这几天用servlet+jquery+html做了简单的前端和后台进行数据交换和传输的例子,遇到了很多问题,在图书馆找了一些资料,也参考了一些前辈的博客和网上的一些有关jquery的教程。下面就看看最终实现的效果吧。我这里实现的功能是在网页点击地图,然后获取相应地点的一些数据,也就是修改echarts的原始数据。下面是用jquery、ajax给后台post数据同时获取后台返回的结果。
$.ajax({
url:"/servlet/getCarReport",
type:"post",
dataType:"json", //获取到的响应是json格式的字符串。
data:"name="+province_selected,
success:function(data) { // data 就是响应返回的数据
goodd = data.good;
midd = data.mid;
badd = data.bad;
}
});这是servlet用来接收前端发送的数据的代码:
String province_selected = request.getParameter("name").replace("市", "").replace(" ", "");获取到返回的数据以后,访问数据库,将统计的数据以json格式返回,返回前端,在包装数据的时候,应用了阿里团队开发的fastjson实现快速转换格式:
Map json=new HashMap();
json.put("good", result[0]);
json.put("mid", result[1]);
json.put("bad", result[2]);
json.put("name", province_selected);
json.put("id", placeId);
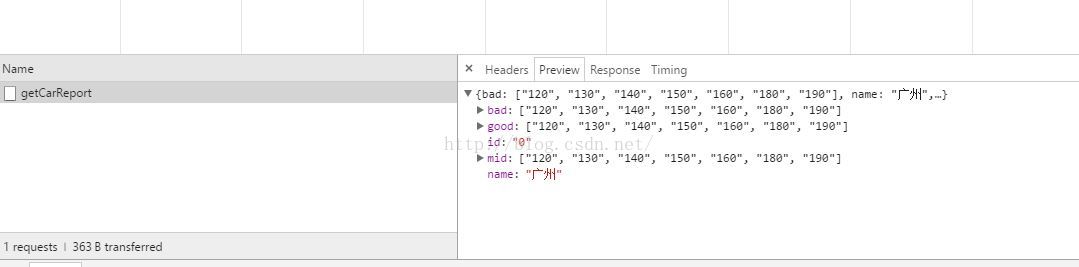
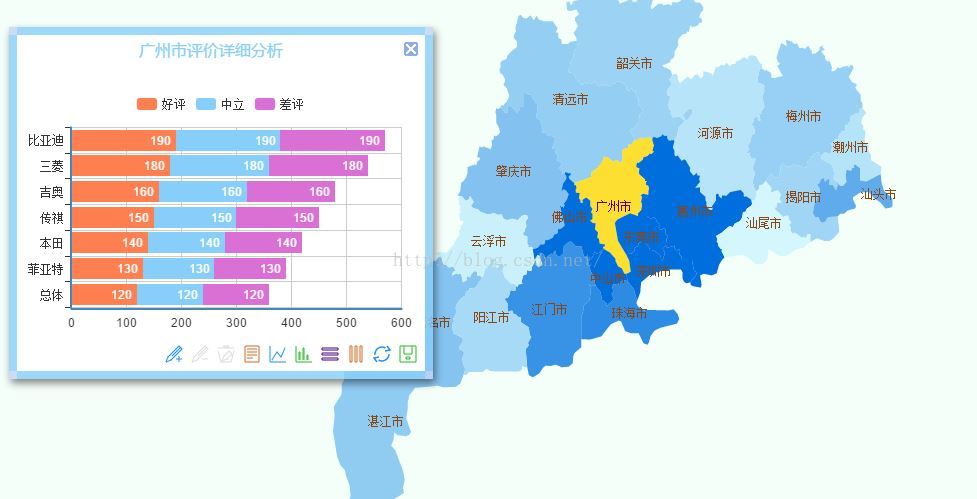
JsonUtils.writeJson(json, request, response);上面的success函数中的data就是获取后台返回的包装好的json数据,后面的图片是用chrome开发者工具看的传送的数据,以及最终的效果图片。

最后
以上就是默默奇异果最近收集整理的关于servlet+jquery的简单实现的全部内容,更多相关servlet+jquery内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复