1,前端
1)html代码
<%@page contentType="text/html; charset=UTF-8"%>
<html>
<head>
<meta charset="utf-8" />
<title>管理系统</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta content="width=device-width, initial-scale=1" name="viewport" />
<meta content="" name="description" />
<meta content="" name="author" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<button class="form-control" onclick="JSONParse()">解析JSON</button>
<div style="margin:50px;border:2px solid red;">
<table class="table table-striped table-bordered table-hover datatable" id="record_list">
<thead>
<tr>
<th class="table-checkbox"><input type="checkbox" class="group-checkable" data-set="#record_list .checkboxes" /></th>
<th>设备ID</th>
<th>设备名称</th>
<th>创建时间</th>
<th>数据长度</th>
<th>操作</th>
</tr>
</thead>
</table>
</div>
<%-- 模态框,用于修改--%>
<div class="container">
<div class="modal">
<div class="modal-header">
<p class="title">修改界面</p>
<p class="close">×</p>
</div>
<div class="modal-footer">
<input type="text" placeholder="设备ID" id="device_id" class="form-control">
<input type="text" placeholder="设备名称" id="device_name" class="form-control" >
<br>
<input type="text" placeholder="创建时间" id="create_time" class="form-control">
<br>
<input type="text" placeholder="数据长度" id="data_length" class="form-control">
<button class="open btn" onclick="submit()">提交</button>
</div>
</div>
</div>
</body>
<!-- END BODY -->
</html>
<link rel="stylesheet" type="text/css" href="css/dataTables.bootstrap.css" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<link rel="stylesheet" type="text/css" href="css/font-awesome-4.7.0/css/font-awesome.css">
<link rel="stylesheet" type="text/css" href="css/model.css">
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="js/jquery.uniform.min.js"></script>
<script type="text/javascript" src="js/jquery.dataTables.min.js"></script>
<!-- 引入js的时候要注意,先引入jquery,因为后面的record_list.js和utils.js需要 -->
<script src="js/record_list.js" type="text/javascript"></script>
<script src="js/utils.js" type="text/javascript"></script>
2)record_list.js引用了bootstrap的datatable,其用于展示数据,但是个人觉得稍显笨重,修改起来比较麻烦,这里只做一个演示。可以根据自己的需要百度修改。
$(document).ready(function() {
Record.init();
});
/* ================================================================================ */
var MyPage = function() {
var initPageStyle = function() {
$(".page-content-single").css("background-color","#fff");
$(".page-content-single").css("margin-left","0px");
$(".page-content-single").css("margin-top","0px");
$(".page-content-single").css("min-height","600px");
$(".page-content-single").css("padding","25px 20px 10px 20px");
}
return {
init: function() {
initPageStyle();
initLeftMenu("gis");
}
};
}();
var Record = function() {
var initRecordStyle = function() {
};
var initRecordList=function(){
$('.datatable').dataTable( {
//实现分页
"paging":true,
//实现搜索
"searching":true,
//国际化,翻译每一个名词
"oLanguage": {
"aria": {
"sortAscending": ": activate to sort column ascending",
"sortDescending": ": activate to sort column descending"
},
"sProcessing": "处理中...",
"sLengthMenu": "_MENU_ 记录/页",
"sZeroRecords": "没有匹配的记录",
"sInfo": "显示第 _START_ 至 _END_ 项记录,共 _TOTAL_ 项",
"sInfoEmpty": "显示第 0 至 0 项记录,共 0 项",
"sInfoFiltered": "(由 _MAX_ 项记录过滤)",
"sInfoPostFix": "",
"sSearch": "过滤:",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "上页",
"sNext": "下页",
"sLast": "末页"
}
},
"aoColumns": [{"mRender": function(data, type, full) {
sReturn = '<input type="checkbox" class="checkboxes" value="'+data+'"/>';
return sReturn;
},"orderable": false
},{},{},{},{},{
"mRender" : function(data, type,row) {
var html;
html = "<a href='javascript:void(0);' class='up btn btn-default btn-xs' οnclick='modify()'><i class='fa fa-arrow-up'></i> 修改</a>"
html += "<a href='javascript:void(0);' class='down btn btn-default btn-xs'><i class='fa fa-arrow-down'></i> 删除</a>"
return html;
},"orderable": false}
],
"aLengthMenu": [[5,10,15,20,25,40,50,-1],[5,10,15,20,25,40,50,"所有记录"]],
"fnDrawCallback": function(){$(".checkboxes").uniform();$(".group-checkable").uniform();},
"sAjaxSource": "/MyServlet"
});
$('.datatable').find('.group-checkable').change(function () {
var set = jQuery(this).attr("data-set");
var checked = jQuery(this).is(":checked");
jQuery(set).each(function () {
if (checked) {
$(this).attr("checked", true);
$(this).parents('tr').addClass("active");
} else {
$(this).attr("checked", false);
$(this).parents('tr').removeClass("active");
}
});
jQuery.uniform.update(set);
});
$('.datatable').on('change', 'tbody tr .checkboxes', function () {
$(this).parents('tr').toggleClass("active");
});
}
return {
init: function() {
initRecordList();
initRecordStyle();
}
};
}();
3)后端Servlet
public void service(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException {
//前端额外传递一个action,用于判断需要后端作何操作,
//虽然按照代码解耦原理应该分离Servlet,但是以下操作比较简单
//所以......
String action = request.getParameter("action");
//获取前端参数
String deviceId = request.getParameter("device_id");
System.out.println("获得的参数是:action=" + action + ",device_id=" + deviceId);
//开始查询数据库,以下使用原生jdbc,有些僵硬
//实际开发中我们一般使用MyBatis或者MyBatis-plus等工具
//注意:如果遇到问题
List jsonList = new ArrayList();
try {
Class.forName("com.mysql.jdbc.Driver");
} catch (ClassNotFoundException classnotfoundexception) {
classnotfoundexception.printStackTrace();
}
try {
Connection conn = DriverManager.getConnection("jdbc:mysql://localhost:3306/test?user=&password=&useUnicode=true&characterEncoding=UTF-8");
Statement statement = conn.createStatement();
//多插桩,尤其是关键语句后面,方便定位错误
System.out.println("连接数据库Ok!!!");
if(action!=null&&action.equals("edit")){
String device_id = request.getParameter("device_id");
String device_name = request.getParameter("device_name");
String create_time = request.getParameter("create_time");
String data_length = request.getParameter("data_length");
//这里sql语句的构造也有个小坑,如果直接字符串+变量的话,
//最后的sql语句中变量值不会出现引号,那么会被sql语法判错,注意下写法
String sql = "update gas_device set device_name='"+device_name+"',"+"create_time='"+create_time+"',"+"data_length="+data_length+
" where device_id='"+device_id+"'";
System.out.println(sql);
int res = statement.executeUpdate(sql);
statement.close();
conn.close();
System.out.println("数据库关闭了!!!");
//向前端传输更改结果
System.out.println(res+"res");
response.getWriter().print(res);
//flush清空缓存,避免数据丢失
response.getWriter().flush();
response.getWriter().close();
return;
}
//构造sql语句,根据传递过来的查询条件参数(如果没有action的话)
String sql = "select * from gas_device ";
System.out.println("构造出来的sql语句是:" + sql);
ResultSet rs = statement.executeQuery(sql);
while (rs.next()) {
List list = new ArrayList();
list.add(rs.getString("id"));
list.add(rs.getString("device_id"));
list.add(rs.getString("device_name"));
list.add(rs.getString("create_time"));
list.add(rs.getString("data_length"));
jsonList.add(list);
}
statement.close();
conn.close();
System.out.println("数据库关闭了!!!");
} catch (SQLException sqlexception) {
sqlexception.printStackTrace();
}
///数据库查询完毕,得到了json数组jsonList
//下面开始构建返回的json
JSONObject jsonObj = new JSONObject();
try {
jsonObj.put("aaData", jsonList);
jsonObj.put("action", action);
jsonObj.put("result_msg", "ok"); //如果发生错误就设置成"error"等
jsonObj.put("result_code", 0); //返回0表示正常,不等于0就表示有错误产生,错误代码
} catch (JSONException e) {
e.printStackTrace();
}
System.out.println("最后构造得到的json是:" + jsonObj.toString());
response.setContentType("text/html; charset=UTF-8");
try {
response.getWriter().print(jsonObj);
response.getWriter().flush();
response.getWriter().close();
} catch (IOException e) {
e.printStackTrace();
}
System.out.println("返回结果给调用页面了。");
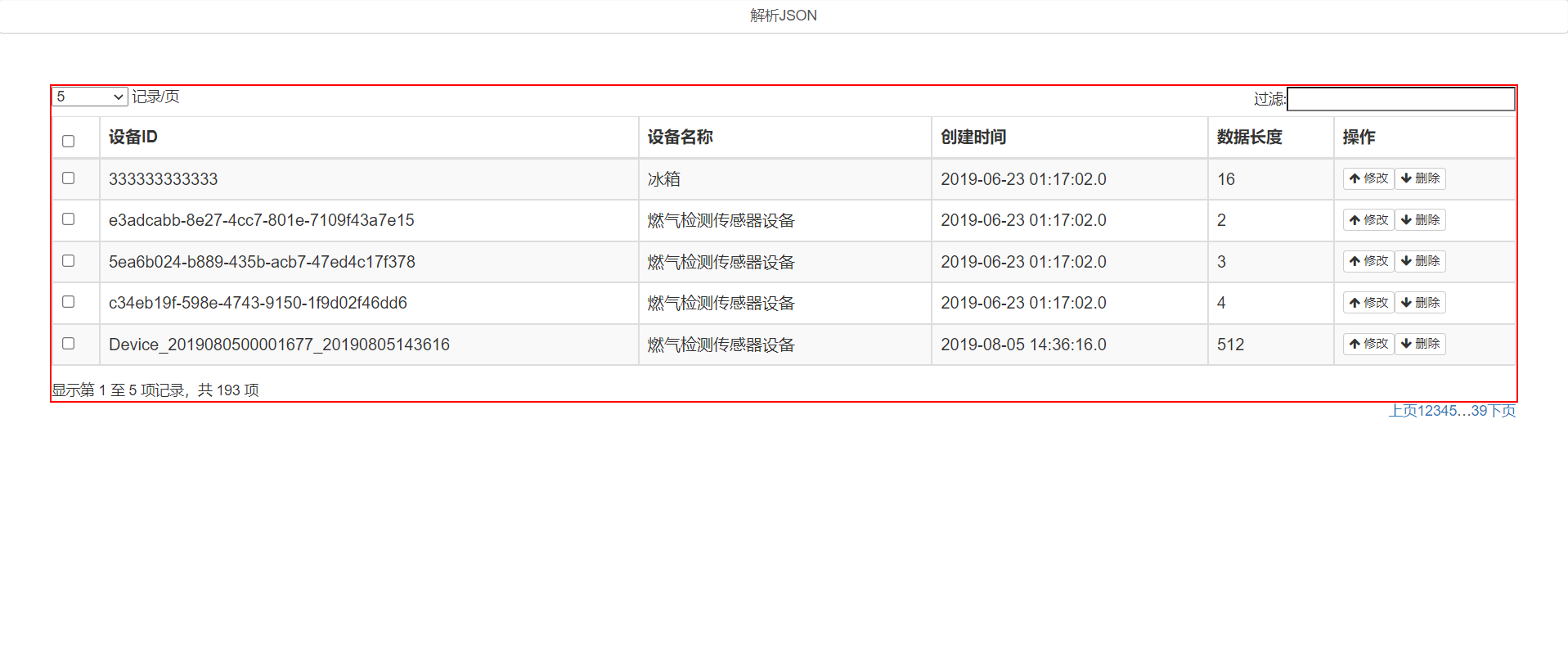
结果演示:

不要在意数据的内容(虚拟的垃圾数据),也不要在意美观。。。毕竟这只是技术练手帖子。。。
最后
以上就是含蓄抽屉最近收集整理的关于jQuery/bootStrap与后端Servlet的交互案例的全部内容,更多相关jQuery/bootStrap与后端Servlet内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复