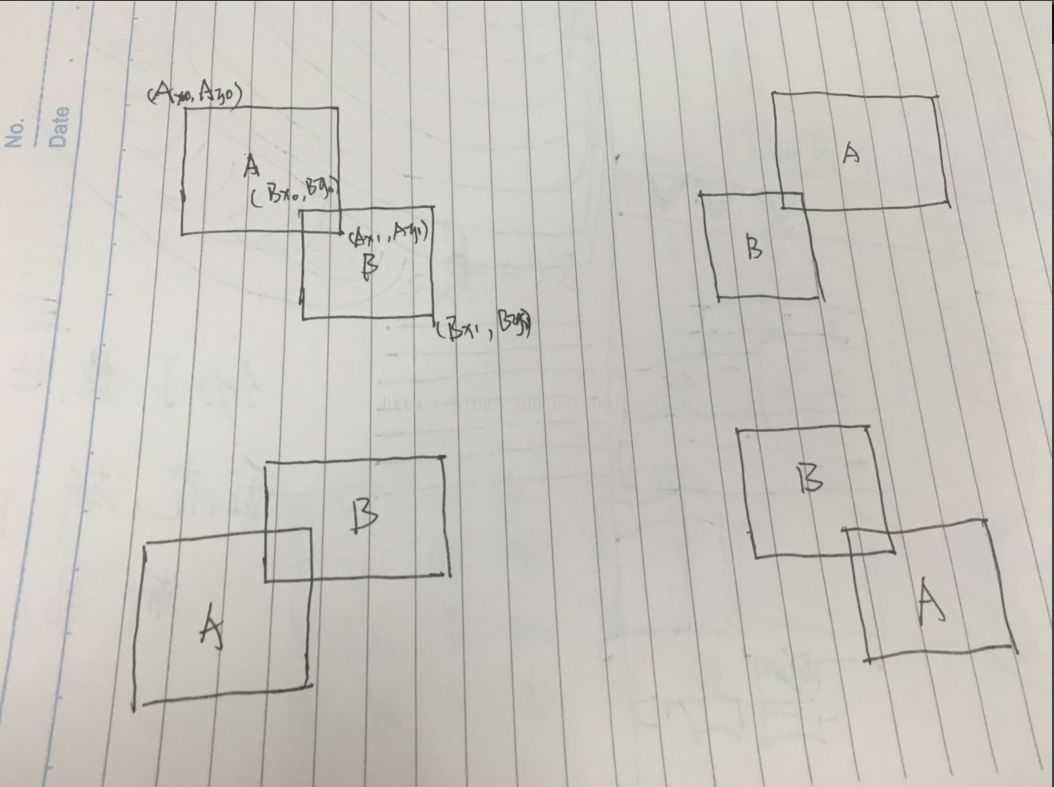
两个矩形的空间位置(2d)有四种情况,如下图:

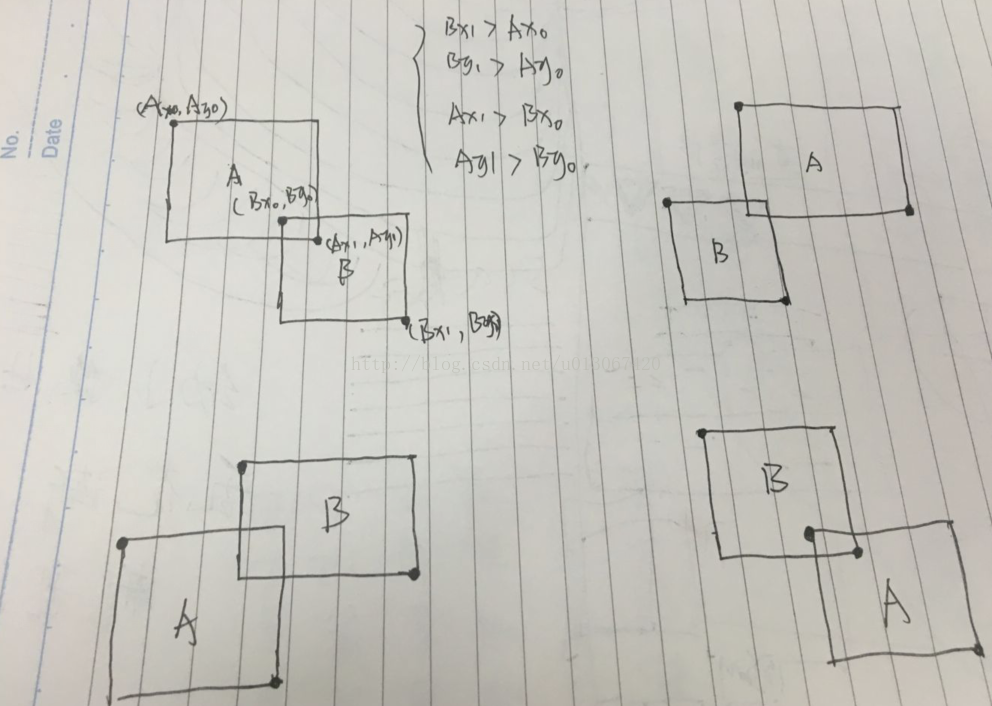
给两个矩形命名为A,B分别却两个矩形的坐上和右下角坐标(Ax0,Ay0),(Bx0,By0),根据四种情况的判断相交有四种情况,也就是说要写四个判断,这个就有点啰嗦了,其实根据这四种情况可以推出规律,如下图:

这样算法就可以写为
Bx1>Ax0,By1>Ay1,Ax1>Bx0,Ay1>By0
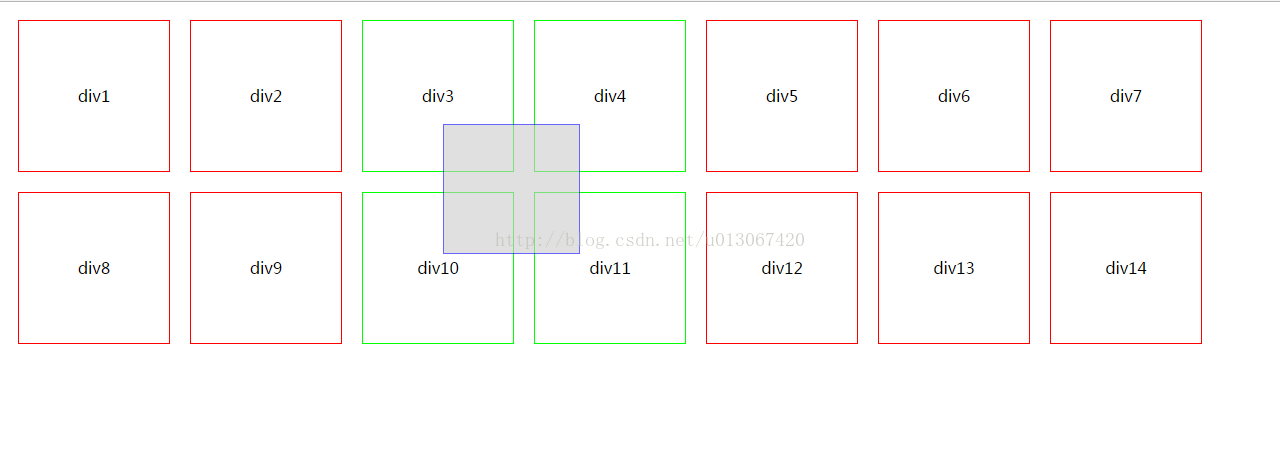
下面是一个用js写的例子,当然是别人的,拿过来做证明:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Title</title>
<style>
.select-div{
float: left;
border: 1px solid #ff0000;
width:150px;
height: 150px;
margin: 10px;
text-align: center;
line-height: 150px;
}
.selected{
border:1px solid #00ff00;
}
</style>
</head>
<body>
<div class="select-div" id="div1">div1</div>
<div class="select-div" id="div2">div2</div>
<div class="select-div" id="div3">div3</div>
<div class="select-div" id="div4">div4</div>
<div class="select-div" id="div5">div5</div>
<div class="select-div" id="div6">div6</div>
<div class="select-div" id="div7">div7</div>
<div class="select-div" id="div8">div8</div>
<div class="select-div" id="div9">div9</div>
<div class="select-div" id="div10">div10</div>
<div class="select-div" id="div11">div11</div>
<div class="select-div" id="div12">div12</div>
<div class="select-div" id="div13">div13</div>
<div class="select-div" id="div14">div14</div>
<script type="text/javascript">
(function(){
// var counter = document.querySelector('.select-div');
// console.log(counter);
// var counters = document.querySelectorAll('.select-div');
// console.log(counters);
var startX,startY;
var currentX,currentY;
var selectAreaWidth,selectAreaHeight;
var selectArea;
var isSelect=false;
var divNodeList=[];
var selectDivList=[];
document.οnmοusedοwn=function(){
getDivNodeList();
var e = event||arguments.callee.caller.arguments[0];
startX= e.x|| e.clientX;
startY= e.y|| e.clientY;
console.log("startX:"+startX+",startY:"+startY);
selectArea = document.createElement("div");
selectArea.style="position:absolute;border:1px solid #0000ff;background:#ccc;width:0px;height:0px;filter:alpha(opacity:60);opacity:0.6;z-index:1000;";
selectArea.style.left=startX+"px";
selectArea.style.top=startY+"px";
document.body.appendChild(selectArea)
isSelect=true;
clearEventBubble(e);
}
document.οnmοusemοve=function(){
if(isSelect){
var e = event||arguments.callee.caller.arguments[0];
currentX= e.x|| e.clientX;
currentY= e.y|| e.clientY;
var selectAreaWidth=Math.abs(currentX-startX);
var selectAreaHeight=Math.abs(currentY-startY);
selectArea.style.width=selectAreaWidth+"px";
selectArea.style.height=selectAreaHeight+"px";
//console.log(selectAreaWidth+","+selectAreaHeight);
//console.log(selectArea);
for(var i=0;i<divNodeList.length;i++){
var divNode = divNodeList[i];
var offsetTop = divNode.offsetTop;
var offsetLeft = divNode.offsetLeft;
//console.log("startX:"+startX+",startY:"+startY);
// console.log(divNode.className+",offsetTop:"+offsetTop+",offsetLeft:"+offsetLeft);
var offsetButtom=offsetTop+divNode.offsetHeight;
var offsetRight=offsetLeft+divNode.offsetWidth;
// if(startX>offsetLeft&&startY>offsetTop&&offsetButtom>startY&&offsetRight>startX){
// if(divNode.className.indexOf("selected")==-1){
// //console.log(divNode.id+",offsetTop:"+offsetTop+",offsetLeft:"+offsetLeft+",startX:"+startX+",startY:"+startY);
// selectDivList.push(divNode);
// divNode.className=divNode.className+" selected";
// }
// }
// else if(offsetTop>startY&&offsetLeft>startX&¤tX>offsetLeft&¤tY>offsetTop){
// if(divNode.className.indexOf("selected")==-1){
// //console.log(divNode.id+",offsetTop:"+offsetTop+",offsetLeft:"+offsetLeft+",startX:"+startX+",startY:"+startY);
// selectDivList.push(divNode);
// divNode.className=divNode.className+" selected";
// }
// }
if(currentX>offsetLeft&¤tY>offsetTop&&offsetRight>startX&&offsetButtom>startY){
if(divNode.className.indexOf("selected")==-1){
//console.log(divNode.id+",offsetTop:"+offsetTop+",offsetLeft:"+offsetLeft+",startX:"+startX+",startY:"+startY);
selectDivList.push(divNode);
divNode.className=divNode.className+" selected";
}
}
else{
if(divNode.className.indexOf("selected")>-1){
divNode.className="select-div";
}
}
}
console.log(selectDivList);
clearEventBubble(e);
}
}
document.οnmοuseup=function(){
showSelectDiv();
startX=0;
startY=0;
currentX=0;
currentY=0;
isSelect=false;
selectDivList=[];
divNodeList=[];
document.body.removeChild(selectArea);
}
function clearEventBubble(evt){
if (evt.stopPropagation)
evt.stopPropagation();
else
evt.cancelBubble = true;
if (evt.preventDefault)
evt.preventDefault();
else
evt.returnValue = false;
}
function getDivNodeList(){
var divNodes=document.getElementsByTagName("div");
for(var i=0;i<divNodes.length;i++){
var node = divNodes[i];
if(node.className.indexOf("select-div")>-1){
divNodeList.push(node);
console.log(node.id+",offsetTop:"+node.offsetTop+",offsetLeft:"+node.offsetLeft);
}
}
}
function showSelectDiv(){
var result="选中的div包括:n";
for(var i=0;i<selectDivList.length;i++){
var node = selectDivList[i];
if(node.className.indexOf("selected")>-1){
result +=node.id+"n"
}
}
alert(result);
}
})();
</script>
</body>
</html>
最后
以上就是欣慰香烟最近收集整理的关于判断两个矩形是否相交算法的全部内容,更多相关判断两个矩形是否相交算法内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复