目录
背景
演示
源码
背景
比如需要在页面加载后,干某些事情,就需要自动调用Servlet去调用Java代码,以达到某种功能。
演示
web网页搭建好后,进入这个web页面,自动调用Servlet

Servlet输出Hello:

源码
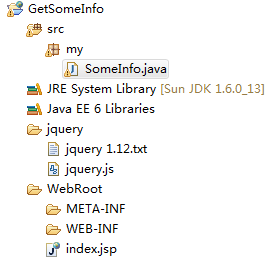
java项目结构如下:

这里要注意:使用了jquery.js,要把这个导入进去!
源码如下:
SomeInof.java
package my;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class SomeInfo extends HttpServlet {
/**
* Constructor of the object.
*/
public SomeInfo() {
super();
}
/**
* Destruction of the servlet. <br>
*/
public void destroy() {
super.destroy(); // Just puts "destroy" string in log
// Put your code here
}
/**
* The doGet method of the servlet. <br>
*
* This method is called when a form has its tag value method equals to get.
*
* @param request the request send by the client to the server
* @param response the response send by the server to the client
* @throws ServletException if an error occurred
* @throws IOException if an error occurred
*/
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// response.setContentType("text/html");
// PrintWriter out = response.getWriter();
// out.println("<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">");
// out.println("<HTML>");
// out.println(" <HEAD><TITLE>A Servlet</TITLE></HEAD>");
// out.println(" <BODY>");
// out.print(" This is ");
// out.print(this.getClass());
// out.println(", using the GET method");
// out.println(" </BODY>");
// out.println("</HTML>");
// out.flush();
// out.close();
System.out.println("Hello");
}
/**
* The doPost method of the servlet. <br>
*
* This method is called when a form has its tag value method equals to post.
*
* @param request the request send by the client to the server
* @param response the response send by the server to the client
* @throws ServletException if an error occurred
* @throws IOException if an error occurred
*/
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html");
PrintWriter out = response.getWriter();
out.println("<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">");
out.println("<HTML>");
out.println(" <HEAD><TITLE>A Servlet</TITLE></HEAD>");
out.println(" <BODY>");
out.print(" This is ");
out.print(this.getClass());
out.println(", using the POST method");
out.println(" </BODY>");
out.println("</HTML>");
out.flush();
out.close();
}
/**
* Initialization of the servlet. <br>
*
* @throws ServletException if an error occurs
*/
public void init() throws ServletException {
// Put your code here
}
}index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script src="jquery/jquery.js"></script>
<script type = "text/javascript">
function autoLoad(){
jQuery.ajax({
method: "GET",
url: "servlet/SomeInfo"
});
}
</script>
</head>
<body onload = "autoLoad()">
</body>
</html>关键就是在<body onload = "autoLoad()">这个逻辑
最后
以上就是满意芹菜最近收集整理的关于Java web中使用JQuery加载某页面后,自动调用Servlet(GET方法,POST方法) 背景演示源码的全部内容,更多相关Java内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复