我是靠谱客的博主 甜美眼睛,这篇文章主要介绍vscode代码运行优化以及减少多余控制台输出内容一、安装插件Code Runner:以最简洁的方式运行任何代码二、设置launch.json,现在分享给大家,希望可以做个参考。
一、安装插件Code Runner:以最简洁的方式运行任何代码
不需要繁琐的“调试”配置,Code Runner可以快速地以最简洁的方式运行你的任何代码!
支持超过40种语言!
但Code Runner并不能提供运行你的代码所需的环境或编译器,你仍需要下载安装这些环境或编译器。
一键运行
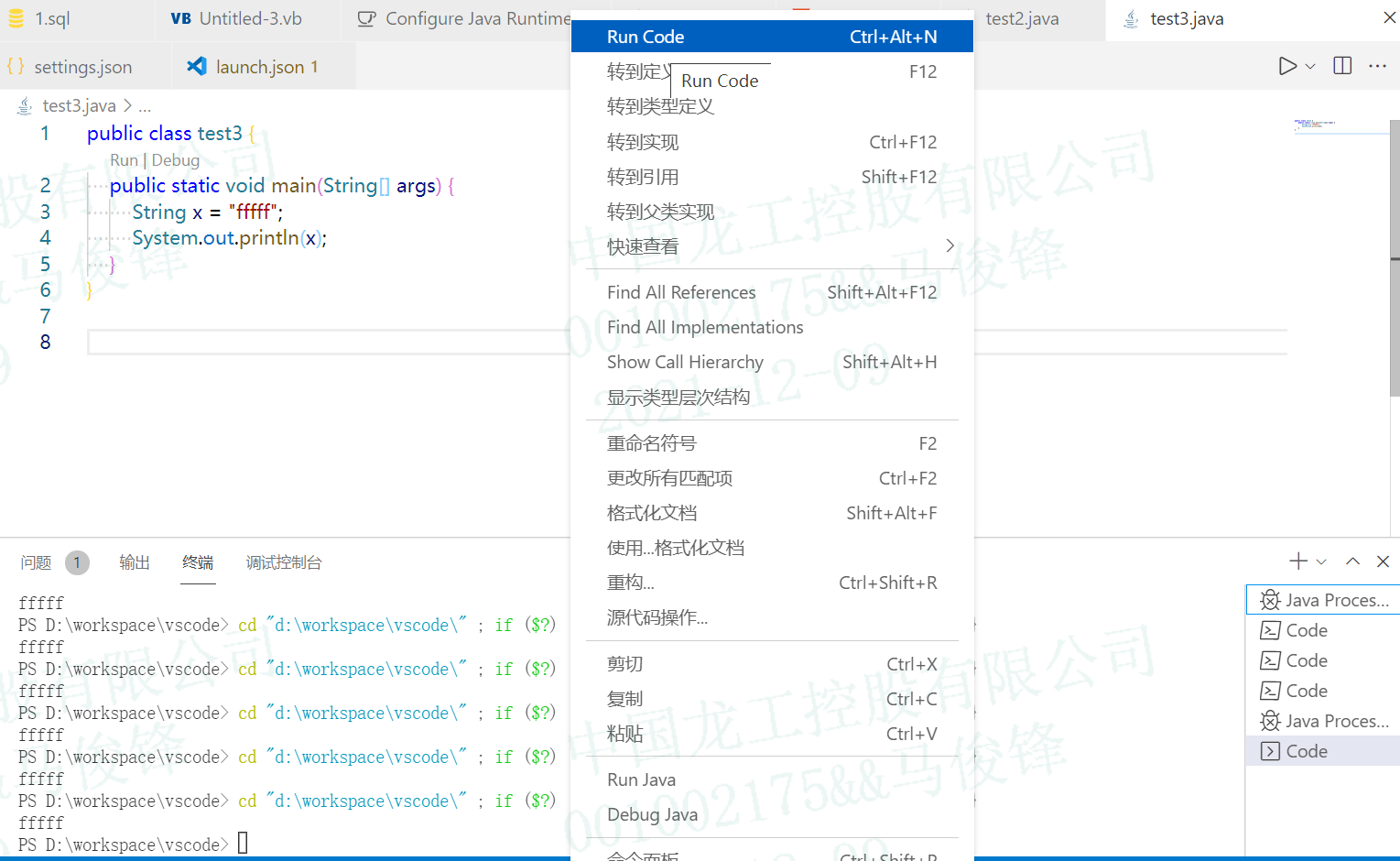
安装好Code Runner插件之后,打开你所要运行的文件,有多种方式来快捷地运行你的代码:
- 键盘快捷键Ctrl+Alt+N
- 快捷键F1或Ctrl+Shift+P调出 命令面板, 然后输入 Run Code
- 在编辑区右键选择 Run Code
- 在侧边栏文件管理器中右键你要运行的文件,选择 Run Code
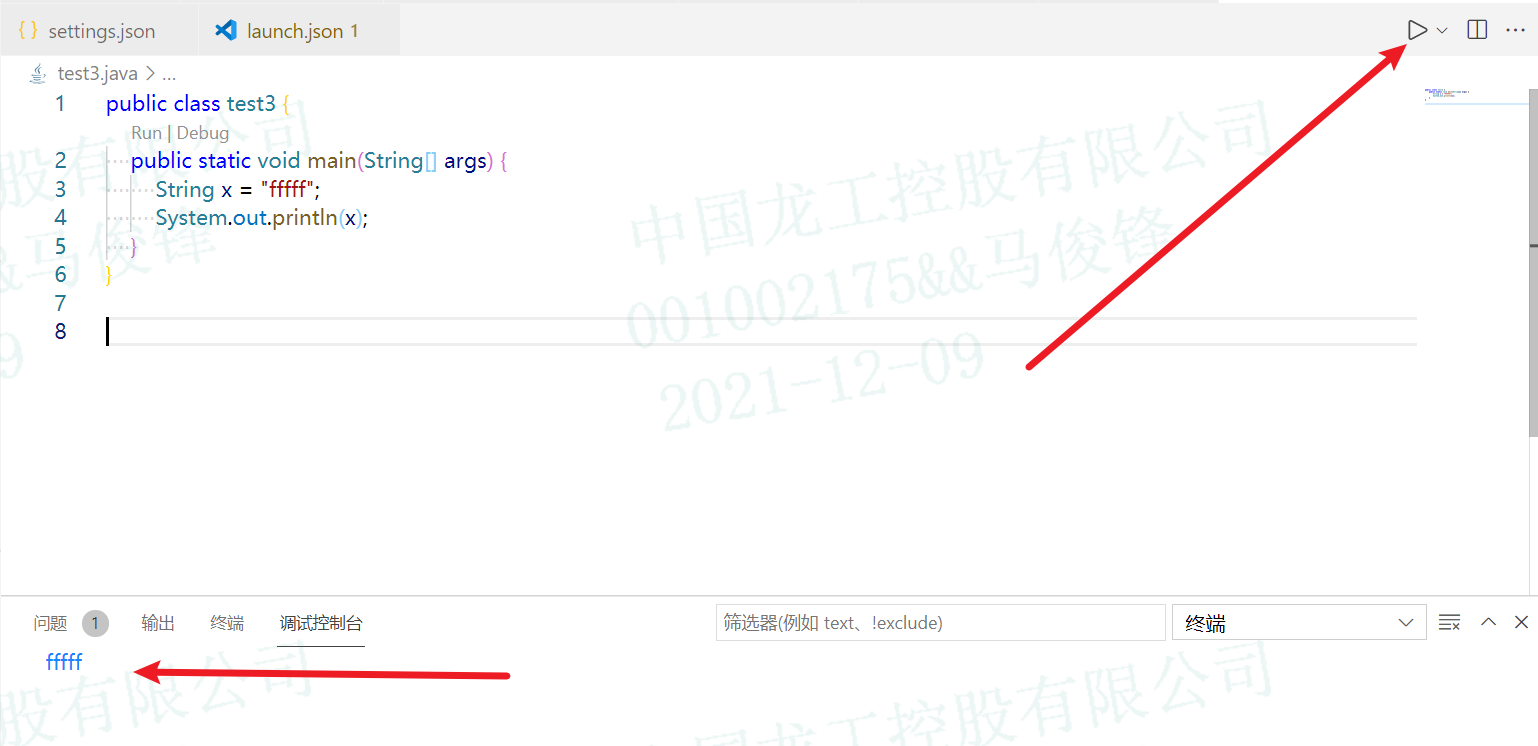
- 右上角的运行小三角按钮
配置:
在settings.json中加入如下内容作为配置,设置项的意义已经注释:
"code-runner.runInTerminal": true, //在控制台运行代码,防止乱码和不能输入
"code-runner.saveFileBeforeRun": true, //运行前自动保存

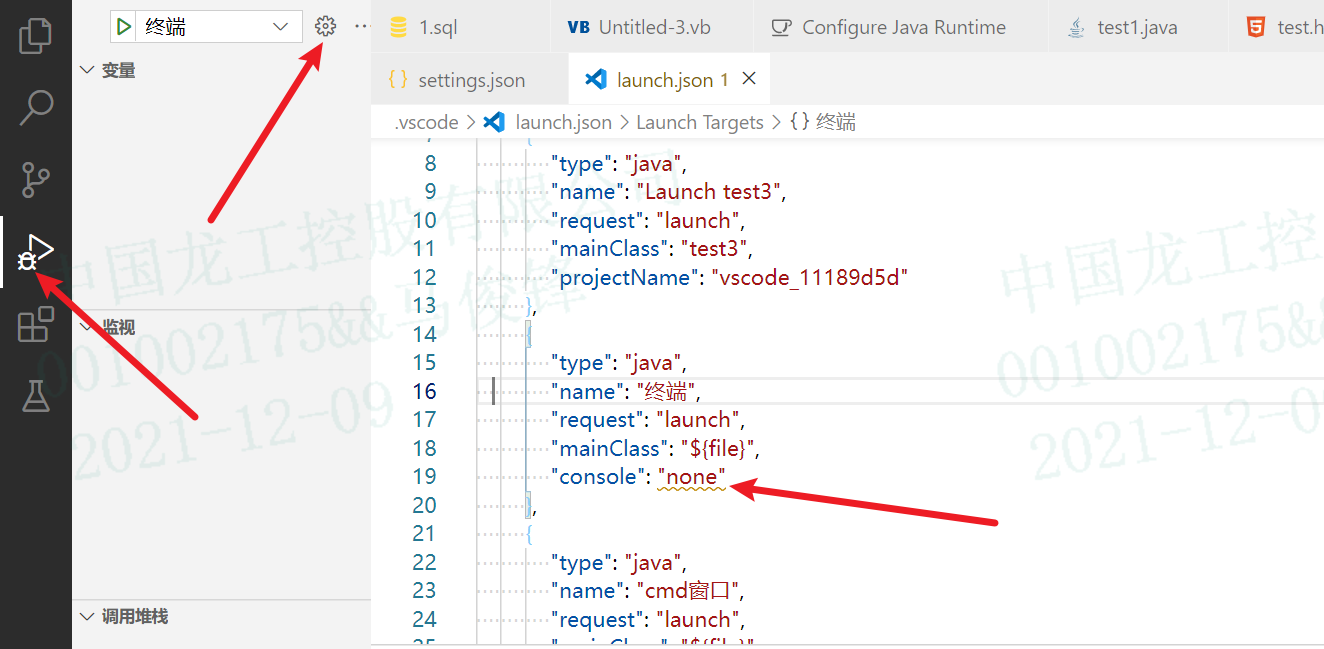
二、设置launch.json
在launch.json配置文件里输入"console": “none”

运行结果:

最后
以上就是甜美眼睛最近收集整理的关于vscode代码运行优化以及减少多余控制台输出内容一、安装插件Code Runner:以最简洁的方式运行任何代码二、设置launch.json的全部内容,更多相关vscode代码运行优化以及减少多余控制台输出内容一、安装插件Code内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复