方法一:使用el-popover弹出框
<el-table-column
prop="image"
label="藏品封面"
align="center"
width="150">
<template slot-scope="scope">
<el-popover placement="top-start" trigger="click">
<!--trigger属性值:hover、click、focus 和 manual-->
<a :href="scope.row.image" target="_blank" title="查看最大化图片">
<img :src="scope.row.image" style="width: 500px;height: 500px">
</a>
<img slot="reference" :src="scope.row.image" style="width: 100px;height: 100px; cursor:pointer">
</el-popover>
</template>
</el-table-column>trigger属性用于设置何时触发Popover(弹出框)属性值有:hover、click、focus 和 manual
效果图:

方法二:使用v-viewer插件
1.安装依赖,在项目文件里进行安装
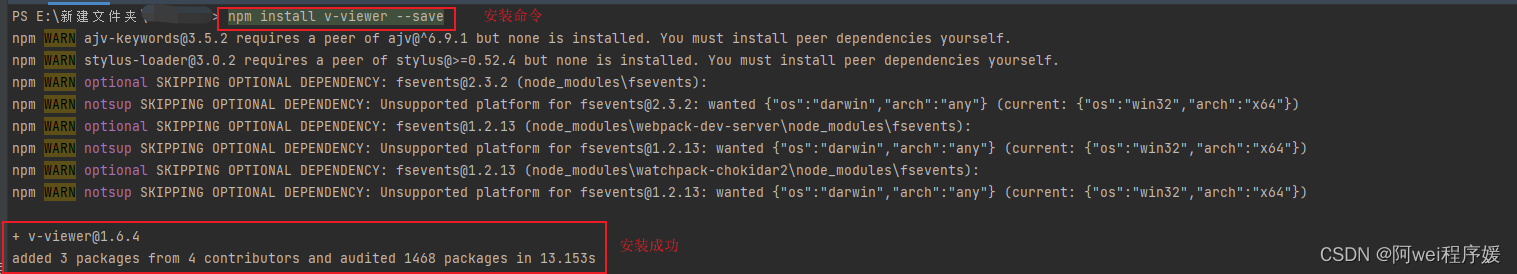
安装命令:npm install v-viewer --save
安装依赖界面:

2.在main.js中添加以下代码
//图片放大组件
import Viewer from 'v-viewer'
import 'viewerjs/dist/viewer.css'
Vue.use(Viewer)单张图片放大
<el-table-column
prop="image"
label="藏品封面"
align="center"
width="150"
>
<template slot-scope="scope">
<viewer>
<img
:src="scope.row.image"
style="height: 140px; width: 140px;cursor:pointer " >
</viewer>
</template>
</el-table-column>或者
<el-table-column
prop="image"
label="藏品封面"
align="center"
width="150"
>
<template slot-scope="scope">
<div v-viewer>
<img
:src="scope.row.image"
style="height: 140px; width: 140px; cursor:pointer">
</div>
</template>
</el-table-column>多张图片放大
<el-table-column
prop="image"
label="藏品封面"
align="center"
width="150"
>
<template slot-scope="scope">
<viewer :images="scope.row.image">
<!--scope.row.image是一个数组-->
<img
:src="scope.row.image"
style="height: 140px; width: 140px;cursor:pointer " >
</viewer>
</template>
</el-table-column>单张图片效果图:

多张图片效果图:

方法三:使用vue-directive-image-previewer组件
1.安装依赖,在项目文件里进行安装
安装命令:npm install vue-directive-image-previewer -D
2.在main.js中添加以下代码
//图片放大组件
import VueDirectiveImagePreviewer from 'vue-directive-image-previewer'
import 'vue-directive-image-previewer/dist/assets/style.css'
Vue.use(VueDirectiveImagePreviewer)
<el-table-column
prop="image"
label="藏品封面"
align="center"
width="150"
>
<template slot-scope="scope">
<img v-image-preview
:src="scope.row.image"
style="height: 140px; width: 140px"
/>
</template>
</el-table-column>效果图:

屏幕中央显示一个大个的图片,点击任意处,图片消失
以上三种方法可根据自己想要的效果图,选择相应的方法即可(第三种方法最简单)
最后
以上就是含蓄缘分最近收集整理的关于Vue ElementUI表格内实现图片点击放大效果的方式的全部内容,更多相关Vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复