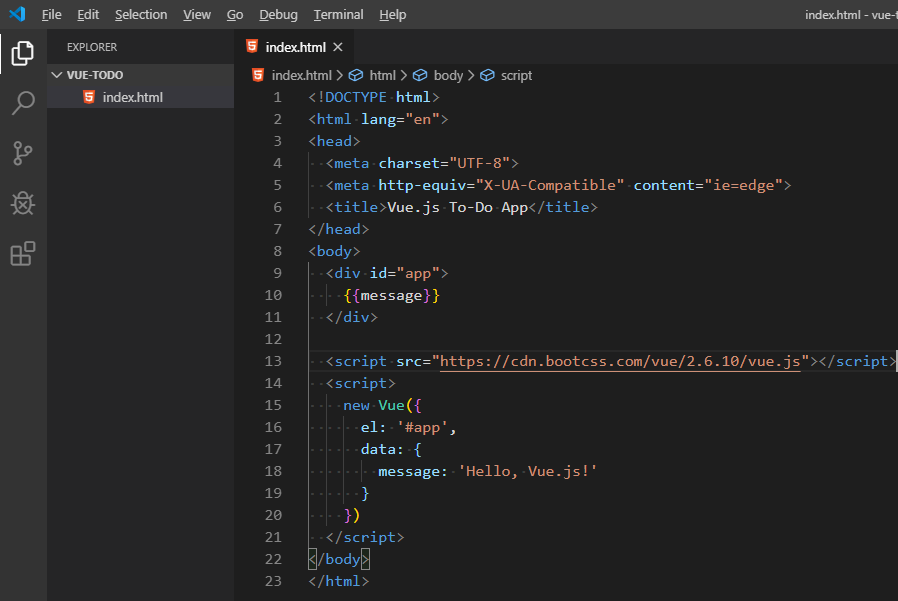
了解一下 Vue 官网的基础部分的「声明式渲染」部分 ,我们可以创建如下代码:

此时预览 index.html 文件,会看到页面上出现 Hello, Vue.js! 的文字。
组件结构
我们把要做的 To-Do App 拆分成一个个小组件,目前先来一个组件 TodoList 和一个它的子组件 TodoItem 。通过熟悉 官网上的「组件基础」教程 我们来继续做下去。
TodoList 组件
先来做一下 TodoList 组件。我把代码都粘贴过来,方便取用学习。
此文章之后的代码都是在下面这段代码的基础上修改,到时我就只放修改的部分代码了,有必要的时候我会把全部代码贴出来。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue.js To-Do App</title>
</head>
<body>
<div id="app">
<todo-list></todo-list>
</div>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<script>
Vue.component('todo-list', {
data: function() {
return {}
},
template:`
<ul>
<li>Todo A</li>
<li>Todo B</li>
<li>Todo C</li>
</ul>
`
})
new Vue({
el: '#app',
data: {}
})
</script>
</body>
</html>需要注意的内容:
- 组件的代码需要放到 new Vue 之前
- 定义组件的 data 时,data 必须是一个函数
- template 中的代码必须要有个外层容器包裹(最外层只能有一个元素)
改写 TodoList 组件,添加所需数据:
<!DOCTYPE html>
<html lang="zh-hans">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue.js To-Do App</title>
</head>
<body>
<div id="app">
<todo-list v-bind:todos="todos"></todo-list>
</div>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<script>
Vue.component('todo-list', {
data: function() {
return {}
},
props: ['todos'],
template:`
<div class="todo-list">
<p>已完成:{{todos.filter(todo => todo.done === true).length}}</p>
<p>未完成:{{todos.filter(todo => todo.done === false).length}}</p>
<div class="todo-item" v-for="todo in todos">
<div class="title">{{todo.title}}</div>
<div class="content">{{todo.content}}</div>
<div class="button" v-show="!todo.done">点击完成</div>
<div class="button" v-show="todo.done">已完成</div>
</div>
</div>
`
})
new Vue({
el: '#app',
data: {
todos: [
{
title: '待办 1',
content: '上课之前要抄一下同学的作业。',
done: false
},
{
title: '待办 2',
content: '课间和朋友去球场打篮球。',
done: true
},
{
title: '待办 3',
content: '英语课上故意调皮一下让美丽的英语老师注意到然后提问我。',
done: false
},
{
title: '待办 4',
content: '放学后赶紧跑,绝对不能听某些人的话:「放学后你给我等着」。',
done: false
}
]
}
})
</script>
</body>
</html>需要注意的内容:
- 数据在 new Vue 的 data 中定义,需要传递给 TodoList 组件,使用 v-bind 指令,该代码表示将 todos 变量传递给 TodoList 组件的 todos 属性。
<div id="app">
<todo-list v-bind:todos="todos"></todo-list>
</div>- TodoList 组件定义 props 用来接收传递过来的 todos ,在组件的 template 中可以直接使用。这里我们使用 v-for 来循环渲染数据。
Vue.component('todo-list', {
// ... 省略 ...
props: ['todos'],
template:`
<div class="todo-list">
<p>已完成:{{todos.filter(todo => todo.done === true).length}}</p>
<p>未完成:{{todos.filter(todo => todo.done === false).length}}</p>
<div class="todo-item" v-for="todo in todos">
<div class="title">{{todo.title}}</div>
<div class="content">{{todo.content}}</div>
<div class="button" v-show="!todo.done">点击完成</div>
<div class="button" v-show="todo.done">已完成</div>
</div>
</div>
`
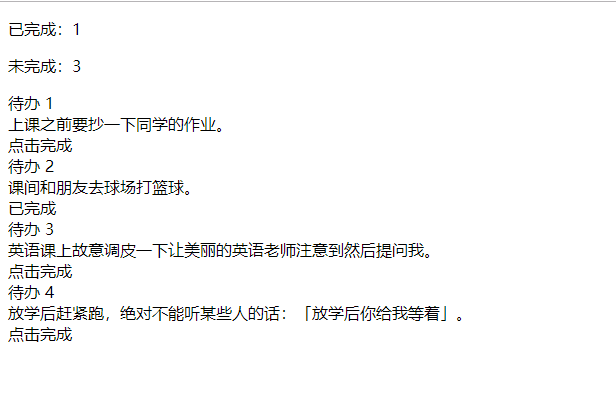
})虽然写了给某些元素写了 class 但是还没有写任何样式,现在打开 index.html 预览是这样的:

最后
以上就是虚幻大象最近收集整理的关于从零开始做一个极简 To-Do 应用前言 声明式渲染组件结构TodoList 组件的全部内容,更多相关从零开始做一个极简内容请搜索靠谱客的其他文章。








发表评论 取消回复