我是靠谱客的博主 搞怪小海豚,这篇文章主要介绍vue2.0 + webpack+axios+elementUi+vue-router+vuex 搭建后台管理系统环境部署(一),现在分享给大家,希望可以做个参考。
-
项目的背景:最近公司项目需要做一个小型的填报的录入系统,根据业务的具体分析,采用了基于vue2.0 + webpack+axios+elementUi+vue-router+vuex全家桶的技术栈构建录入系统,同时也作为学习vue全家桶技术栈的一个学习记录。
-
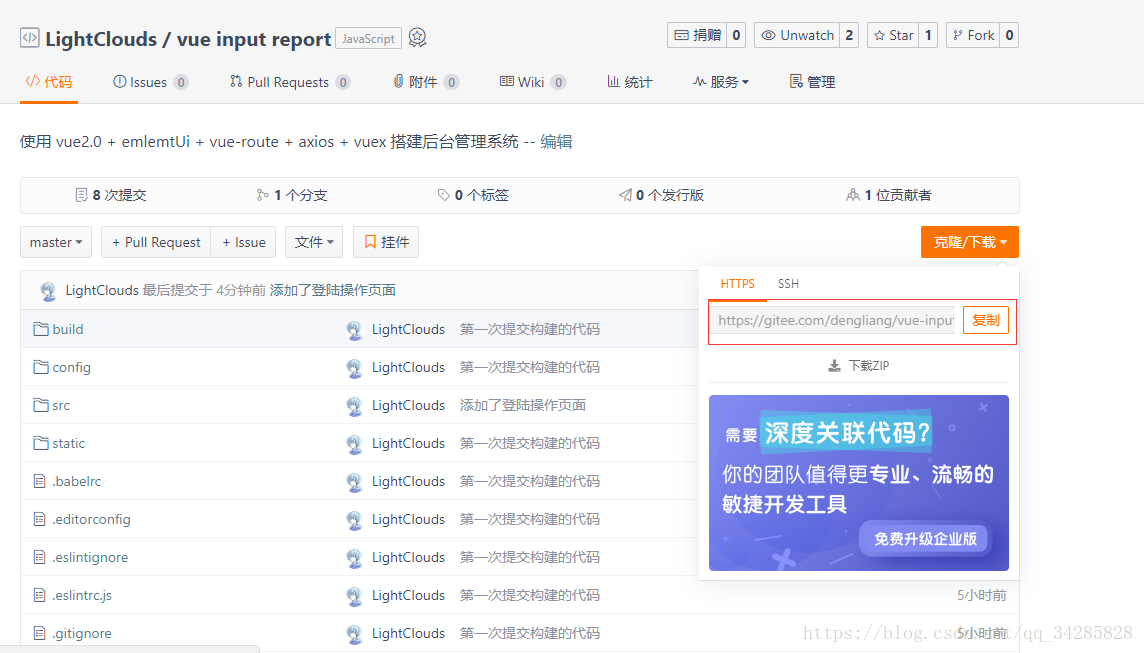
代码管理工具git:git怎么使用,请自行百度,我一般采用的是在webStorm中通过git在代码库(码云)中进行下载,码云中代码库项目的创建很简单与github上类似,如有不懂请自行摸索,通过git工具pull项目到本地,如下图所示
第一步:复制链接

第二步:打开webstorm 如下界面:点击git

第三步:粘贴刚复制的路径,点击clone将会拉去仓库中的项目到本地

至此,代码仓库中建立的项目拉取到本地中,现在我们在本地项目中新建的各种文件都可以提交到仓库中去了,对于git怎么安装有不懂的请百度哦。
最后
以上就是搞怪小海豚最近收集整理的关于vue2.0 + webpack+axios+elementUi+vue-router+vuex 搭建后台管理系统环境部署(一)的全部内容,更多相关vue2.0内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复