1、pre标签
<pre><p v-html="contentTxt"></p></pre>
contentTxt:"测n试n以n下"2、正则
contentTxt.job_description.replace(/n/gm,"<br/>")3、推荐
<div style="white-space:pre-line">{{contentTxt}}</div>
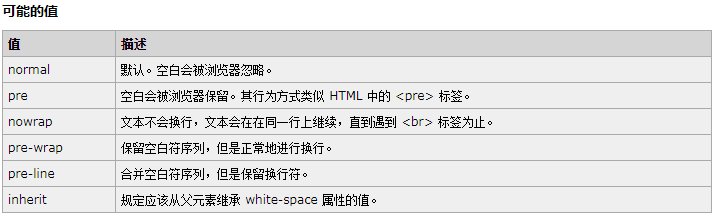
contentTxt:"测n试n以n下"说明:white-space 属性设置如何处理元素内的空白。

啥?没样式不好看?再来点样式就完美了,好说继续看
将后台返回带有换行的字符串分割为数组 页面循环数组 有标签 也可以加样式名 随你怎么写样式,具体代码
//页面
<div class="new_con">
<div
v-for="(item,index) in newConAry"
:key="index"
class="new_con_del"
>{{item}}</div>
</div>
//方法
this.newConAry = res.data.content.split(/[(rn)rn]+/)
//样式
.new_con {
text-align: justify;
text-indent: 2em;
div {
line-height: 28px;
padding-top: 8px;
}
}
最后
以上就是悦耳冥王星最近收集整理的关于Vue 内容页文本 “ \n ” 的换行问题的全部内容,更多相关Vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复