这篇来介绍button中elementUi、iview、ant中样式结构
ant Design react
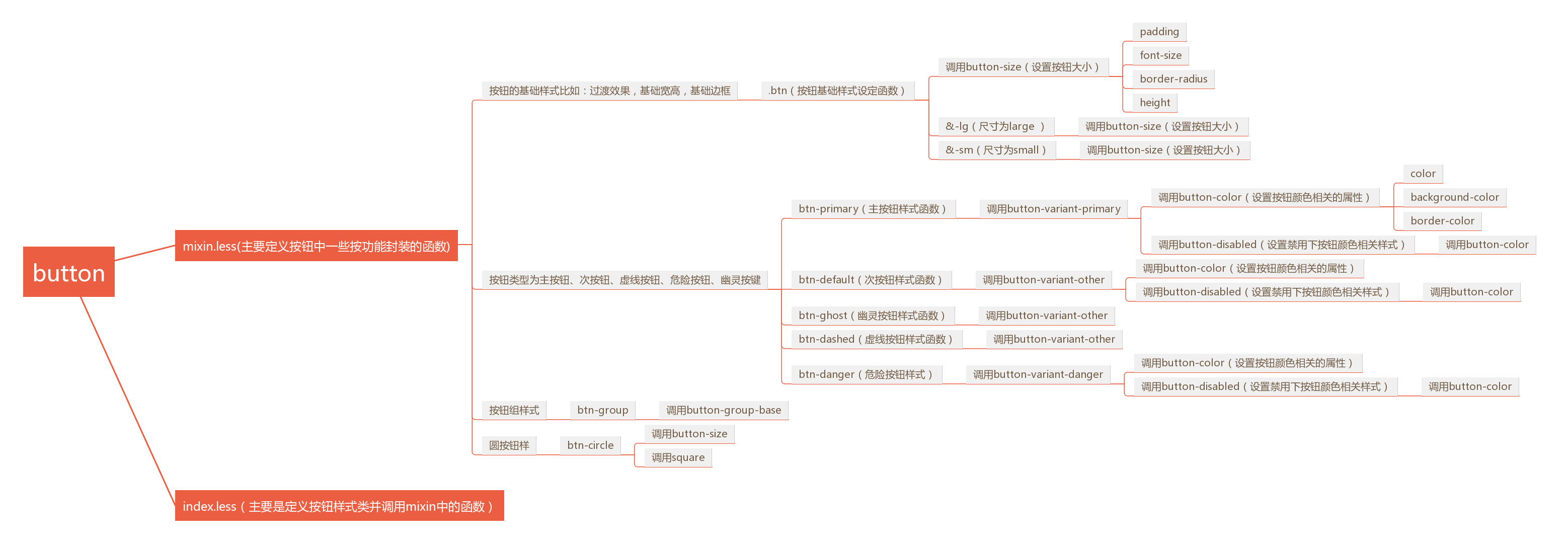
ant-react中button分两个文件less:
- mixins.less:根据button功能样式不同封装成函数。
- index.less:调用mixins.less中的函数来声明button的相关class
我们先来看mixins.less的结构
- btn(基础样式,主要用设置按钮通用样式):
.btn() {
display: inline-block;//行内块元素
font-weight: @btn-font-weight;//字体粗细
text-align: center;//字体居中
touch-action: manipulation;//浏览器只允许进行滚动和持续缩放操作
cursor: pointer;//鼠标移上去形状
background-image: none;//背景图片为空
border: @border-width-base @border-style-base transparent;//边框透明
white-space: nowrap;//不换行
.button-size(@btn-height-base; @最后
以上就是从容咖啡最近收集整理的关于button样式篇一(ant Design React)的全部内容,更多相关button样式篇一(ant内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复