vue 绑定对象数组到页面上,改变对象值dom元素不更新
使用场景,在调用一个后端接口得到返回数据后,将返回的对象数组(类似这种resData:[{key:value}])绑定到页面上循环遍历v-for=(item,index) of list。而页面里绑定了两种类型的值{{item.key}},{{item.newKey}},注意newKey是后端返回数据中没有的,前端自己加进去的。后面这一步是触发dom不更新的关键,①先将this.list=resData后,②再遍历this.list将newKey加到item中得到[{key:value,newKey:value}]。之后操作改变了里面item中newkey的value值,但dom元素{{item.newKey}}的值没变。
解决方法:将①和②的执行顺序互换,先遍历resData添加newKey属性,再赋值给list,this.list=resData
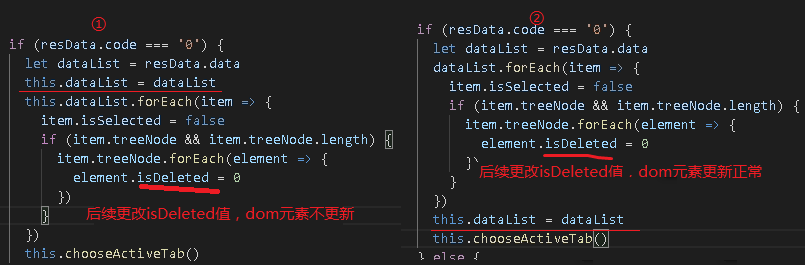
贴图里有正常跟异常代码,比较就能得出结论。

如果这些对您有帮助,请小伙伴帮忙点赞哦,谢谢啦
最后
以上就是高大爆米花最近收集整理的关于vue 绑定对象数组到页面上,改变对象值dom元素不更新vue 绑定对象数组到页面上,改变对象值dom元素不更新的全部内容,更多相关vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复