先附上github的地址:https://github.com/201705010201/SpringBoot-Vue-account
部署:
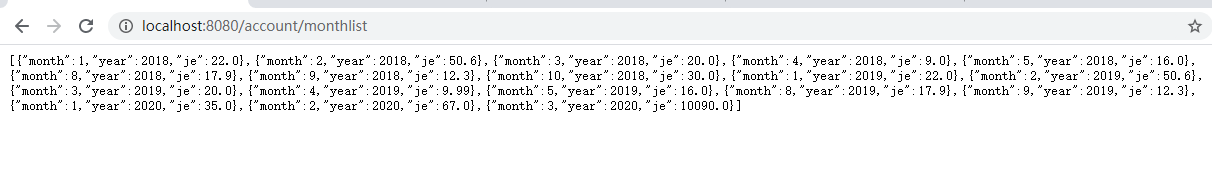
1:用IDEA打开后端部分即可,运行,输入http://localhost:8080/account/xxxx,
xxx可以看controller包下AccountController类中具体的。这里举个例子,
http://localhost:8080/account/monthlist,可以看到json数据。
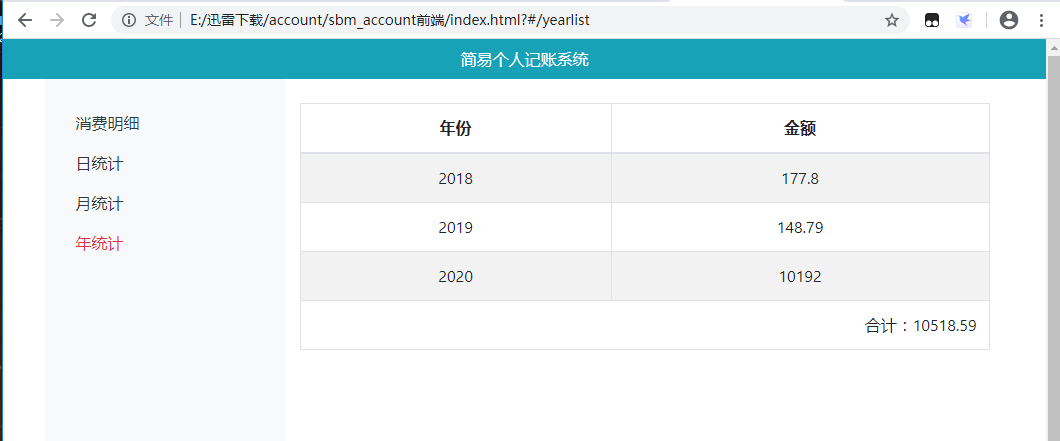
2: 打开前端项目。
3:如果想要看前端代码可以用VS Code等软件查看。
下面看一下效果图:





最后
以上就是美好大雁最近收集整理的关于SpringBoot+vue的练习小例子-----简易个人记账系统的全部内容,更多相关SpringBoot+vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复