文章目录
- 介绍
- 环境、涉及的技术池
- IDE
- 用vue-cli搭建vue项目
- 工程文件目录说明
- 调试开发项目
- npm常用命令
- 打开cmd窗口,powerShell(win10)窗口的快捷方式
介绍
众做周知,前端的三大技术框架vue,react,angular。其中vue和react 的争论已多时,这里不再过多赘述。文主,在这此了解到相关知识后大概得出拙见:项目如果不太大,建议vue。大项目适合react。那么大项目到底是个怎样的量级呢,我想目前文主接触到的项目都还能用vue架住,还没遇到非得react的情况。好啦这里不再赘述直接开始上手吧。
参考文献:vue.js官网
环境、涉及的技术池
- node.js npm(新版node已包括npm),网速慢的同学移步国内淘宝镜像源
- 浏览器(多种浏览器方便做兼容)推荐谷歌浏览器,国内360极速浏览器,ie windows自带,(火狐浏览器,open浏览器)
- 用到的前端技术(一):(必备)vue.js vue-router js (es6版或者es5版), css html
- 用到的前端技术(二):(可替换的)vuex vue-resource(axios) 。
- 用到的组件库/插件:(可替换)iview, element-ui jquery
- 包管理器:npm, 打包工具: webpack 兼容:babel
IDE
- vs-code Hbuilder sublime webstorm 其他根据自己喜好,记事本可编程
转至目录
用vue-cli搭建vue项目
- 打开cmd ,敲入命令:
npm install --global vue-cli(–global:全局安装vue-cli) - cmd打开自己的项目工作空间,然后敲入命令:
vue init webpack test(其中test为项目名称)
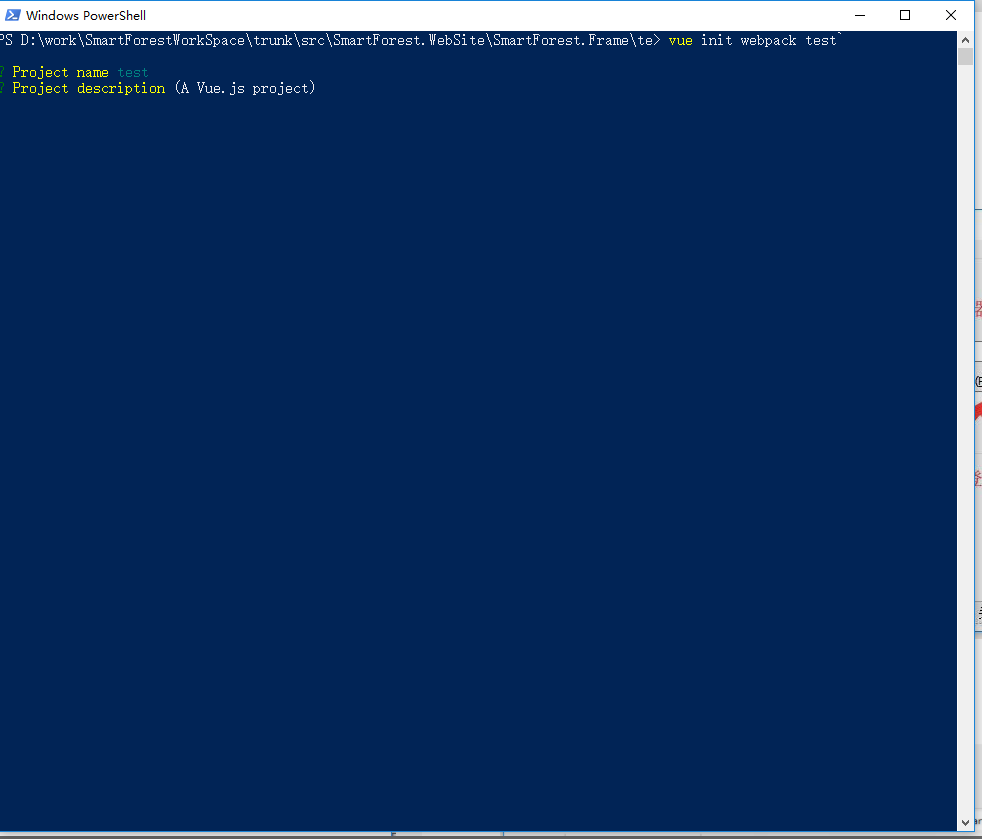
然后终端会出现下图“一问一答”模式,如图

这里有几个配置简单说明一下,没说明的直接回车选择默认一路回车就好,对项目影响不大
- “Project name”:这个是项目名称,默认是输入时的那个名称,想改的话直接输入修改,也可以直接回车
- “Install vue-router”:是否需要vue-router,这里默认选择使用,这样生成好的项目就会有相关的路由配置文件
-
“Use ESLint to lint your code”:是否使用ESLint,刚才说了我们这个项目需要使用所以也是直接回车,默认使用,这样会生成相关的ESLint配置
-
“Setup unit tests with Karma + Moch?”: 是否安装单元测试。由于我们现在还没有单元测试,这里选择的是”N”,而不是直接回车哦
-
“Setup e2e tests with Nightwatch”:是否安装e2e测试,这里我也同样选择的是“N”
这几个配置选择yes 或者 no 对于我们项目最大的影响就是,如果选择了yes 则生成的项目会自动有相关的配置,有一些loader我们就要配套下载。所以如果我们确定不用的话最好不要yes,否则下一步要下很多没有用的loader或者包
转至目录
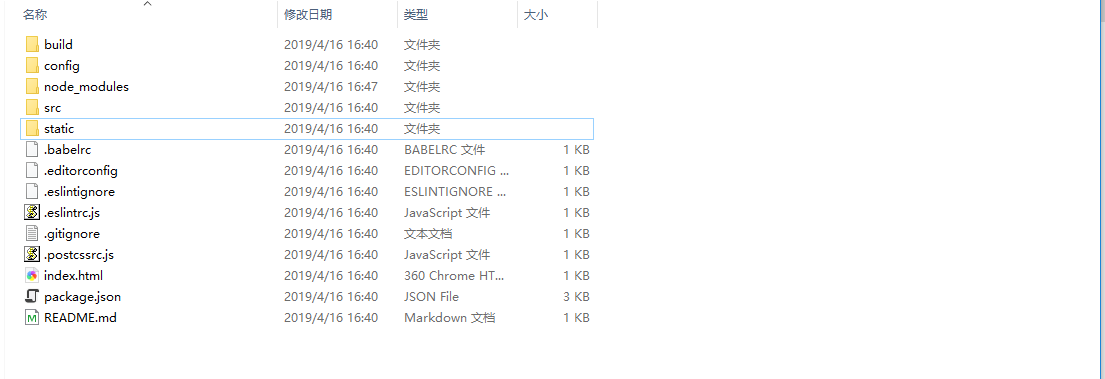
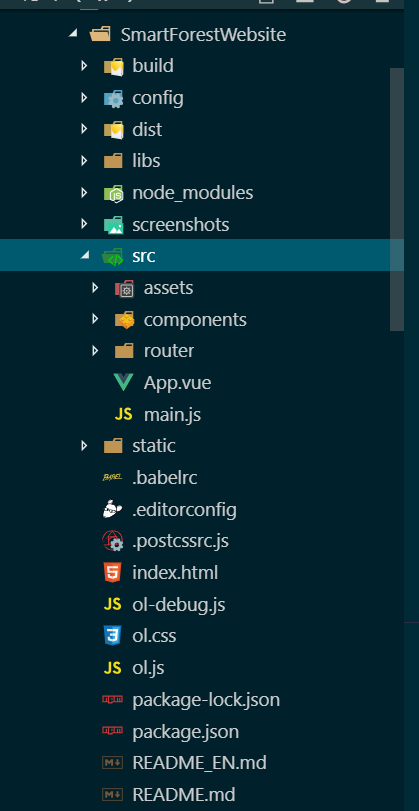
工程文件目录说明

-
build 文件夹:
这个文件夹主要是进行webpack的一些配置,就我个人觉得啊~对我们最有用并且可能会使用的就是webpack.base.config.js、webpack.dev.config.js、webpack.prod.config.js三个webpack的配置文件,分别是基本webpack配置、开发环境配置、生产环境配置。实际上这些文件里面的内容,一些简单的配置都已经有了,包括入口文件、插件、loader、热更新等都已经配置好了。我们要做的只是根据自己的项目有什么loader需要增加的,比如生成环境需要加上UglifyJsPlugin插件等可以自行配置,或者一些插件增加或者不需要的删除,其实都是和业务相关了,其他的都可以不需要动。 -
config 文件夹:
这几个配置文件我觉得最主要的就是index.js 这个文件进行配置代理服务器,这个地方和我们息息相关,和后台联调就是在这里设置一个地址就可以了。打开index.js 找到“proxyTable“这个属性,然后在里面加上对应的后台地址即可,例如: -
src文件夹:整个工程最具价值的文件夹,存放绝大部分的页面代码,图片,样式的文件夹。

-
“assets”: 共用的样式、图片
-
“components”: 业务代码存放的地方,里面分成多个组件存放,一个页面是一个组件,一个页面里面还会包着很多组件
-
“router”: 设置路由
-
“App.vue”: vue文件入口界面
-
“main.js:对应App.vue 创建vue实例,也是入口文件,对应webpack.base.config.js里的入口配置
-
-
static 文件夹:
存放的文件不会经过webpack处理,可以直接引用,例如swf文件如果要引用可以在webpack配置对swf后缀名的文件处理的loader,也可以直接将swf文件放在这个文件夹引用
-
package.json:
这个文件有两部分是有用的:scripts 里面设置命令,
例如设置了dev用于调试则我们开发时输入的是
npm run dev;
例如设置了build 则是输入npm run build用于打包;
另一部分是这里可以看到我们需要的依赖包,
devDependencies:用于本地环境开发环境,这里的包将不会被build。
dependencies:用户发布环境。转至目录
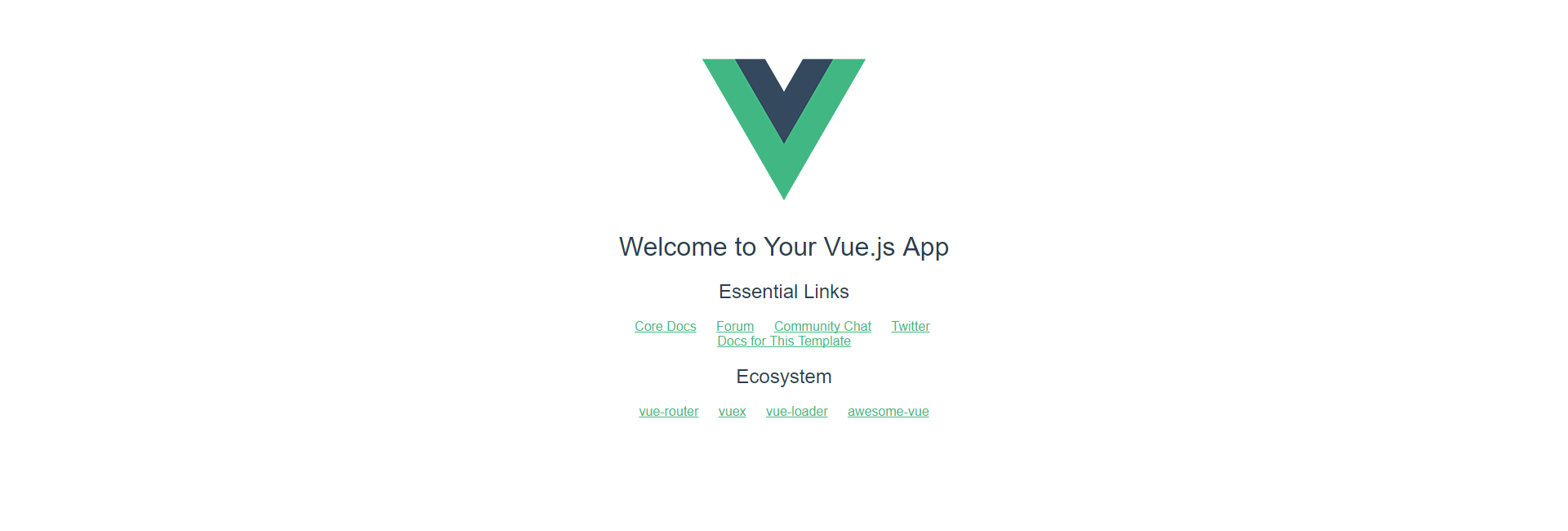
调试开发项目
如果安装顺利在cmd窗口输入npm run dev浏览器出现以下界面,一个测试用的demo工程就新建成功了。

- 也可在浏览器中输入
http://localhost:8080打开,(默认8080端口)转至目录
npm常用命令
npm install package_name//安装npm install package_name -g//全局安装指定版本,项目中安装得比较少,会在该电脑中安装npm install package_name@version//项目安装指定版本npm install package_name@version --save//安装指定版本,并将包信息保存在package.json中,项目中一定加–save否则代码+ 可能在别人那跑不了npm install package_name@version -dev//安装指定版本在开发环境中,不会打包npm uninstall package_name//卸载npm update package_name//更新包
转至目录
打开cmd窗口,powerShell(win10)窗口的快捷方式
- 在当前窗口地址栏键入cmd可进入对应cmd窗口 cd XX进入当前目录某文件
- 按住shift,鼠标右击文件夹,进入对应powershell窗口
cd ../向上一级
转至目录
最后
以上就是纯真路人最近收集整理的关于vue项目环境搭建(基于vue 2、vuex、element-ui、iview、webpack 3、axios)的全部内容,更多相关vue项目环境搭建(基于vue内容请搜索靠谱客的其他文章。








发表评论 取消回复