Vue-proxy代理解决浏览器跨域冲突问题
当我们要实现前后端分离时必须要解决的一个问题就是访问资源时的跨域冲突问题,跨域问题可以通过后端设置解决(Nginx代理,还有之前我记得使用SpringBoot写项目的时候也能设置配置类进行配置解决),而在前端也可以通过配置代理解决,对Vue来讲就是使用proxy
什么是跨域冲突呢:
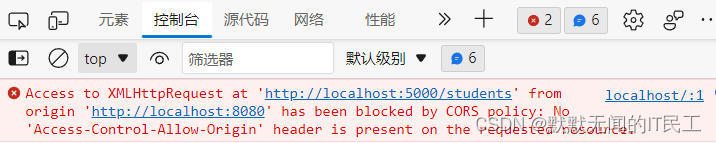
简单地说就是在前端页面访问后端接口时,浏览器从当前url访问后端接口的url时,出现的http,https协议,以及端口号的不同时浏览器发送过去请求但是资源因为跨域的原因无法获取的情况。
见图:

Vue解决方法-proxy代理
问题代码演示:
<button @click="getStudentInfo">获取学生信息</button>
<ul v-for="student in studentInfo" :key="student.id">
<li>{{student.id}}</li>
<li>{{student.age}}</li>
<li>{{student.name}}</li>
</ul>
methods:{
getStudentInfo(){
axios.get('http://localhost:5000/students').then(
(response) => {
console.log(response.data)
this.studentInfo = response.data
},
(error)=>{
console.log(error)
}
)
}
}
解决:
在vue.config.js配置文件中配置devServer中的proxy
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:false, //关闭语法检查
devServer:{
proxy:{
'api':{ //设置代理前缀名,自定义的名字
target:'http://localhost:5000',//这里写访问目标的路径到端口号就行
pathRewrite:{'^/api':''}, //这里是为了让代理后的目标路径忽略设置的前缀而访问正确的资源路径:即把代理后的http://localhost:5000/api/students中的api变为''
changeOrigin: true
/*
changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000
changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:8080
changeOrigin默认值为true
*/
}
}
}
})
同时修改代理之后的url为:
methods:{
getStudentInfo(){
axios.get('http://localhost:8080/api/students').then(
(response) => {
console.log(response.data)
this.studentInfo = response.data
},
(error)=>{
console.log(error)
}
)
}
}
成功解决跨域问题:

最后
以上就是热情猫咪最近收集整理的关于Vue-proxy代理解决浏览器跨域冲突问题的全部内容,更多相关Vue-proxy代理解决浏览器跨域冲突问题内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复