特性介绍
箭头函数是ES6新增的特性之一,它为JS这门语言提供了一种全新的书写函数的语法。
//ES5 function fun(x,y){ return x+y; } console.log(fun(5,10));//15
//ES6 var fun6 = (x,y) => {return x+y;} console.log(fun6(6,10));//16
ES6简化了声明函数,不需要再写 function .
好像除了简化代码,并没有什么新奇的对不对,那我们往下慢慢看。
——————————————————————————————————————————————————————————
箭头函数支持两种模式的函数体写法,我们姑且叫他简洁函数体和块级函数体。
// 简洁函数体 var fn = x => x * x; // 块级函数体 var fn = (x, y) => {return x + y;};
简介函数体默认会把表达式的结果返回,块级函数体需要手动 return 。
this指向
用function生成的函数会定义一个自己的 this ,而箭头函数没有自己的 this,而是会和上一层的作用域共享 this 。
//es5中,内层函数如果想用外层函数的this属性,必须先将this赋值self变量中,然后通过self取值。
function Person(){ this.a = 10; var self= this; return function(){ return self.a++; } } var closure = Person(); console.log(closure());//10 console.log(closure());//11
如果使用箭头函数则省事很多,代码如下:
//会和上一层的作用域共享this//再多套一层
function Person (){ //function Person (){ this.a = 10; this.a = 10; return () => { return () => { return this.a++; return () =>{ } return this.a++; } } var closure = Person(); } console.log(closure());//10 } console.log(closure());//11 var closure = Person();
console.log(closure()());//10
console.log(closure()());//11
apply & call
由于箭头函数已经绑定了 this 的值,即使使用 apply 或者 call 也不能,只能起到传参数的作用,并不能强行改变箭头函数里的 this 。
var adder = { x: 1, add1: function (y) { var fn = v => v + this.x; return fn(y); }, add2: function (y) { var fn = v => v + this.x; var whatever = { x: 2 }; return fn.call(whatever, y);//this并不是whatever
} };
console.log(adder.add1(1)); // 2
console.log(adder.add1(10)); // 11
ps:this指向的问题js的this比较诡异,谁执行就指向谁
arguments
var fn = (...rest) => rest[2]; console.log(fn(2,0,5)); //5
...rest也是ES6的一个新特性,之后会介绍。
我们知道JS函数内部有个arguments对象,可以拿到全部实参。现在ES6给我们带来了一个新的对象,可以拿到除开始参数外的参数,即剩余参数
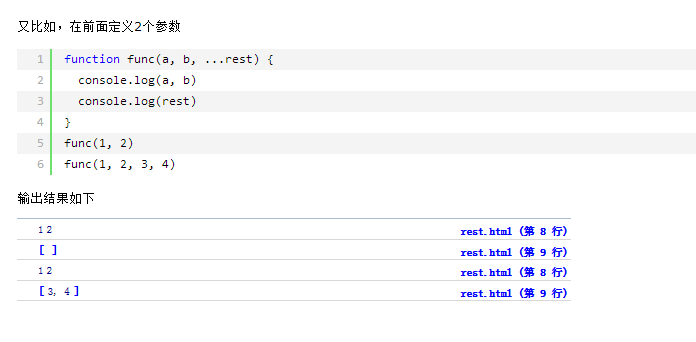
这个新的对象和arguments不一样,它是程序员自定义的一个普通标识符,只是需要在前面加上三个点:...

es6函数中剩余参数 原文地址:http://www.cnblogs.com/snandy/p/4482463.html
不能被new
箭头函数不能与 new 关键字一起使用,会报错
var Fn = () => { this.a = 1; }; var f = new Fn(); // Error
转载于:https://www.cnblogs.com/-ooo-/p/5738222.html
最后
以上就是落寞哑铃最近收集整理的关于ES6笔记② 箭头函数的全部内容,更多相关ES6笔记②内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复