我是靠谱客的博主 热心镜子,这篇文章主要介绍vue2.0 + webpack+axios+elementUi+vue-router+vuex 搭建后台管理系统环境部署(二)前言项目初始化,现在分享给大家,希望可以做个参考。
前言
最近公司项目需要做一个小型的填报的录入系统,根据业务的具体分析,采用了基于vue2.0 + webpack+axios+elementUi+vue-router+vuex全家桶的技术栈构建录入系统,同时也作为学习vue全家桶技术栈的一个学习记录。
项目初始化
第一步:安装vue-cli,推荐全局安装,安装过程请耐心等待
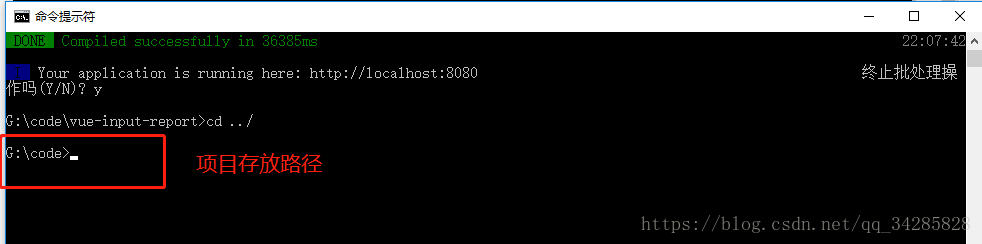
npm install -g vue-cli 第二步 初始化项目,首先打开需要存放的项目位置,然后在输入vue init webpack vue-input-report 直接一路回车就行,然后等待项目的初始化。

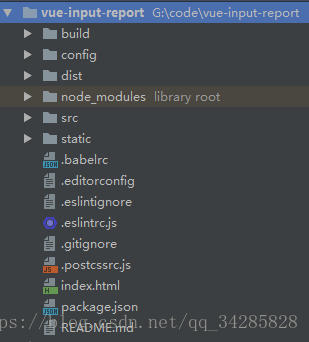
vue init webpack vue-input-report文件夹的解释

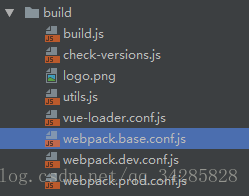
- build build文件夹中存放了启动项目的配置文件,如下图

- config config文件夹中存放了配置项目是生产环境和开发环境以及bulid的一些信息

- dist dist 文件夹存放编译后,上线使用的前端文件。
- src src 存放的是项目开发中源代码的位置
- static static 存放的是项目加载的静态资源的文件
- index.html index.html项目的入口页面
- package.json package.json 存放项目所需的安装的依赖和版本等信息
项目运行
在命令行中输入npm run dev 等待项目启动
npm run dev在浏览器中输入localhost:8080将会访问到如下图所示(我这里已经重定向到登录页面了)

最后
以上就是热心镜子最近收集整理的关于vue2.0 + webpack+axios+elementUi+vue-router+vuex 搭建后台管理系统环境部署(二)前言项目初始化的全部内容,更多相关vue2.0内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复